スマホで撮影した写真をPCに転送したり、Webサイトにアップロードしたりするとき、「画像サイズが大きくて(容量オーバーで)送信できない!」ということはありませんか?
そんなときに役立つアプリとその使い方を紹介します!
iPhoneの広角レンズ(メイン)で撮影した写真のサイズは12MP(3,024 × 4,032 = 約1,200万画素)となり、1枚あたりの容量は、だいたい1〜4MBになります。設定によっては、最大48MP(8,064 × 6,048 = 約4,800万画素)にもなり、さらに容量が跳ね上がります。
無料アプリ『ショートカット』について
iOS 13から標準装備となっており、これを使うことで画像サイズを簡単に変更できます。初期設定が少し面倒ですが、その後はワンタッチで画像をリサイズできるようになります。
本記事では、この「ショートカット」アプリを使った画像サイズおよび容量の変更方法について解説します。

写真の編集機能(トリミング)を利用することで、特定のアプリなしで画像サイズを小さくする方法もあります。(詳細は以下記事にて)
画像サイズを小さくするツールを作成しました!(アプリのインストール不要!)
ショートカットアプリとは?
簡単にいうと、『決まった一連の操作をボタン一つで行えるようにするアプリ』。
App Storeより無料ダウンロードできます(こちら)。
ちょっとしたプログラミングのようなものですね。とは言ってもコードを書く必要はなく、決まった操作を選んで組み立てるだけなので、特別な知識は不要です。
ここでは「指定した写真のサイズを小さくする」という操作を行いたいので、
- 写真アプリから写真を選択する。
- 選択した写真のサイズを変更する。
- サイズ変更した写真をフォルダ(アルバム)に保存する。
という3つのステップを組んでおき、以降はワンタッチでサイズ変更できるようにします。
ワンタッチで画像サイズを小さくするショートカットを作る
ショートカットアプリを起動して、以下手順の通り「画像サイズ変更」というショートカットを作成してみます。
- ショートカットアプリが入ってない方は、App Store から無料でインストールできます。
- 本記事で作成したショートカットは こちら から利用できます。(「見つかりません」と表示されたときはリロードしてみてください。)使い方は こちら を参考に。
手順を解説したショート動画も作成しました!
リサイズしたい写真を選択
まずは「サイズを変えたい写真を選ぶ」という工程を作成します。

