各注文には、その注文者や支払い方法、注文日時などを保存しておく「dtb_table」があります。
このテーブルに独自のプロパティを追加し、注文時には入力フォームから保存できるようにしておくことで、各注文に独自のオプションなどを設定することができます。
本カスタマイズの手順
- dtb_orderテーブルに新規プロパティを追加(拡張)する
- フォームを拡張(OrderTypeExtensionを作成)する
- Twigテンプレートにフォームを追記する
(必要に応じてメールテンプレートや管理画面も修正する)
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
dtb_orderテーブルに新規プロパティを追加(拡張)する
本記事では「領収書が必要/不要」を選択できるチェックボックスを新たに設置してみようと思います。
まずは注文情報を保存しておくテーブル「dtb_order」に独自のプロパティreceiptを追加します。
テーブルの拡張については こちらの記事 で説明していますので、こちらでは実際に作成したエンティティと操作のみを記します。
Orderエンティティを拡張する(OrderTraitの作成)
以下のTraitファイルを作成し、「app/Customize/Entity」下に保存します。
<?php
namespace Customize\Entity;
use Doctrine\ORM\Mapping as ORM;
use Eccube\Annotation\EntityExtension;
/**
* @EntityExtension("Eccube\Entity\Order")
*/
trait OrderTrait
{
/**
* @var boolean
*
* @ORM\Column(name="receipt", type="boolean", nullable=false, options={"default": false})
*/
private $receipt = false;
/**
* Set receipt.
*
* @param boolean $receipt
*
* @return Order
*/
public function setReceipt($receipt = false)
{
$this->receipt = $receipt;
return $this;
}
/**
* Get receipt.
*
* @return boolean
*/
public function getReceipt()
{
return $this->receipt;
}
}- プロパティ名
-
receipt
- 型
-
boolean(真偽値)
初期値: false
サーバーにSSH接続してテーブル拡張
Traitファイルをアップしたら、SSH接続して以下コマンドを順に入力し、データベースを拡張します。
bin/console eccube:generate:proxiesProxyを作成するためのコマンド
bin/console cache:clear --no-warmupキャッシュをクリアするためのコマンド
bin/console doctrine:schema:update --dump-sql --forceSQLを実行し、データベースに変更を反映させるためのコマンド
問題なく実行されれば、「dtb_order」テーブルに「receipt」というプロパティが作成されているはずです。
入力フォームを拡張(OrderTypeExtensionを作成)する
続いて、追加したプロパティreceiptに値をセットするためのフォームを注文画面(/shopping)に設置します。
注文のためのフォームには「OrderType」が用意されており、すでに注文画面でフォームが埋め込まれています。「OrderType」を拡張した「OrderTypeExtension」を作成し、「app/Customize/Form/Extension」下に保存します。
<?php
namespace Customize\Form\Extension;
use Eccube\Form\Type\Shopping\OrderType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
class OrderTypeExtension extends AbstractTypeExtension
{
public static function getExtendedTypes(): iterable
{
return [OrderType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
if (!$options['skip_add_form']) {
$builder
->add('receipt', CheckboxType::class, [
'label' => '領収証が必要な方はチェックを入れてください。',
'required' => false,
'mapped' => true,
]);
}
}
}$options['skip_add_form']がtrueのときはフォーム生成を行わないようにしないと、注文完了のときにフォームが再生成されて値がクリアされてしまうようです。
FormTypeの拡張については こちらの記事 で詳しく説明しています。
フォーム部品の実装方法については こちらの記事 で詳しく説明しています。
(記事内ではCheckboxTypeではなくChoiceTypeを使った実装方法を紹介しています。)
Twigテンプレートをカスタマイズする
作成したフォームを表示させるには、ControllerからTwigテンプレートにフォームを渡す処理が必要です。ただ今回については、すでに既存のController(ShoppingController)からOrderTypeで作成したフォームが渡されているため、Controllerのカスタマイズは不要です。
注文画面に対応するTwigテンプレート(Shopping/index.twig)を開き、作成したチェックボックスを表示させたい箇所に以下コードを追記します。(好みに応じてレイアウトやスタイルも調整します。CSSのカスタマイズについては こちらの記事 にて。)
{{ form_widget(form.receipt) }}続いて、注文確認画面でチェックに応じた内容を表示させるため、適当な場所に以下コードを追記します。
{{ Order.receipt ? '領収書:必要' : '領収書:不要' }}これらに加えて、必要であれば注文受付メールや受注管理画面にも、表示するためのコードを追記します。(本記事では割愛します。)
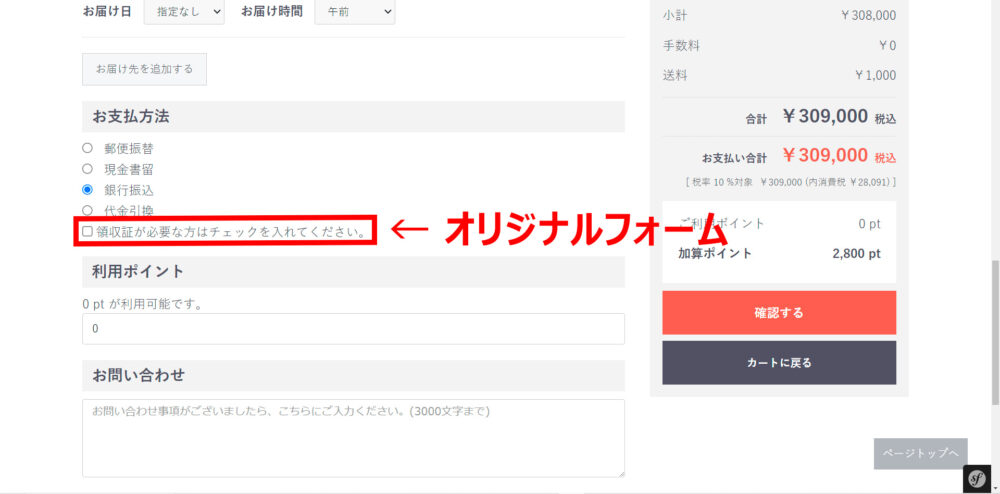
実装結果

