HTML/CSS/JavaScript– category –
-

【GAS×JS】スプレッドシートの情報を取得してサイトに表示する方法
前回、Google Apps Script(GAS)+ JavaScript を連携し、Webサイトのボタンクリック数をGoogleスプレッドシートに記録する方法を紹介しました。 今回は、スプレッドシー... -

【GAS×JS】ボタンのクリック数をスプレッドシートに記録する方法
「このボタン、何回押されたんだろう?」そんなときに便利なのが、Google Apps Script(GAS)+ JavaScript で作る簡単な記録システム!本記事では、クリック数をスプレッ... -

【JS】効果音やBGM(サウンド)の実装方法
本記事では、以下のような効果音やBGMを実装する方法を紹介します。 効果音(ボタン) 効果音(1) 効果音(2) 効果音(3) BGM 再生 停止 最初から 音量: 本記事で使用して... -

Webデザイン・UIコンポーネント集(HTML/CSS/JS)
Webサイトやアプリで使われている『Webデザイン』や『UI』の実装例やデザイン例を纏めました。(随時更新中)実装方法などは別記事にコードや実装ポイントを公開してい... -

【JS&CSS】タスクの進捗状況を示すプログレスバーの実装方法
本記事では、以下のようなプログレスバーを作る方法を紹介します。 不定型プログレスバー(indeterminate) 決定型プログレスバー(determinate) Task 1 Task 2 Task 3... -

【JS&CSS】ページ読み込み完了までローディングアイコンを表示する
本記事では、以下のようなローディングアイコンを作る方法(CSS)と、ページの読み込みが完了するまでローディングアイコンを表示する方法(JavaScript)を紹介します。... -

【JS&CSS】画像をズームイン&ふわっと切り替える方法
本記事では、以下のように画像がズームインしつつ、一定時間で別の画像に切り替わっていく実装方法をご紹介しています。 HTML / CSS / JavaScript コード HTMLCSSJavaSc... -

【JS&CSS】よくある質問(FAQ)を実装する(アコーディオン)
本記事では、以下のような「よくある質問集」の実装方法をコード付きで紹介しています。 よくある質問_その1 よくある質問_その1の答え よくある質問_その2 よくある質... -

【JS&CSS】タブ&モーダルを組み合わせてお知らせ表示を実装する
本記事では、以下のようなモーダルウィンドウを使った「お知らせ表示」の実装方法を、HTML / CSS / JavaScriptのコード付きで紹介します。 お知らせ 1 お知らせ 2 お知... -

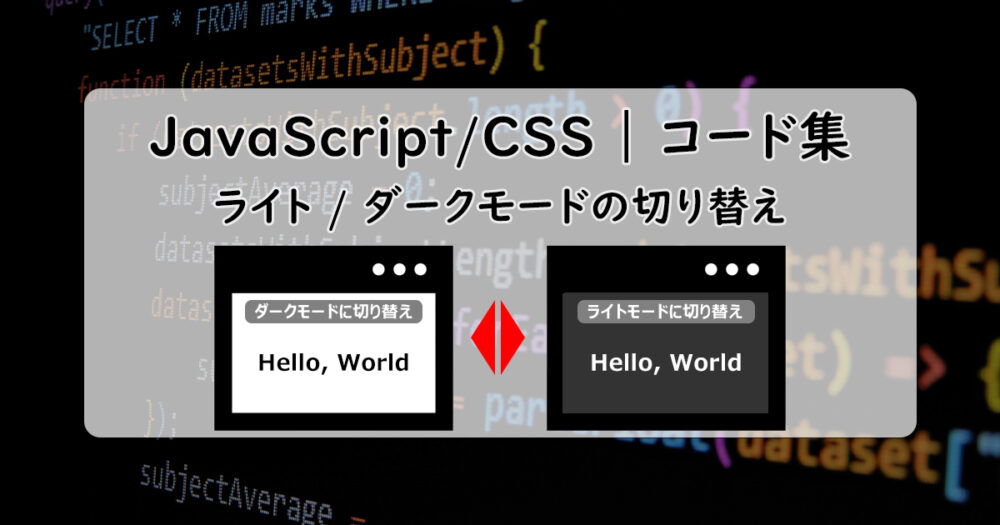
【JS&CSS】ダークモード(テーマ)切り替えボタンの実装方法
本記事では、以下のようにボタンクリックでライトモード(背景:白)とダークモード(背景:黒)を切り替える実装方法を紹介します。 ダークモードに切り替え サンプル... -

