先日、お問い合わせフォームに『会社名』の項目を追加する記事を掲載しました。

こちらの記事で問題なく実装できるのですが、デフォルトのFormTypeをカスタマイズする場合には「FormExtension」という仕組みを利用する方法が、公式ページで紹介されています。
そこで本記事では、このFormExtensionを利用した実装を紹介します。(実装結果は同じです。)
元のFormTypeをコピーする方法よりこちらの方がコードが短く、バグも起こしにくくなるので、既存のFormTypeを拡張する場合は本記事の方法がオススメです。これから実装にトライする方は、本記事を優先に参考にしてみてください。
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
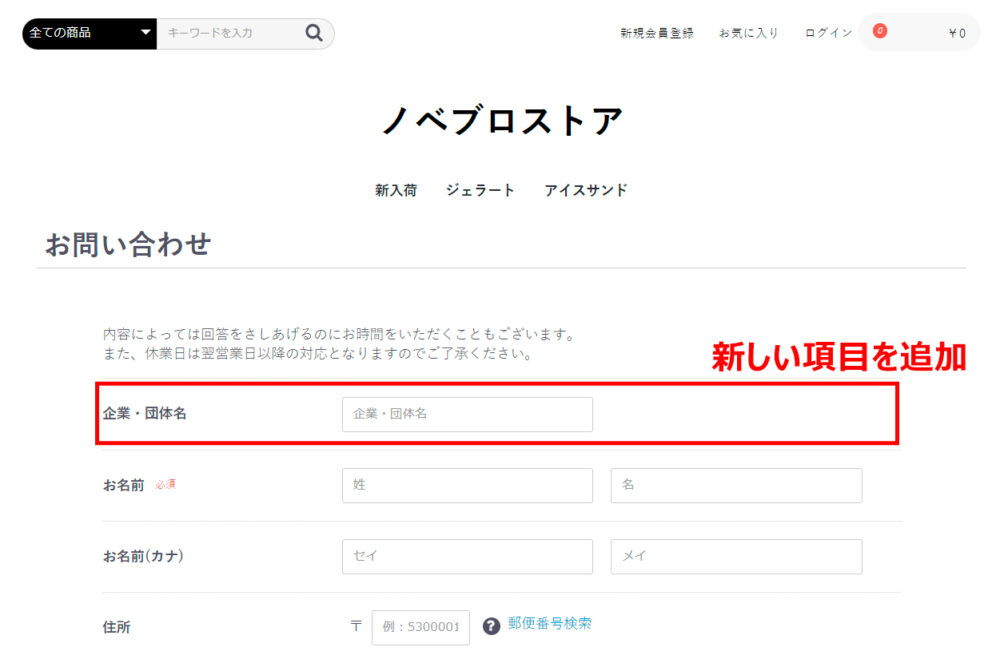
実装後の状態(FormExtensionを使わない場合と同じ)
デフォルトのお問い合わせページには会社名(企業・団体名)を入力する欄がないため、本実装で入力できるようにします。
なお、ユーザーがログインした状態でこのページを開くと、登録されている会員情報から会社名を取得して自動的にセットしてくれます。

お問い合わせ後に自動送信される問合受付メールにも、入力した会社名が表示されるようになります。

実装までの手順
項目を一つ追加するだけですが、追加または修正するファイルは6つあるため、少々煩雑です。
(③以降の手順は、FormExtensionを使わない場合と同じです。)
- ContactTypeExtension.php
→ app/Customize/Form/Extension/Frontに新しく作成します。
ExtensionやFrontなどのフォルダがない場合は、フォルダも新規で作成します。 - ContactController.php(src/Eccube/Controller下)
→ app/Customize/Controller下にコピーしたものを修正します。 - Contact/index.twig(お問い合わせ(入力ページ)のファイルです。EC-CUBE管理ページから修正できます。)
- Contact/confirm.twig(お問い合わせ(確認ページ)のファイルです。EC-CUBE管理ページから修正できます。)
- 問合受付メール / テキスト(EC-CUBE管理ページから修正できます。)
- 問合受付メール / HTML(EC-CUBE管理ページから修正できます。)
記述ミスなどで思わぬエラーが起きる可能性もあるため、いずれのファイルもバックアップを取ってから実装を試みると安心です。
ContactTypeExtension.phpファイルを作成する
以下コードを記述したContactTypeExtension.phpファイルを作成し、「app/Customize/Form/Extension/Front」にアップロードします。
<?php
namespace Customize\Form\Extension\Front;
use Eccube\Form\Type\Front\ContactType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\FormBuilderInterface;
class ContactTypeExtension extends AbstractTypeExtension
{
public static function getExtendedTypes(): iterable
{
return [ContactType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('company_name', TextType::class, [
'required' => false,
]);
}
}ContactTypeExtensionクラス内では、まず拡張するフォームの種類を宣言します。
公式によると、EC-CUBE 4.0か4.1以降かで記述内容が微妙に異なるようです。上記コードは4.1以降のものですので、ご自身のバージョンに合わせて修正してください。
- EC-CUBE 4.0 の場合
-
public function getExtendedType() { return ContactType::class; } - EC-CUBE 4.1 以降の場合
-
public static function getExtendedTypes(): iterable { return [ContactType::class]; }
ファイル作成後、「app/Customize/Form/Extension/Front」へアップします。
デフォルトではExtensionやFrontフォルダはおそらく用意されていないため、フォルダも合わせて作成します。

