特定の消費税率を設定した商品の詳細ページ(detail.twig)のみに、共通のテキストやアイコンを表示するには?
本記事では、「8%」の軽減税率を設定した商品ページに以下のようなアイコンを表示させる手順を紹介します。

「軽減税率8%」というタグを作成し、商品ごとに手動で登録する方法が一番簡単ではありますが、見落としたり誤って登録してしまったりといったヒューマンエラーが発生してしまいます。本記事では、税率8%を設定した商品に自動でアイコンが表示されるため、そのようなミスを防ぎつつ登録の手間も省け、将来の税率が変更した場合のメンテナンスも簡単にできるというメリットがあります。
(参考)特定のカテゴリーやタグをもつ商品詳細ページに、共通のテキストやアイコンを表示する方法も紹介しています。
商品ごとに個別の税率を設定するには?
デフォルトでは、商品の登録画面に税率を登録するためのフォームがなく、すべて「店舗設定」→「税率設定」で登録されている税率(デフォルトは10% ※四捨五入)が適用されてしまいます。
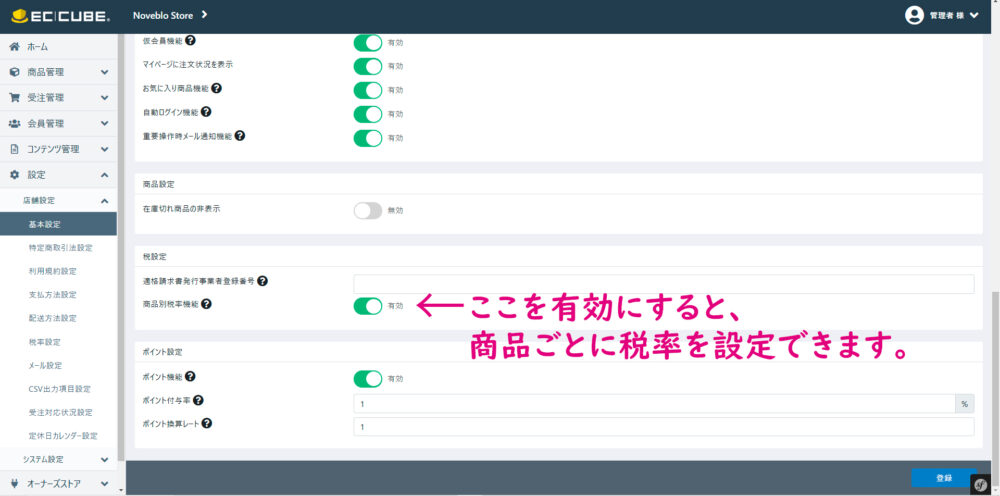
商品ごとに異なる税率を設定するためには、「店舗設定」→「基本設定」画面にある「商品別税率機能」をオンにする必要があります。

商品詳細ページ(detail.twig)のカスタマイズ
本実装で使用するファイルは、「管理画面」→「コンテンツ管理」→「ページ管理」→「商品詳細ページ(detail.twig)」のみです。
商品の税率(tax_rate)を取得するプロパティ
各商品詳細ページにて、商品の税率を取得するには以下のプロパティを使用します。
Product.ProductClasses[i].TaxRule.tax_rate ここで[i]はインデックスを示します。
- 商品規格が設定されていない場合:
[0]に税率が格納されます。Product.ProductClasses[0].TaxRule.tax_rateとすると、登録されている税率(8や10などの数値)が取得できます。
- 商品規格が設定されている場合:複数の税率が格納され、それぞれの規格に対応する税率にアクセスするには、適切なインデックスを指定します。
税率8%の場合のみ、特定のアイコンを表示するコード
今回の実装では、税率が8%(Product.ProductClasses[i].TaxRule.tax_rate == 8)の商品ページに特定のアイコンを表示したいため、アイコンを表示したい箇所に以下コードを追記しました。
{# 軽減税率表示のフラグ設定 #}
{% set taxRate8 = true %}
{% for ProductClass in Product.ProductClasses %}
{% if ProductClass.TaxRule is null or ProductClass.TaxRule.tax_rate != 8 %}
{% set taxRate8 = false %}
{% endif %}
{% endfor %}
{# 軽減税率表示 #}
{% if taxRate8 %}
<div class="taxRate-tag">
<img src="/nov-store/html/user_data/assets/img/taxRate8.jpg" alt="軽減税率8%">
</div>
{% endif %}- 軽減税率表示のフラグ設定
-
{% set taxRate8 = true %}- 最初に、軽減税率(8%)の適用を判定するためのフラグ変数
taxRate8をtrueに初期化します。
- 最初に、軽減税率(8%)の適用を判定するためのフラグ変数
{% for ProductClass in Product.ProductClasses %}~{% endfor %}Product.ProductClassesは、商品のすべての規格を格納したリストです。このループで各規格の税率を確認し、税率が未登録(null)の場合や、税率が8%以外の場合があるか判定します。- 条件に一致する場合、
{% set taxRate8 = false %}でフラグ変数をfalseに変更します。
- 軽減税率表示
-
{% if taxRate8 %}- フラグ変数
taxRate8がtrueの場合のみ、以下の処理を行います。
- フラグ変数
img src="/nov-store/html/user_data/assets/img/taxRate8.jpg" alt="軽減税率8%"- src属性には、表示させるアイコン画像のURLを指定します。
アイコンはお好みのものをアップして使ってください。本記事で使用した簡易アイコンはダウンロードできるようにしましたので、こちらでよければ自由にご使用ください。
アイコンのレイアウト
アイコンのレイアウトはCSSで設定します。
冒頭の実装例のような表示は、以下コードで実現できます。
.taxRate-tag {
margin-bottom: 16px;
}
.taxRate-tag img {
width: 100px;
height: auto;
}なお、CSSコードの記述場所は以下の通りです。
{% block stylesheet %}
<style>
{# ここにCSSを記載 #}
</style>
{% endblock %}