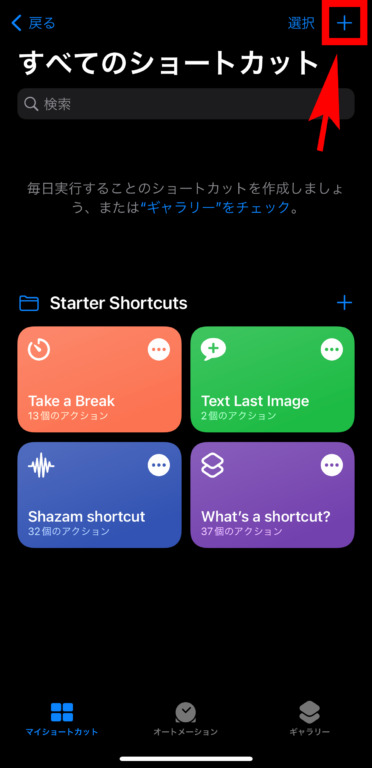
1. 右上の【+】をタップ

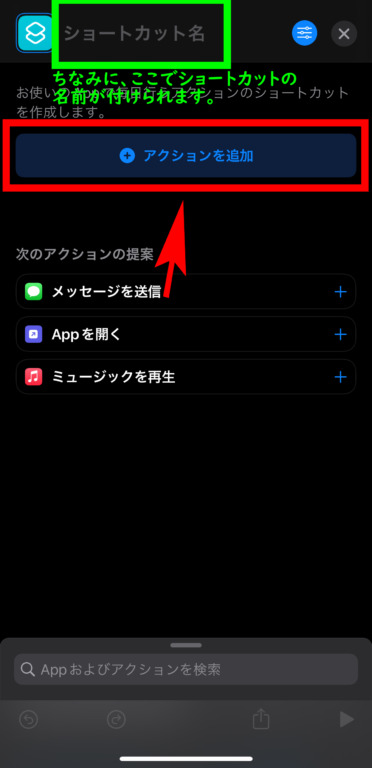
2. 【アクションを追加】をタップ

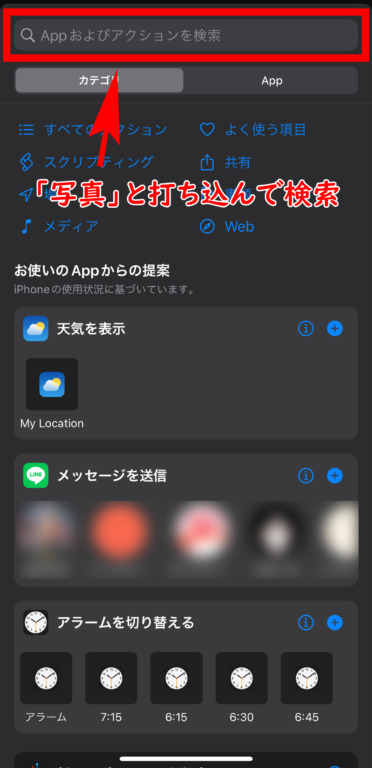
3. 【検索窓】で「写真」を検索

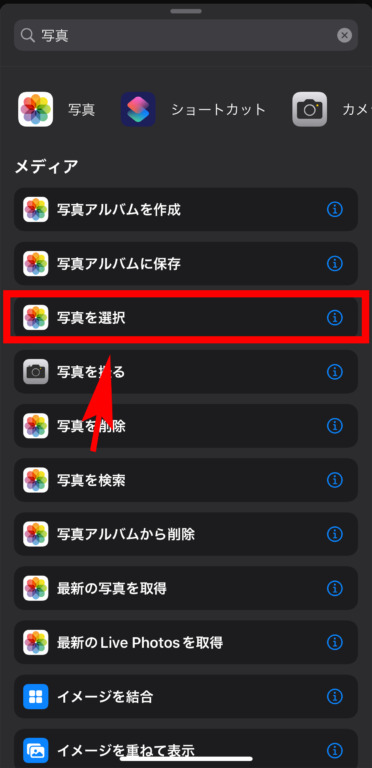
4. 【写真を選択】をタップ
これで「サイズを変えたい写真を選ぶ」という工程ができました。
写真を指定のサイズに変更
次に「STEP1で選んだ写真を指定のサイズに変更する」という工程を作成します。

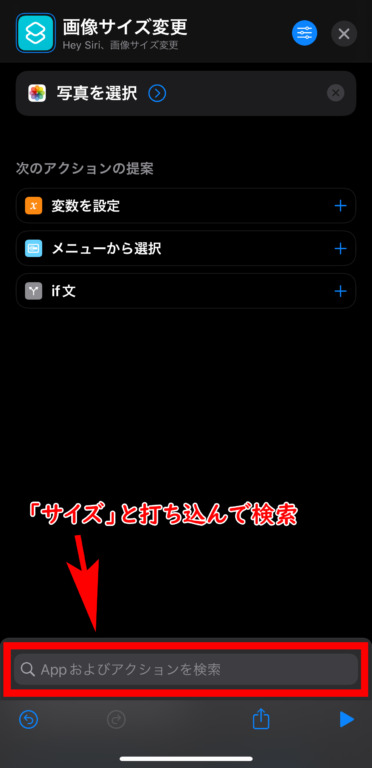
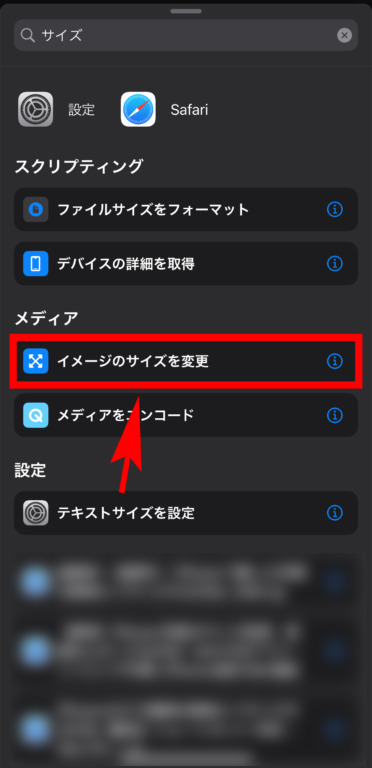
1. 【検索窓】で「サイズ」を検索

