{{ 値 | trans }}や{{ 値 | nl2br }}ってどういう意味? どうやって使う?
本記事では、Twigテンプレートでよく使われる「フィルター」と呼ばれる機能について纏めています。
EC-CUBE 4で用意されているTwigファイルを元に説明しているので、実際にコードを弄りながら見てみると理解が早いかもしれません。
なお、Twigについては以下記事でも纏めていますので、合わせてご覧ください。
フィルターとは?
{{ 値 | フィルター }}このように記述することで、「|」の前にある値に特定のフィルター処理を適用し、表示できるようになります。
用意されているフィルターには多くの種類がありますが、ここではEC-CUBEでよく見かけるものをピックアップしました。
trans
transは、自動翻訳してくれるフィルターです。
EC-CUBEでは、デフォルトでいくつかのワードに対して日本語表示・英語表示が登録されており、LOCALE(ロケール)によって表示を切り替えることができます。
| ワード | 日本語 (messages.ja.yaml) | 英語 (messages.en.yaml) |
|---|---|---|
| common.select | 選択してください | Please select |
| common.select__pref | 都道府県を選択 | Select prefecture |
| common.select__unspecified | 指定なし | Unspecified |
| common.select__all_products | 全ての商品 | All Products |
| common.required | 必須 | Required |
- デフォルトのLOCALEは「ja」(日本語)になっています。
- 翻訳ワードリストは、「src/Eccube/Resource/locale」ディレクトリにある「messages.ja.yaml」と「messages.en.yaml」ファイルで確認できます。
- ワードの追加や修正は、「app/Customize/Resource/locale」下にファイルをコピーして編集します。
ルートディレクト直下の「.env」ファイルを開き、35~40行目付近にあるECCUBE_LOCALE=jaをECCUBE_LOCALE=enに変更すると、英語翻訳(messages.en.yaml)が適用されるようになります。
使用例
EC-CUBEの管理画面より新しくページを作成し、実際にtransフィルターを使ってみました。
{% extends 'default_frame.twig' %}
{% block main %}
<h1>【フィルターの使用方法】</h1>
<h2>trans の例</h2>
<p>{{ 'common.select' | trans }}</p>
<p>{{ 'common.select__pref' | trans }}</p>
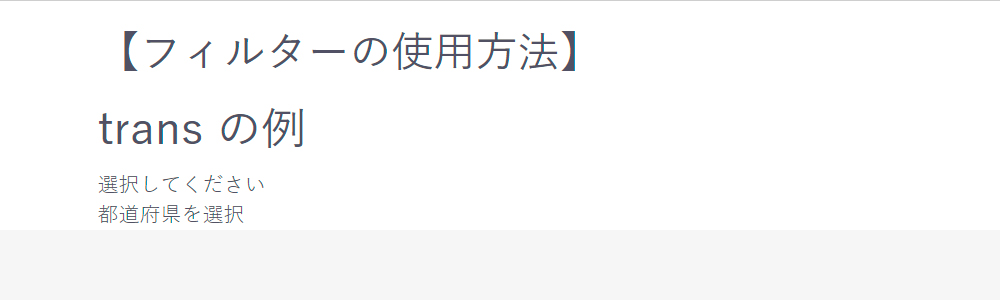
{% endblock %}localeはデフォルトのまま(ja)になっているため、以下のように表示されます。

common.select→ 選択してくださいcommon.select__pref→ 都道府県を選択
というように、ちゃんと翻訳されていますね。
nl2br
nl2brは、自動で改行(<br>タグ)を入れてくれるフィルターです。
通常、エンターキーで文字列を改行しても表示には反映されませんが、このフィルター適用下では改行した部分に<br>タグが挿入されるようになります。
使用例
EC-CUBEの管理画面より新しくページを作成し、実際にnl2brフィルターを使ってみました。
{% extends 'default_frame.twig' %}
{% block main %}
<h1>【フィルターの使用方法】</h1>
<h2>nl2br の例</h2>
<p>{{ 'おはようございます。
こんにちは。
こんばんは。'}}</p>
<p>{{ 'おはようございます。
こんにちは。
こんばんは。'| nl2br }}</p>
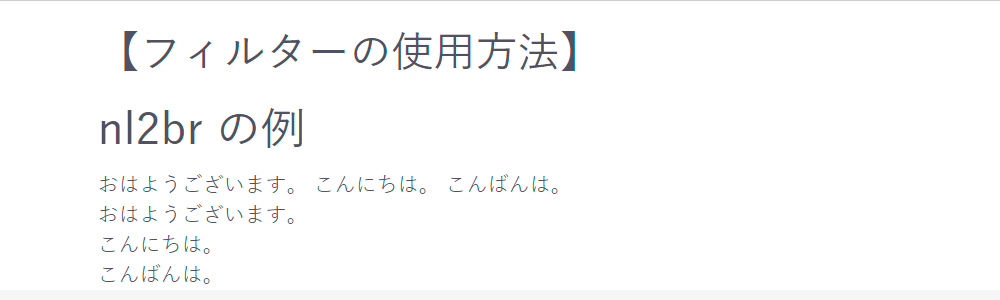
{% endblock %}- 上段の
<p>タグは、フィルターを使わずにエンターキーで改行を入れたのみ。 - 下段の
<p>タグは、nl2brフィルターを適用。

