この記事では、データベースに新規追加したテーブルに保存されたデータ(レコード)を更新する方法について解説しています。
『dtb_maker』テーブル作成後(詳細は こちら)の手順となります。
レコードの追加 / 削除についてはこちら
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
実装後の状態

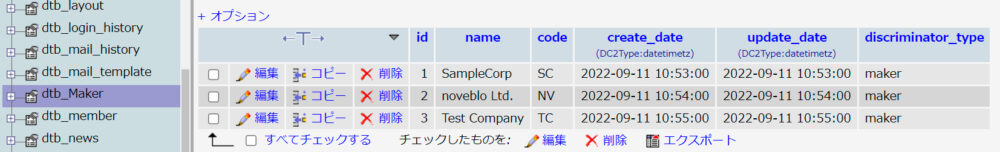
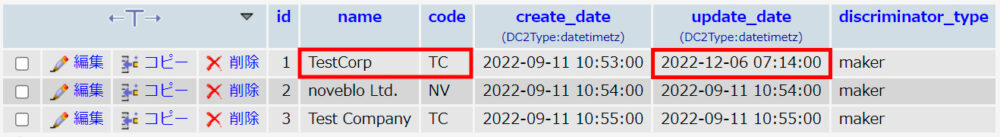
オリジナルテーブル『dtb_maker』に、3つのレコードが格納されています。このうち、ID = 1のnameとcodeをWebページから変更します。

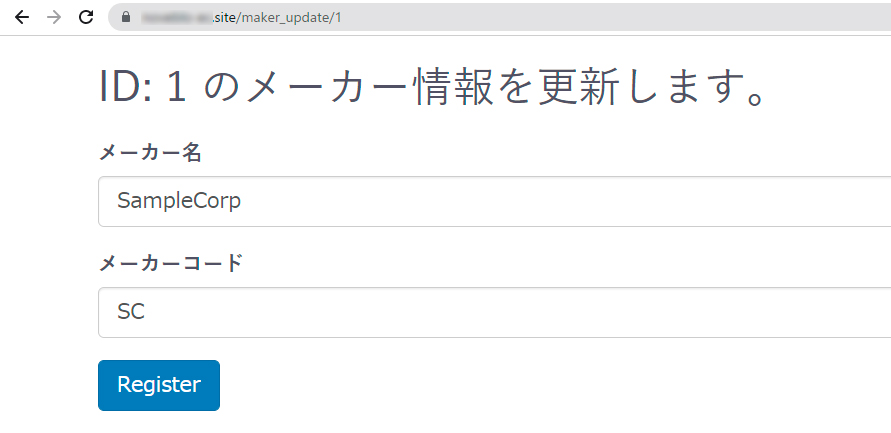
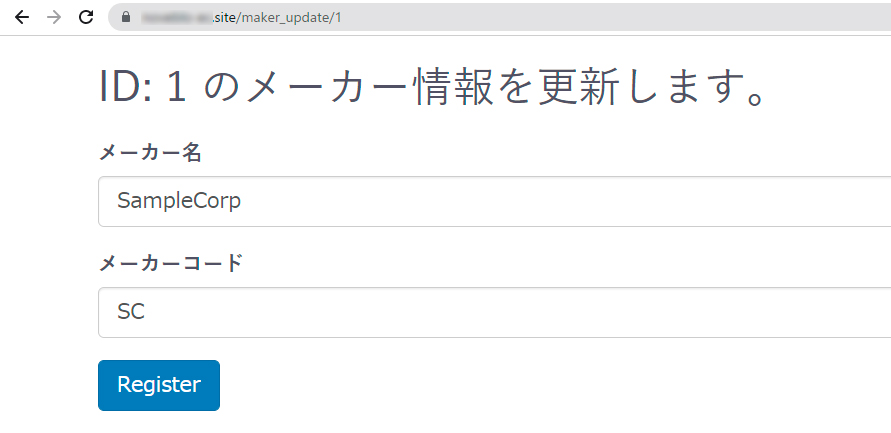
「(ドメイン名)/maker_update/(ID)」にアクセスすると、末尾に指定した数字と同じIDのレコードを更新するページが表示されます。なお、アクセス時には現在格納されている値が表示されます。