2. 【画像のサイズを変更】をタップ

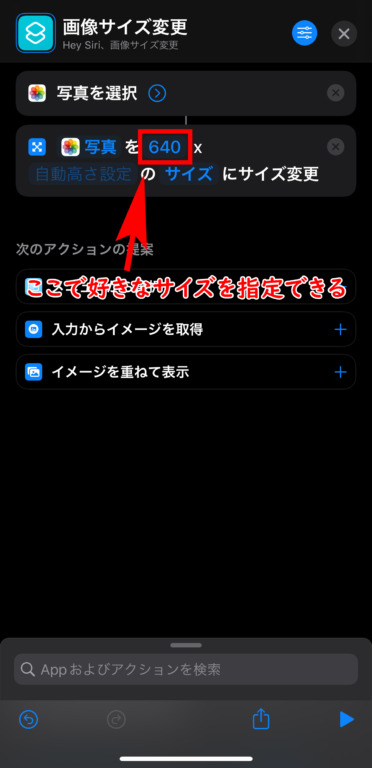
3. 【640】をタップ
幅サイズが640でOKの場合はSTEP3へ

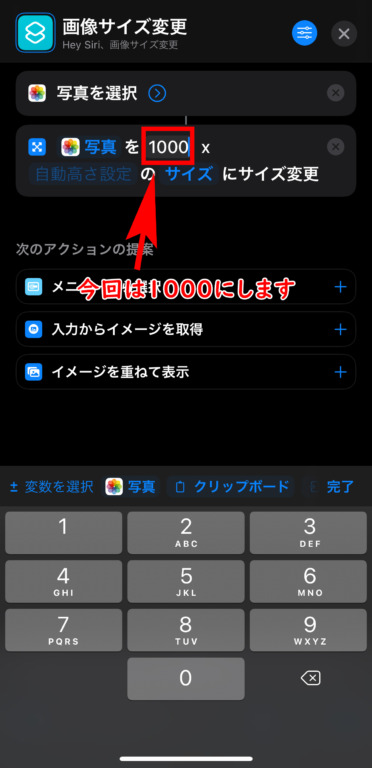
4. 変更後の幅サイズ(今回は1000)を入力
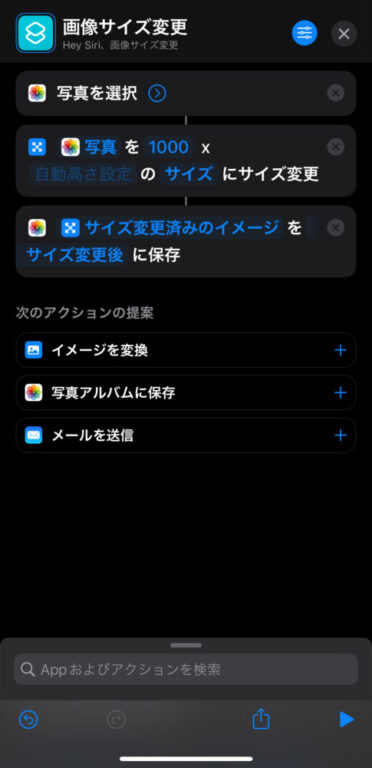
これで「選んだ写真のサイズを ” 幅1000 × 高さ(自動計算) ” に変更」という工程ができました。
iPhoneで撮った写真は、
| リサイズ前 | リサイズ後 | |
|---|---|---|
| 縦方向の写真 | 3,024 × 4,032 | 1,000 × 1,333 |
| 横方向の写真 | 4,032 × 3,024 | 1,000 × 750 |
となります。
サイズ変更した写真を保存
最後に「サイズを変更した写真を保存する」という工程を作成します。