並べて書いたので少しわかりにくいですが、上の一行(おはようございます。こんにちは。こんばんは。)は改行なしで表示されているのに対し、下は改行されて三行になっていますね。
escape & raw
escapeは自動でエスケープ処理を行い、rawは自動でエスケープ処理をしないフィルターです。
マークアップ言語やプログラミング言語等で文字列を使うとき、その言語にとって特別な意味を持つ文字や記号を、別の文字列に置き換えることを、エスケープ処理といいます。
具体的には、以下の使用例を見るとわかりやすいと思います。
使用例
EC-CUBEの管理画面より新しくページを作成し、実際にescape&rawフィルターを使ってみました。
{% extends 'default_frame.twig' %}
{% block main %}
<h1>【フィルターの使用方法】</h1>
<h2>escape の例</h2>
<p>{{ '<b>HELLO</b>' }}</p>
<p>{{ '<b>HELLO</b>' | escape }}</p>
<h2>raw の例</h2>
{% set example = '<b>HELLO</b>' %}
<p>{{ example }}</p>
<p>{{ example | raw }}</p>
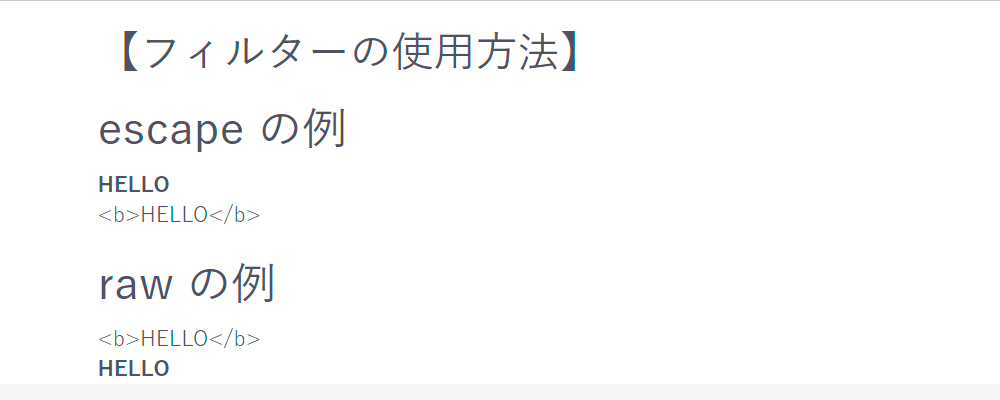
{% endblock %}escapeフィルターの使用例- 文字列
"HELLO"を太字にする<b>タグで囲み、escapeする場合としない場合で表示
- 文字列
rawフィルターの使用例{% set %}で変数exampleに文字列"<b>HELLO</b>"を代入し、それをrawする場合としない場合で表示
{% set %} については こちらの記事 で解説しています。

escapeフィルターを使用した場合、<b></b>はタグと認識されず、そのまま文字列として表示されます。rawフィルターの使用した場合、逆に<b></b>はタグと認識されます。
price
priceは、数値の前に¥マークを追加し、3桁ごとにカンマを挿入するフィルターです。
使用例
EC-CUBEの管理画面より新しくページを作成し、実際にpriceフィルターを使ってみました。
{% extends 'default_frame.twig' %}
{% block main %}
<h1>【フィルターの使用方法】</h1>
<h2>price の例</h2>
<p>{{ 1000 }}</p>
<p>{{ 1000 | price }}</p>
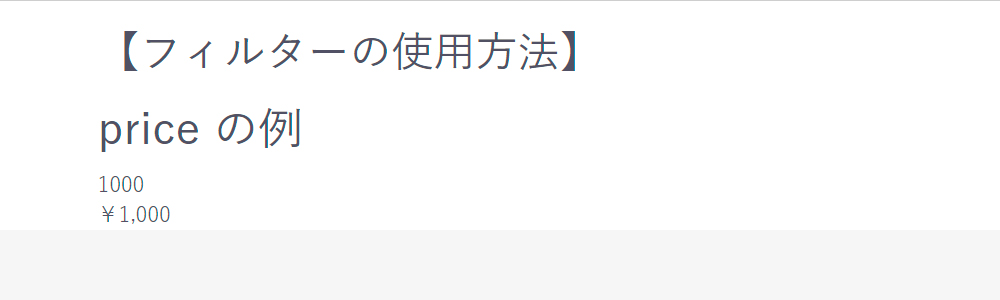
{% endblock %}数値1000を、priceフィルターを使用する場合としない場合で比較します。

フィルターを使用した場合、数字の前に「¥」が追加され、3桁目と4桁目の間にカンマが挿入されていますね。
まとめと応用
以上、EC-CUBEでよく使われるものを例に、フィルターの使い方について紹介しました。
ここで紹介した以外にも、文字列を大文字にするupperや小文字にするlower、最初の文字だけを大文字にするcapitalizeなど、たくさんのフィルターが存在します。興味のある方は、ぜひ調べて使ってみてください!
オリジナルフィルターを作成する
Twig Extensionという機能を使えば、自分で好きなフィルターを作成することもできます。
詳細は以下記事で解説しているので、興味のある方は本記事と合わせてご覧ください。