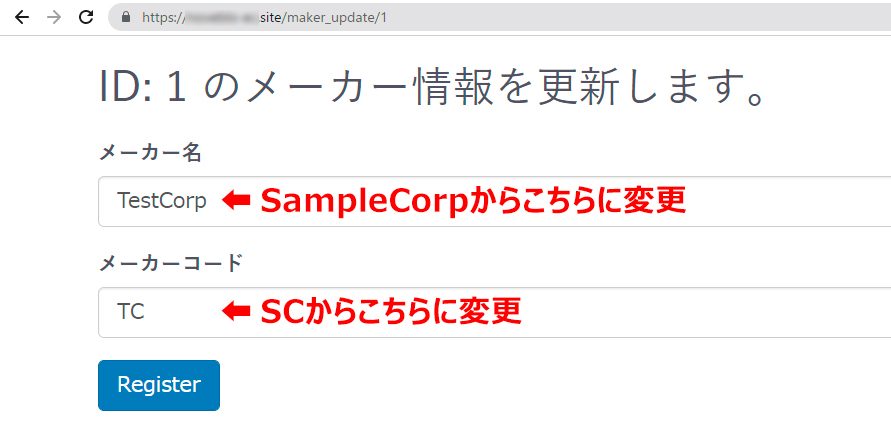
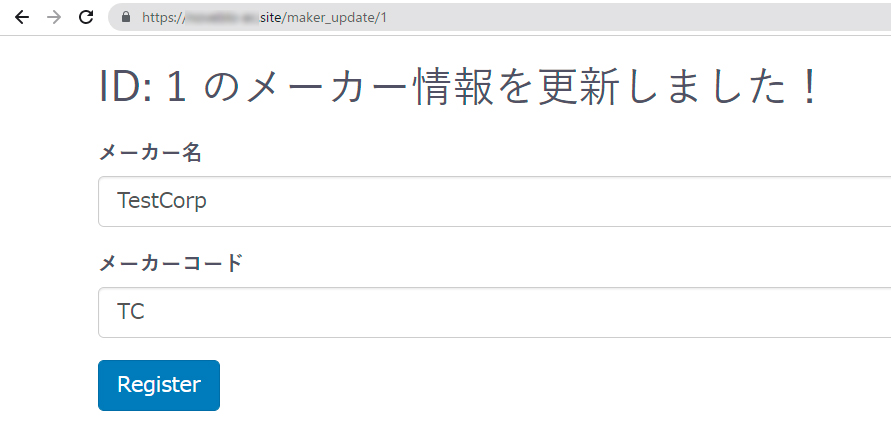
メーカー名とコードを画像の通り変更し、「Register」ボタンをクリックします。

入力通りに更新できているか確認するため、データベースをチェックします。

id = 1 のレコード内容が更新されています。更新日時(update_date)も同時に更新されていますね。
実装までの手順
新規作成と同様にエンティティ更新のためのフォームを用意し、そこに変更内容を記載して送信するという形で更新します。(前項の通り。)
データ(レコード)を更新するためのページを作成する
まずは更新するためのページを作成します。
新規ページはEC-CUBE管理画面から簡単に作成できますが、あとでControllerを修正する必要があり、Controllerも合わせて用意しなければなりません。具体的には以下記事で解説していますので、本記事では省きます。

作成したページのControllerを修正する
新しくページを用意できたら、「app/Customize/Controller」に保存してあるControllerを以下の通り修正します。
<?php
namespace Customize\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
use Customize\Entity\Maker;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Doctrine\ORM\EntityManagerInterface;
class MakerUpdateController extends AbstractController
{
/**
* @Route("/maker_update/{id}", name="maker_update")
* @Template("maker_update.twig")
*/
public function update(Request $request, Maker $maker, EntityManagerInterface $entityManager)
{
$form = $this->createFormBuilder($maker)
->add('name', TextType::class, array('label' => 'メーカー名'))
->add('code', TextType::class, array('label' => 'メーカーコード'))
->add('save', SubmitType::class, array('label' => 'Register'))
->getForm();
if ($request->isMethod('POST')) {
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$entityManager->flush();
return [
'message' => 'ID: ' . $maker->getId() . ' のメーカー情報を更新しました!',
'form' => $form->createView(),
];
} else {
return [
'message' => '入力に誤りがあります。',
'form' => $form->createView(),
];
}
} else {
return [
'message' => 'ID: ' . $maker->getId() . ' のメーカー情報を更新します。',
'form' => $form->createView(),
];
}
}
}長々としたコードですが、更新したいデータ(レコード)の取得はエンティティの自動フェッチ機能を利用し、フォームの生成や送信内容のデータベース反映はレコードの新規追加(こちらの記事で解説)とほぼ同じです。
@Route("/maker_update/{id}"public function update(Request $request, Maker $maker, EntityManagerInterface $entityManager)URL末尾({id})の数字と同じIDをもつエンティティを、Maker $makerとして引数に渡すことができます。
これによってURL末尾の数字と同じIDのレコードを抽出でき、レコード別の更新ページが生成されます。