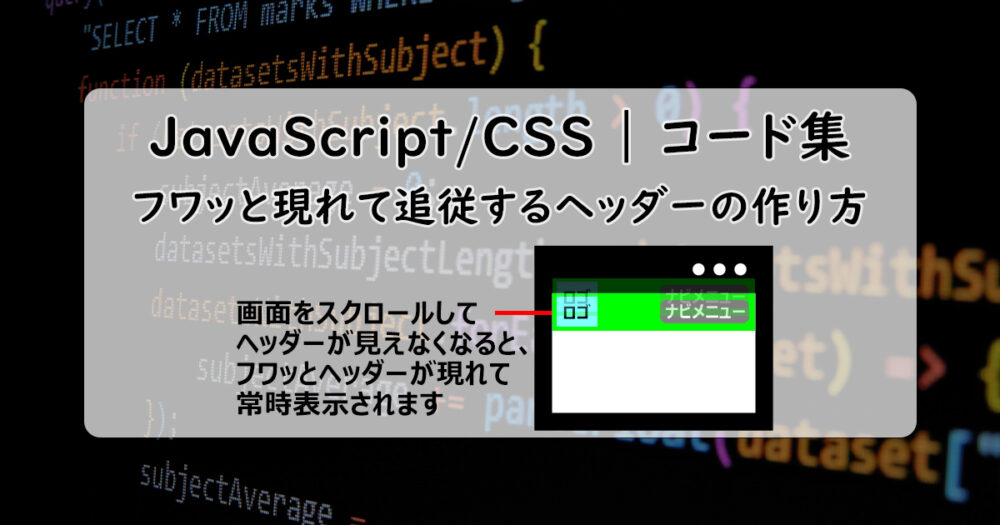
【JS&CSS】途中からフワッと表れて追従する固定ヘッダーの作り方
以下のように画面をスクロールすると、ヘッダーがフワッと表示されて追従(トップに固定)するヘッダーの作り方を紹介します。(JavaScriptとCSSを使います。) 仮ロゴ ... -

【無料】メモ書きにも使えるToDoリストとその作り方
Add Clear 使い方 入力フォームに To Do を入力して「Add」ボタンをクリックすると、To Do が追加される。複数追加も可能。 各To Doはドラッグ&ドロップで順番を入れ替... -

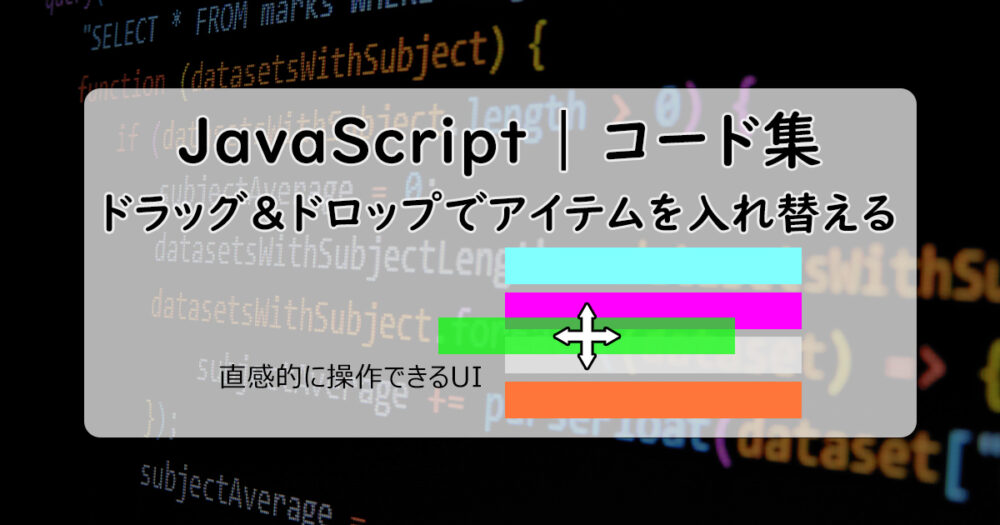
【JS】ドラッグ&ドロップで表示を入れ替えるUI
本記事では、ドラッグ&ドロップで複数のアイテムの順番を入れ替える実装方法を解説します。 実装例)To Do リストの順番を入れ替える Task 1 Task 2 Task 3 Task 4 HTM... -

【JS】ドラッグ&ドロップの実装方法
本記事では、以下のように直感的にアイテムを操作できるドラッグ&ドロップの基本的な実装方法について紹介します。 こちらのブロックをドラッグできます。 ドラッグし... -

【JS】<iframe>の高さを引用先ページの高さに自動調節(別ドメイン)
先日、引用先ページが同一ドメインの場合の<iframe>の高さ(height)を、引用先ページの高さに揃える方法について紹介しました。 ただしこの方法は、引用先ページ... -

【JS】<iframe>の高さを引用先ページの高さに自動調節(同一ドメイン)
<iframe>タグを用いると、一つのWebページに別のHTMLページを埋め込むことができます。他のサイトはもちろん、Youtube動画やGoogleマップなどを表示することもで... -

【CSS】レスポンシブデザインに役立つプロパティ&関数一覧
PC、タッチパネル、スマホなど、大きさが異なるデバイスに対応するための「レスポンシブデザイン」は今や欠かせません。本記事では、レスポンシブデザインに便利なCSSプ... -

【CSS】aspect-ratioを使って画像や動画の縦横比を簡単指定
CSSのaspect-ratioプロパティを使って、画像や動画などのメディア要素の縦横比(アスペクト比)を一定に保つ方法を紹介します。特にレスポンシブデザインにおいては、メ... -

【CSS】clamp()を使ったレスポンシブデザイン
clamp()はCSSで使われる関数。フォントサイズなどの値に最小値と最大値を設けたうえで、理想値を指定できるツールです。特にレスポンシブデザインでは、メディアクエリ... -

【JS】addEventListenerで使えるイベントタイプ一覧
addEventListener メソッドで使用できるイベントハンドラー(イベントタイプ)のうち、代表的なものをカテゴリ別に紹介します。一部を除き、実装例も載せました。また、...