(フォームはお支払い方法の下に設置)
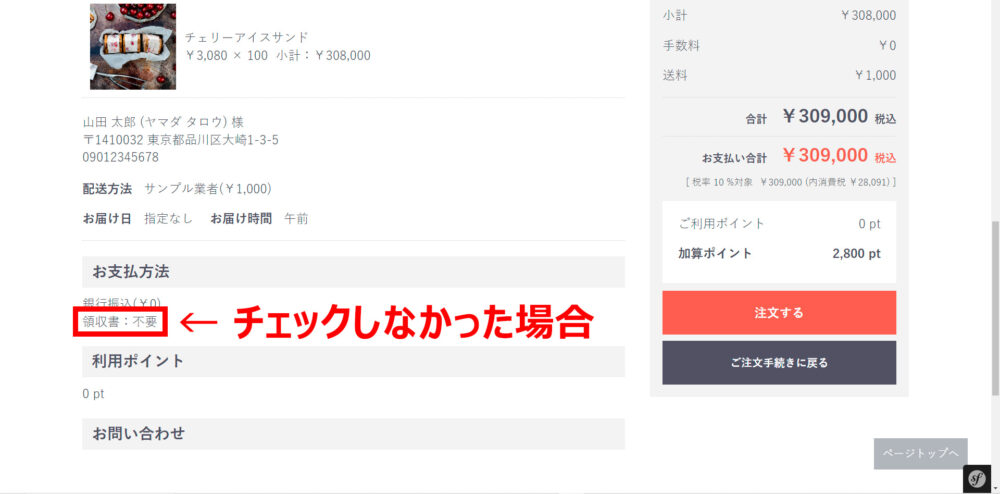
注文画面でチェックしなかった場合

注文画面でチェックした場合

チェックの有無に応じて、「dtb_order」テーブルの「receipt」プロパティの値も変化します。
