この記事では、タイトルにあるフォーム部品3種の実装方法について紹介します。
EC-CUBEにおけるフォーム実装方法
通常のHTMLでは、フォーム部品は<form>タグ内に<select>要素や<input>要素を配置することで実装します。
- ドロップダウンリスト(セレクトボックス)
-
<select name="example"> <option value="1">選択肢1</option> <option value="2">選択肢2</option> </select> - ラジオボタン
-
<input type="radio" name="option" value="1"> 選択肢1 <input type="radio" name="option" value="2"> 選択肢2 - チェックボックス
-
<input type="checkbox" name="agree" value="yes"> 同意する
一方、EC-CUBEが採用しているPHPフレームワーク・SymfonyではSymfony Formsという機能を利用し、FormBuilderを使ってフォームを定義します。例えば、以下のようにFormType クラスを作成し、add() メソッドでフィールドを追加します。
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\RadioType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
class ExampleFormType extends AbstractType
{
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('dropdown', ChoiceType::class, [
'choices' => [
'選択肢1' => 1,
'選択肢2' => 2,
],
])
->add('radio', ChoiceType::class, [
'choices' => [
'選択肢1' => 1,
'選択肢2' => 2,
],
'expanded' => true, // ラジオボタンとして表示
])
->add('checkbox', CheckboxType::class, [
'required' => false,
]);
}
}このように、Symfony Formsではadd() メソッドを使い、ChoiceType やCheckboxTypeなどのクラスを指定してフォームを構築します。
各フォーム部品の実装にあたり
では実際に、ドロップダウンリスト(セレクトボックス)、ラジオボタン、チェックボックスを実装してみましょう。
これらのフォーム部品をaddメソッドで実装するには、その第二引数にChoiceType::classを指定します。
ChoiceTypeを使うには、事前にuseで読み込んでおく必要があります。
これを忘れるとエラーになるので、必ず最初に以下コードを記述しておきましょう。
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;ドロップダウンリスト(セレクトボックス)
addメソッドを以下のように記述します。
->add('dropdown', ChoiceType::class, [
'choices' => [
'選択肢1' => 'Choice 1',
'選択肢2' => 'Choice 2',
'選択肢3' => 'Choice 3',
],
]);choicesに渡す連想配列では、'表示させる内容' => valueの形で値をセットします。

addメソッドの第三引数である配列にlabelなどのキーワードを追加することで、様々な属性を付与できます。
- label
-
フォームにラベルが付けられます。
- placeholder
-
初期表示する内容を指定できます。
- multiple
-
trueにすると複数選択ができるようになります。(デフォルトではfalse)
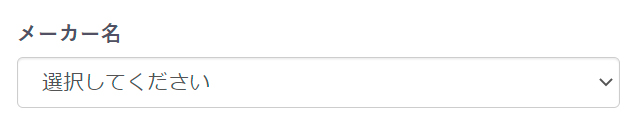
実装例1(label & placeholder)
->add('dropdown', ChoiceType::class, [
'choices' => [
'選択肢1' => 'Choice 1',
'選択肢2' => 'Choice 2',
'選択肢3' => 'Choice 3',
],
'label' => 'メーカー名',
'placeholder' => '選択してください',
]);
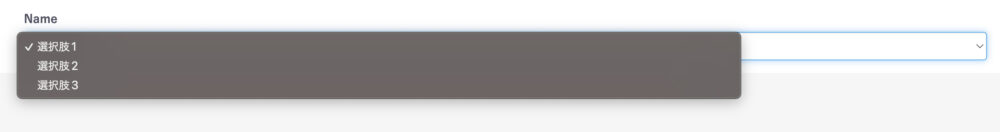
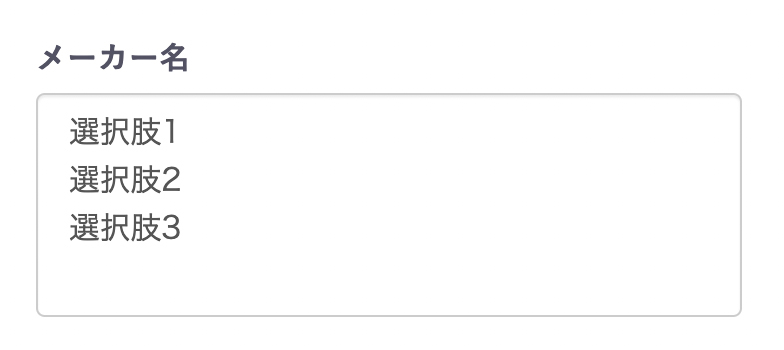
実装例2(label & multiple)
->add('dropdown', ChoiceType::class, [
'choices' => [
'選択肢1' => 'Choice 1',
'選択肢2' => 'Choice 2',
'選択肢3' => 'Choice 3',
],
'label' => 'メーカー名',
'multiple' => true,
]);
【応用】選択肢をデータベースから取得する
ドロップダウンリストの選択肢を直接コードに記述するのではなく、データベースから取得して選ばせるということも可能です。コードを短くできることに加え、データベースが追加(削除)・更新されると自動的に選択肢も追加(削除)・更新されるため、データベースの内容と連携させたい場合には特にオススメです。
詳細は以下記事にて解説していますので、本記事と合わせてご覧ください。
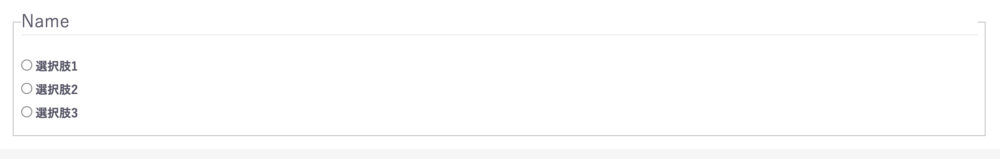
ラジオボタン
addメソッドを以下のように記述します。
->add('name', ChoiceType::class, [
'choices' => [
'選択肢1' => 'Choice 1',
'選択肢2' => 'Choice 2',
'選択肢3' => 'Choice 3',
],
'expanded' => true,
]);第三引数の連想配列に、'expanded' => trueを追加します。(デフォルトではfalseになっています。)choicesに渡す連想配列では、'表示させる内容' => valueの形で値をセットします。

