プログラミング– category –
-

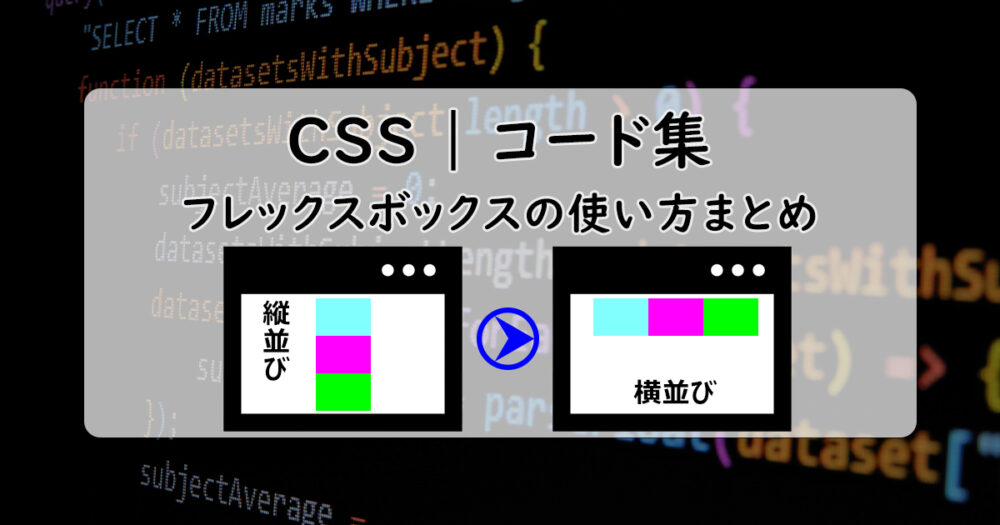
【CSS】各種ブロックやボタン、チェックボックスなどのレイアウトを操作する(フレックスボックス)
HTML要素の配置に便利なdisplay: flex;の基本的な使い方をまとめました。 レイアウトを考えるうえで必ず利用したい機能ですが、プロパティの種類が多く混乱しがち。本記... -

【EC-CUBE 4】Twig まとめ(4) ~ マクロについて ~
本記事では、Twigテンプレートでコード(機能)の再利用に使われる『マクロ』について纏めています。 マクロとは? 繰り返し使いたいコードを小さなパッケージにまとめ... -

【EC-CUBE 4】Twig まとめ(3) ~ trans / nl2br / escape / raw / price ~
{{ 値 | trans }} や {{ 値 | nl2br }} ってどういう意味? どうやって使う? 本記事では、Twigテンプレートでよく使われる「フィルター」と呼ばれる機能について纏め... -

【EC-CUBE 4】Twig まとめ(2) ~ if / for / set / with ~
{% if %} や {% for %} の使い方 {% set %} や {% with %} で変数を扱う方法 本記事では、Twigテンプレートでよく使われる、代表的な特殊タグ4つについて纏めています。... -

【EC-CUBE 4】Twig まとめ(1) ~継承やブロックについて~
{% extends 'default_frame.twig' %} {% block main %}{% endblock %} Twigテンプレート特有の、これらの記法ってどういう意味? 本記事では、EC-CUBE(Symfony)で用い... -

【EC-CUBE 4】新規テーブルをデータベースに追加する方法
仕入先リストなど、デフォルトでは用意されていないオリジナルのテーブルを作るには? この記事では、EC-CUBE 4でデータベースに新規テーブルを追加する方法を、実例を... -

【JS】テキストや画像をランダムに表示する
Math.random&Math.floorという関数を使い、ランダムに特定のテキストや画像などを表示する方法を紹介します。自分の学習・メモ用がメインですが、プログラミング学... -

【JS】一定時間ごとに表示内容を変える
setInterval()という関数を使い、一定時間経過すると文章が次々に変わっていく実装方法を紹介します。また、ボタンをクリックすることで停止 / 再開させる方法も載せて... -

【EC-CUBE 4】作成済テーブルを修正する方法
テーブルを作成したけど、あとでテーブル名やカラム名、データ型を変更したい場合はどうすれば? この記事では、EC-CUBE 4で作成したテーブル内容の修正方法を、実例を... -

【JS】クリックで特定の文章をコピーする
navigator.clipboard.writeText()というAPIのメソッドを使い、クリック(タップ)することで特定の文章をコピーするJavaScriptの実装方法を紹介します。 従来はdocument...