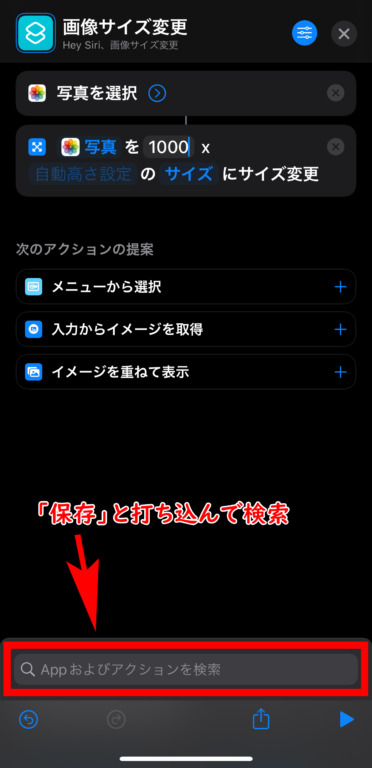
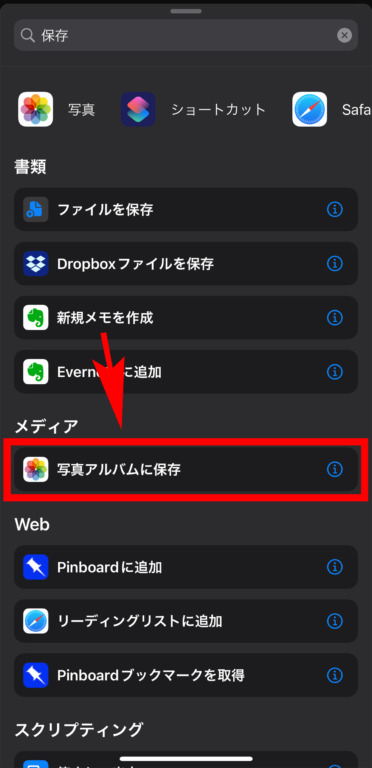
1. 【検索窓】で「保存」を検索

2. 【写真アルバムに保存】をタップ

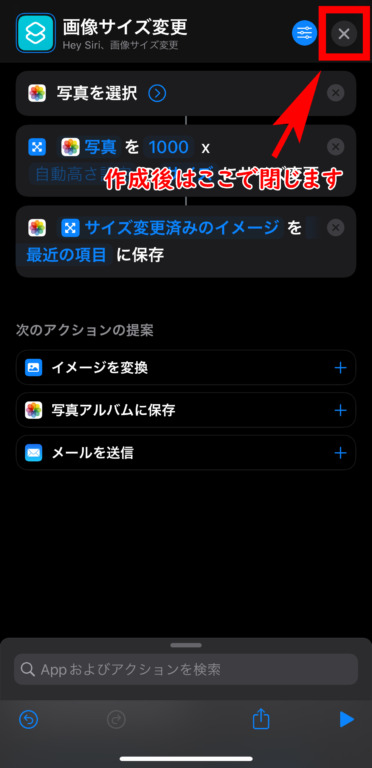
3. 完成!
これで「指定した写真のサイズを 幅1000 × 高さ1333 or 750 に変更し、写真フォルダに新規保存する」というショートカットができました。
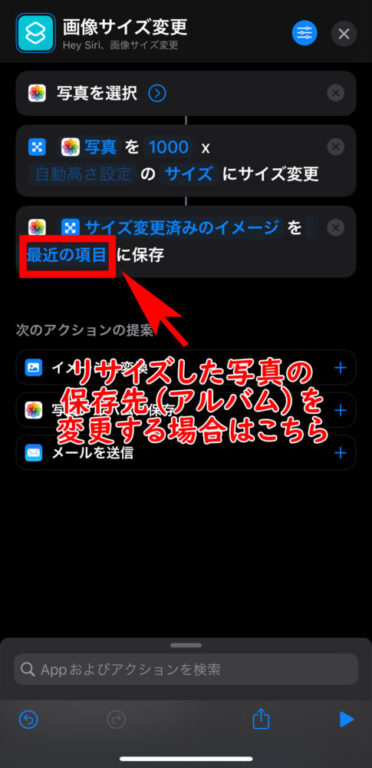
【発展】サイズ変更した写真を特定のフォルダ(アルバム)に保存する方法
上記の手順で、サイズ変更した写真は写真フォルダの『最近の項目』に保存されますが、「オリジナルの写真と混じって探しにくい!」と感じる方もいるでしょう。
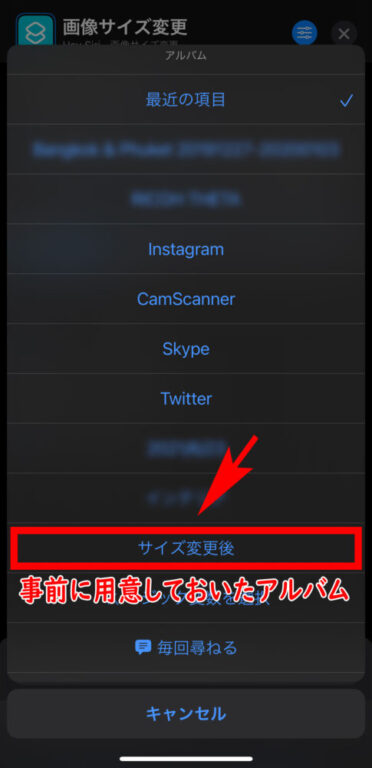
そういった方は、リサイズ後の写真を保存しておくアルバムを事前に作成しておき、そこを保存先に指定することで簡単に分類できます。