use Customize\Entity\Maker;まず、新規データを追加したいEntityを宣言します。
今回は、こちらの記事で用意した「Maker.php」を使用します。
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;次に、使いたいフォームのタイプを宣言します。今回用意したTextTypeとSubmitTypeの他、ChoiceTypeなど多数用意されているので、フォームの種類に応じて追加・修正してください。
use Doctrine\ORM\EntityManagerInterface;
public function update(Request $request, Maker $maker, EntityManagerInterface $entityManager)Symfony 5.3 以降ではgetDoctrine() メソッドが非推奨になり、Symfony 6 では削除されました。そのため、EntityManagerInterface をインジェクションする必要があります。MakerRegisterController の update メソッドの引数に EntityManagerInterface を追加します。
$form = $this->createFormBuilder($maker)
->add('name', TextType::class, array('label' => 'メーカー名'))
->add('code', TextType::class, array('label' => 'メーカーコード'))
->add('save', SubmitType::class, array('label' => 'Register'))
->getForm();こちらの記述でフォームを作成します。addメソッドの第一引数はテーブルの項目と一致するようにし、第二引数にフォームタイプを、第三引数にラベル名を配列で指定します。登録したい項目の数だけ->でaddメソッドを繋ぎます。
createFormBuilderの引数である$makerには、自動フェッチによって取得したレコードが代入されています。そのため、最終的に表示されるフォームには現在格納されている値が設定された状態で表示されます。
if ($request->isMethod('POST'))POST送信時(フォーム送信時)、データ(レコード)を更新する処理をこちらに記載します。
$form->handleRequest($request);handleRequest($request)で、送信されたフォーム情報を取り扱えるようにします。
$entityManager->flush();flush()メソッドで変更内容をデータベースに反映させます。
作成したページのTwigを修正する
レコードの新規追加時に作成したTwigと同様に、Controllerから渡されたmessageとformを表示するだけのシンプルなテンプレートを作成します。
Controllerから渡された情報をTwigで表示する方法については こちらの記事 にて。
{% extends 'default_frame.twig' %}
{% block main %}
<h1>{{ message }}</h1>
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
{% endblock %}{{ form_start(form) }}<form>タグ生成に相当するもので、最初に記述します。
{{ form_widget(form) }}引数のformに組み込まれている、<input>タグ関係がすべて書き出されます。
{{ form_end(form) }}</form>タグ生成に相当するもので、最後に記述します。
キャッシュの削除
ここまでで準備完了です。
管理画面からキャッシュを削除して、ページにアクセスしてみましょう。

冒頭でお見せしたような更新ページが表示され、更新内容を送信して実際にデータが更新されればOKです!