addメソッドの第三引数である配列に「label」などのキーワードを追加することで、様々な属性を付与できます。
- label
-
フォームにラベルが付けられます。
- data
-
初期値を設定できます。(指定した選択肢をチェックした状態になります。)
実装例
ラベルにメーカー名を指定し、選択肢2をチェックした状態で表示する場合
->add('name', ChoiceType::class, [
'choices' => [
'選択肢1' => 'Choice 1',
'選択肢2' => 'Choice 2',
'選択肢3' => 'Choice 3',
],
'expanded' => true,
'label' => 'メーカー名',
'data' => 'Choice 2',
]);チェックボックス
チェックボックスは、選択肢が単一か複数かで2つの実装方法があります。
選択肢が複数の場合
ドロップダウンリストやラジオボタンと同様、ChoiceTypeを使って実装します。addメソッドを以下のように記述します。
->add('name', ChoiceType::class, [
'choices' => [
'選択肢1' => 'Choice 1',
'選択肢2' => 'Choice 2',
'選択肢3' => 'Choice 3',
],
'expanded' => true,
'multiple' => true,
]);第三引数の連想配列に、'expanded' => trueと'multiple' => trueを追加します。(デフォルトでは両方ともfalseになっています。)choicesに渡す連想配列では、'表示させる内容' => valueの形で値をセットします。

選択肢が単一の場合
単独のチェックボックス(「利用規約に同意」のような)を実装する場合は、ChoiceTypeではなくCheckboxTypeを使います。ChoiceType同様、事前にuseで読み込んでおく必要があるので、最初に以下コードを記述しておきましょう。
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;そのうえで、addメソッドを以下のように記述します。
->add('name', CheckboxType::class, [
'label' => '利用規約に同意する',
'required' => false, // 必須にするなら true
]);
ChoiceTypeとCheckboxTypeの使い分け
| タイプ | 使い方 | 用途 |
|---|---|---|
| ChoiceType | add(‘options’, ChoiceType::class, [‘expanded’ => true, ‘multiple’ => true]) | 複数選択可能なチェックボックスリスト |
| CheckboxType | add(‘agree’, CheckboxType::class) | 単一のチェックボックス(同意ボタンなど) |
ChoiceTypeで単一のチェックボックスを作ろうとして'multiple' => falseにすると、ラジオボタンになってしまいます。ラジオボタンの特性上、一度チェックを入れると外すことができないため、単一のチェックボックスを作る場合はCheckboxTypeを使うのが正解です。- 逆に
CheckboxTypeでは、複数選択のチェックボックスを作ることはできません。
まとめ
以上、EC-CUBEで使われるSymfony Formsについて、ドロップダウンリスト(セレクトボックス)・ラジオボタン・チェックボックスの実装方法を紹介しました。いずれもよく使われるフォーム部品ですので、ぜひ実装方法をマスターしておきましょう。