1. 【最近の項目】をタップ

2. 保存先一覧から、事前に用意したアルバム(上図では『サイズ変更後』)を選択
アルバムは写真アプリから作成しておくこと

3. 『サイズ変更後』アルバムに自動保存されるようになりました!
【発展】複数枚の写真を一度にリサイズする方法
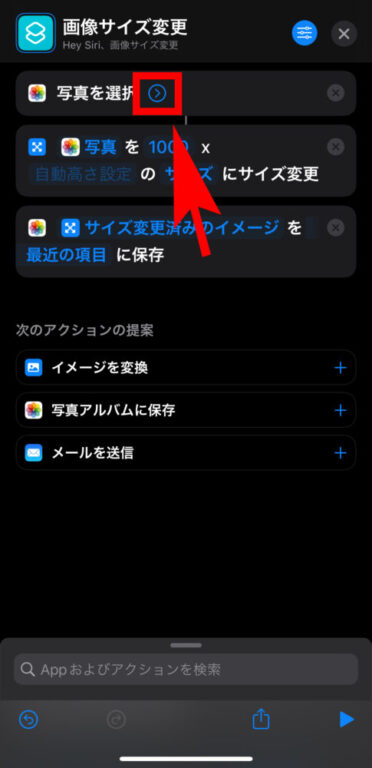
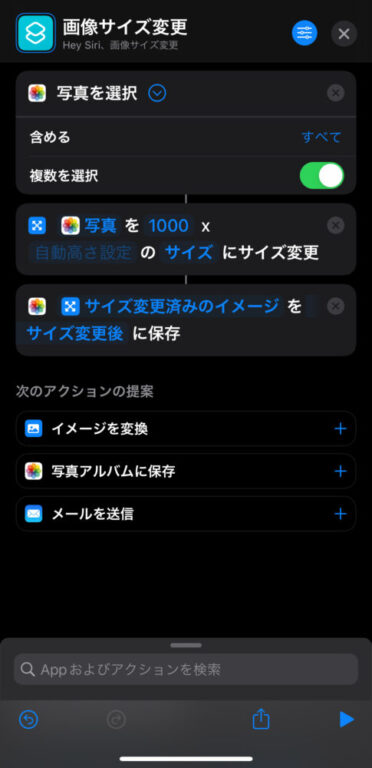
上記の手順では写真を1枚だけ選択してリサイズしますが、複数の写真を選択してまとめてリサイズする方法もあります。

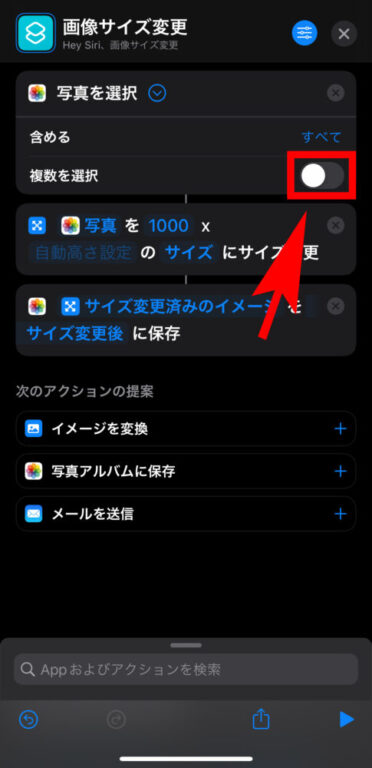
1. 【写真を選択】の横にある『>』をタップ

2. 『複数を選択』のチェックをオンにする

3. これで写真が複数選択できるようになりました!
写真の選択枚数が多いと、リサイズが失敗してしまうことがあるようです。
その際は、選択枚数を減らして再度トライしてみてください。
【発展】作成したショートカットをホーム画面に置く方法
アプリで作成したショートカットは、他のアプリと同じようにホーム画面に置いておくことができます。
いちいちショートカットアプリを開く必要がなくなるので、よく使うショートカットであればホーム画面に置いておくと便利ですね。