【発展】管理ユーザーのみアクセスできるようする
本記事で作成したページは、URLさえ知っていれば誰でもアクセス可能で、レコードの更新も自由にできてしまいます。以下記事で、管理画面にログインした場合のみアクセスできるよう制限をかける方法を紹介しています。本記事と合わせての実装がお薦めです。
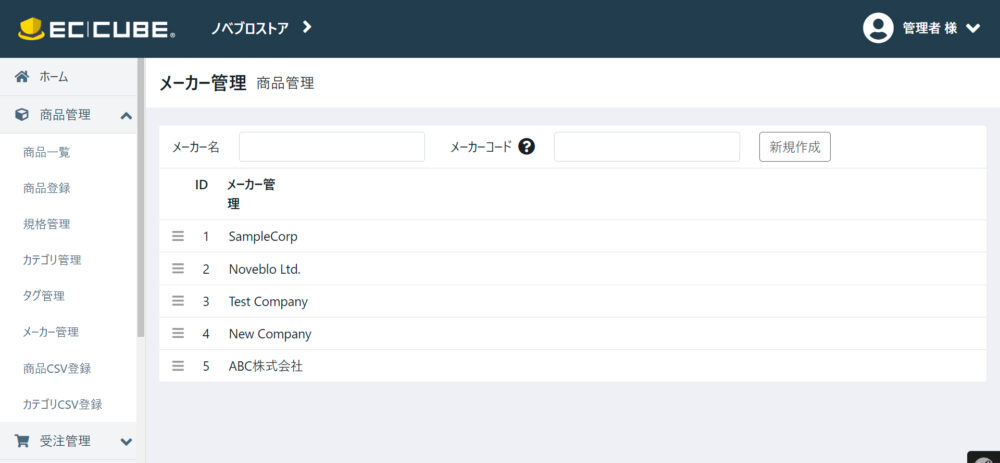
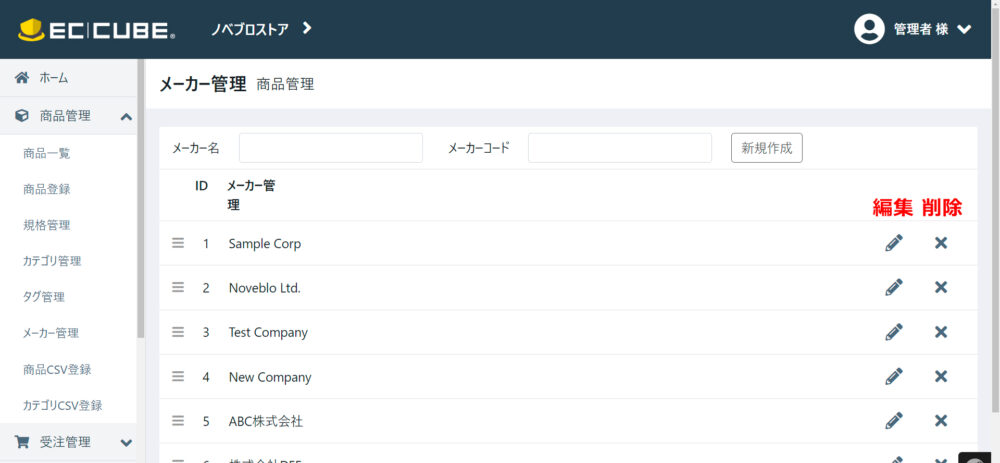
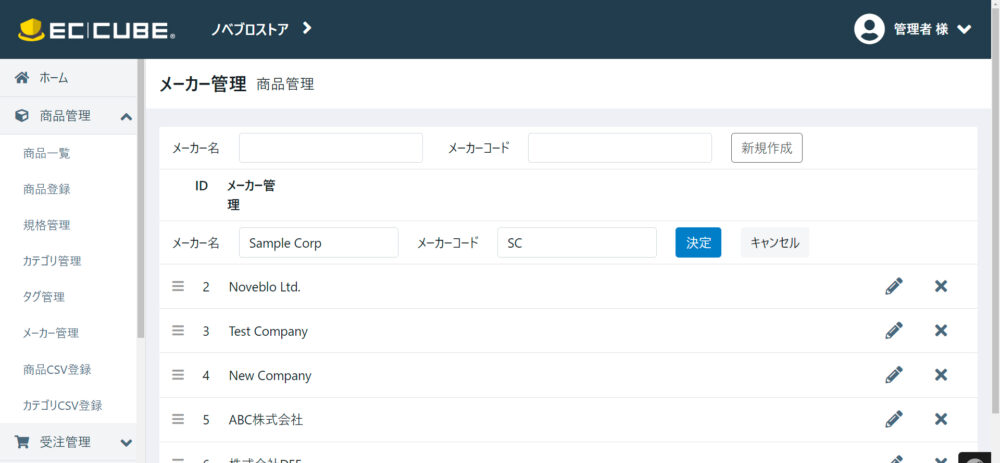
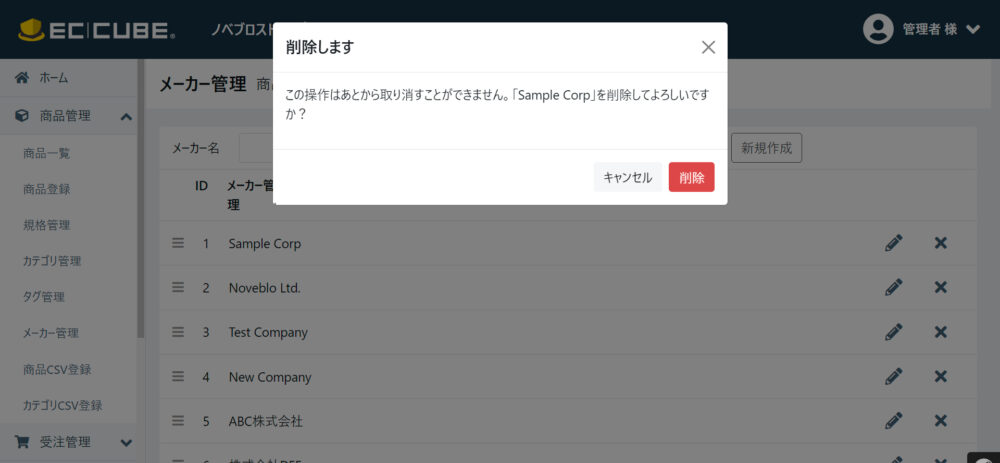
ただ、アクセス制限を設けるのであれば管理画面から操作できた方が便利です。
カスタマイズの難易度は上がりますが、以下のように管理画面への実装する方法も紹介しています。


また、新しいメーカーを追加するためのフォームを設置。




まとめ
以上、Webページからデータベースのデータ(レコード)を更新する方法を紹介しました。
様々なクラスやメソッドが出てきて混乱しそうですが、記述内容はレコードを新規追加する場合や削除する場合と大きく変わりません。ぜひ応用してもらえればと思います!