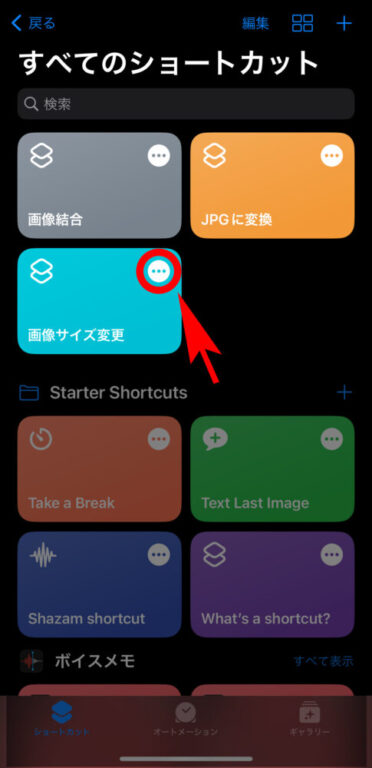
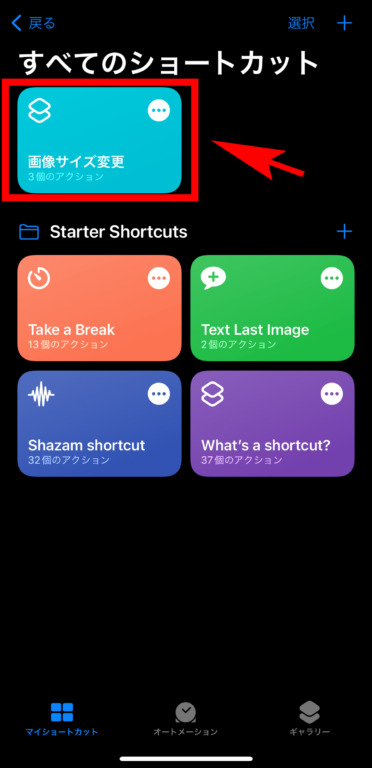
1. ショートカットアプリを開き、ホーム画面に置きたいショートカットを選ぶ
右上の「・・・」をタップすること。

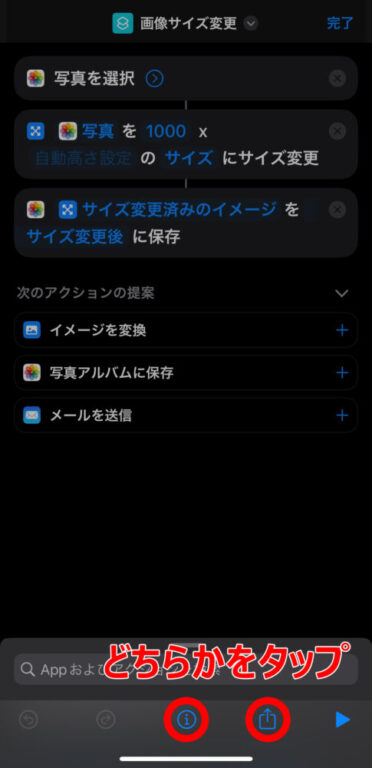
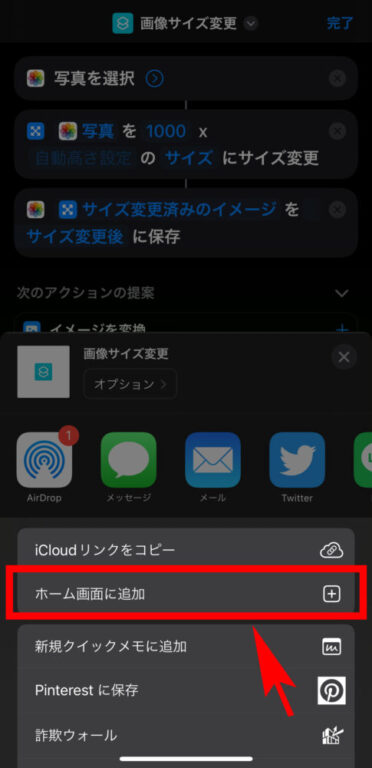
2. 下に表示される赤丸アイコンのいずれかをタップ


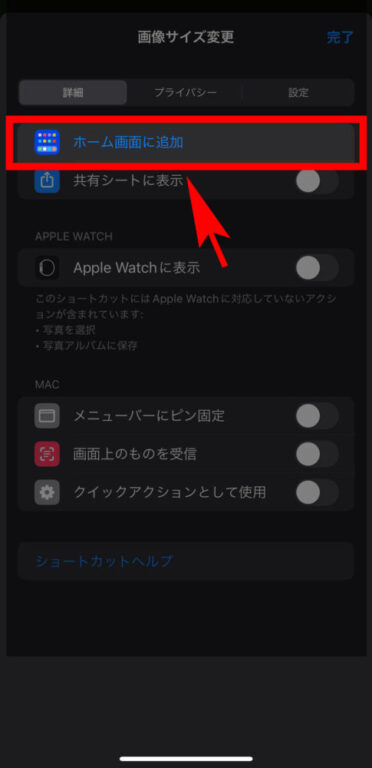
3. 『ホーム画面に追加』をタップ
上記いずれかの画面が表示されます。

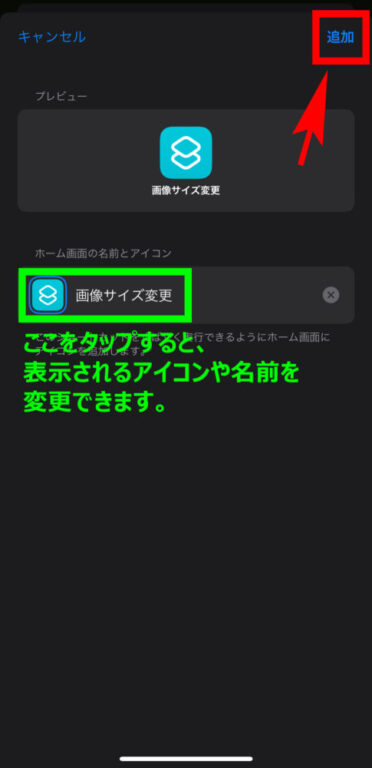
4. 右上の『追加』をタップ
ここでアイコンや名前を変更することもできます。

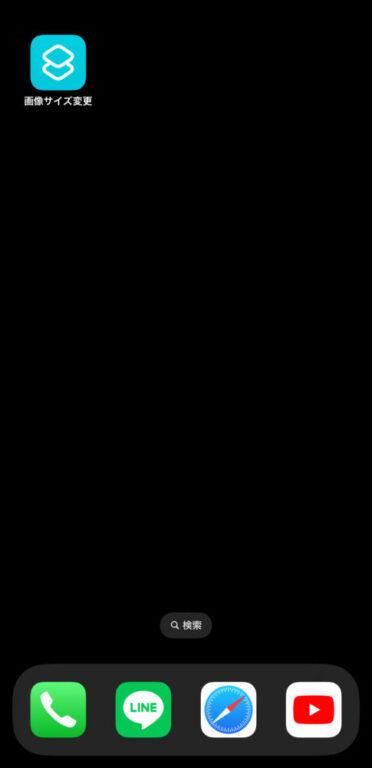
「画像サイズ変更」のショートカットがホーム画面に追加できました!
【発展】ショートカットアプリで画像形式を変換(HEIC → JPG)する方法
ショートカットアプリでは、指定した写真の画像形式を自由に変更することもできます。
iPhoneで撮った写真は、デフォルトでは「HEIF」と呼ばれる形式で保存され、「.heic」という拡張子がつきます。
HEIFについては こちらの記事 で解説していますが、この形式に対応しているOSはまだ少ないため、iPhoneで撮った写真がPCで見れないといった問題が発生します。そんなときはJPGなど別形式に変換する必要があるのですが、なんとショートカットアプリで変換することもできるのです。
詳しい手順は以下記事で解説していますので、本記事と合わせてご覧ください。
【発展】ショートカットアプリで複数の写真を結合する方法
ショートカットアプリでは、指定した写真同士を合体して1枚の画像にすることもできます。
SNSへのアップや会社の資料作りなど、色々な場面で役立ちます。
結合した画像のサイズ・容量は結合した枚数分増えてしまうので、必要であれば本記事と連携して調整してみましょう。
詳しい手順は以下記事で解説しています。
【発展】サイズを小さくした写真をOneDriveやGoogleドライブに共有する方法
ショートカットアプリを使えば、サイズを小さくするなどの加工を施した写真を別のアプリに保存(共有)することもできます。加工した写真を、PCなど別の媒体で扱いたいときにはこちらも設定しておくとかなり便利です。
詳しい手順は以下記事で解説しています。
「画像サイズ変更」ショートカットを使ってみる
実際に、作成したショートカットを使ってみました。

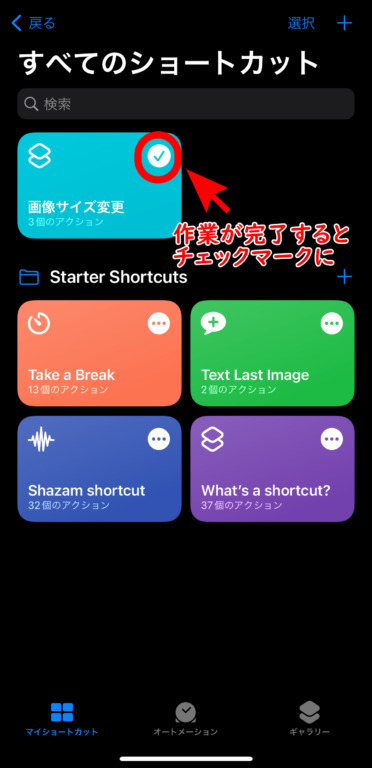
1. アプリを開き、作成したショートカットをクリック

2. リサイズしたい写真を選択

3. あとは自動でサイズを変更してくれる

4. リサイズした写真が、写真フォルダに追加されている
ショートカット作成後は、「作成したショートカットをクリック」➤「サイズを変えたい写真を選ぶ」だけで、事前に決めておいたサイズの写真を作ってくれます。元の写真はそのままなので、やり直しも可能です。
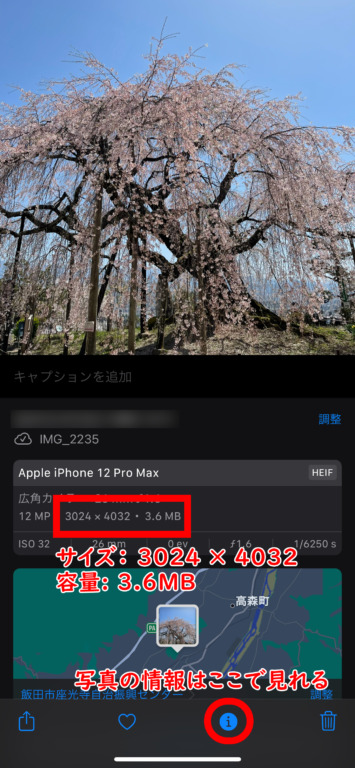
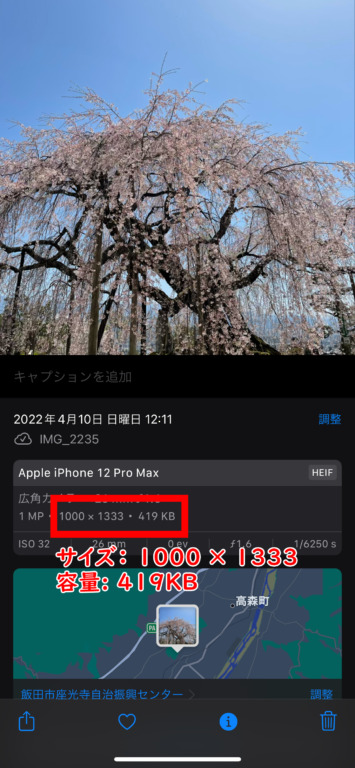
リサイズ前(オリジナル)とリサイズ後の写真を比べてみました。
Before

After

元々の写真の容量は3.6MB、リサイズ後は419KGと、約1/9にまで小さくすることができました。
その分画質も落ちてしまいますが(とはいっても、人間の目にはそんなに変わらない)、これでメール添付も気軽にできそうですね。
まとめ & ショートカットの便利な使い方
ショートカットアプリを利用した画像サイズの変更方法をご紹介しました。
今回は、「指定した写真のサイズを 幅1000 × 高さ1333 or 750 に変更し、写真フォルダに新規保存する」という内容でしたが、写真サイズや保存先は自由に設定できるのもポイント。
事前に専用の写真フォルダ(アルバム)を作成しておき、リサイズした写真をそこに保存するよう設定しておけば、オリジナル写真と混じってしまうこともなくなります。(詳しくは こちら )
いろいろと応用ができますので、興味ある方はさらに深堀りしてみてはいかがでしょうか?
本記事で作成したショートカットは こちら から利用できます。(「見つかりません」と表示されたときはリロードしてみてください。)
作成するのが面倒な方は、お気軽に利用ください!