問い合わせページのControllerを修正する
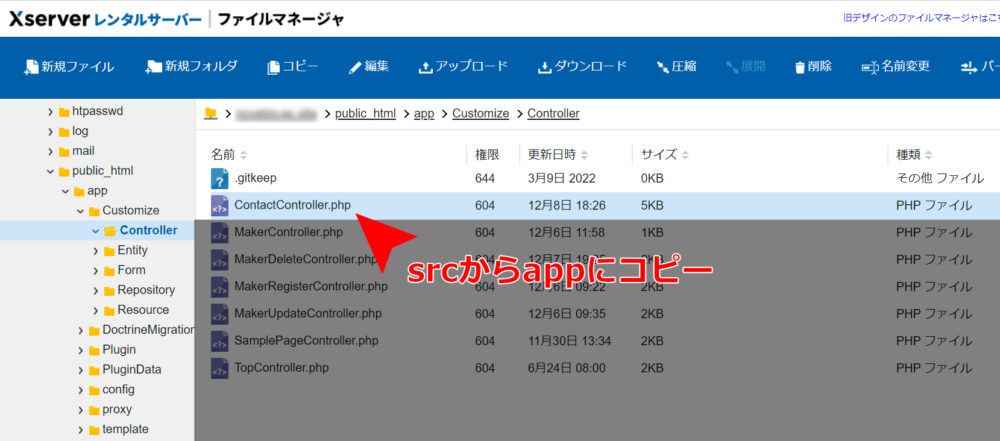
ContactController.phpファイルをsrc下からapp下に複製し、以下の通り修正します。
こちらの修正で、会員がログインしたときに自動で会社名がセットされるようになります。(自動セットが不要な場合、本工程はスキップしてください。)
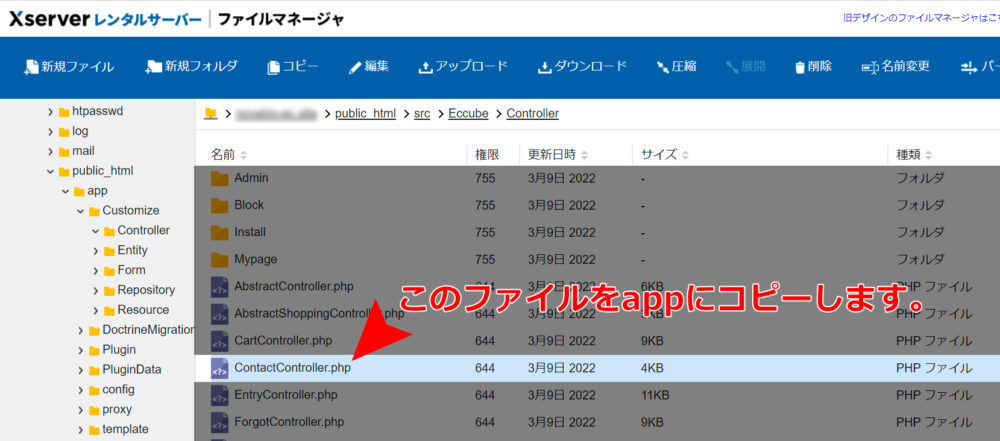
事前準備として、src下に元々あるファイルをapp下にコピーします。(src下のファイルを直接編集しても機能しますが、基本的にカスタマイズするファイルはapp下に複製し、オリジナルは弄らない方が良いです。)
ContactController.phpは「src/Eccube/Controller」ディレクトリにあります。
これを、画像の通り「app/Customize/Controller」ディレクトリに複製し、以後はこちらのファイルを修正していきます。


先ほど複製したファイルを開き、以下コードを修正・追記します。
namespace Customize\Controller;namespaceを複製先ディレクトリに変更します。
(オリジナルではEccube\Controllerになっていると思います。)
use Eccube\Controller\AbstractController;useにAbstractControllerを追加します。
'company_name' => $user->getCompanyName(),public function index内、$builder->setDataの引数に追記します。
問い合わせページ & 問い合わせ確認ページのTwigを修正する
裏側の処理が終わったので、表側を修正します。
まずはTwigテンプレートを修正し、追加した項目(会社名)が画面に表示されるようにします。
EC-CUBE管理画面→コンテンツ管理→ページ管理よりお問い合わせ(入力ページ)を開き、「会社名」を表示させたい場所に以下コードを追記します。(実装例では一番上に記述しています。)
<dl>
<dt>
{{ form_label(form.company_name, '企業・団体名', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>
<div class="ec-halfInput{{ has_errors(form.company_name) ? ' error' }}">
{{ form_widget(form.company_name, {'attr': { 'placeholder': '企業・団体名' }}) }}
{{ form_errors(form.company_name) }}
</div>
</dd>
</dl>EC-CUBE管理画面→コンテンツ管理→ページ管理よりお問い合わせ(確認ページ)を開き、先ほど修正したContact/index.twigと同じ位置に以下コードを追記します。
<dl>
<dt>
{{ form_label(form.company_name, '企業・団体名', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>
{{ form.company_name.vars.data }}
{{ form_widget(form.company_name, { type : 'hidden' }) }}
</dd>
</dl>問合受付メールを修正する
最後に問合受付メールを修正し、会社名がメールでも表示されるようにします。
テンプレートはテキストとHTMLの2種類あるため、それぞれを修正します。
EC-CUBE管理画面→設定→店舗設定→メール設定より、「会社名」を表示させたい場所に以下コードを追記します。(特別な事情がなければ、名前の上に追記するのが一般的です。)
{% if data.company_name %} {{ data.company_name }} {% endif %}EC-CUBE管理画面→設定→店舗設定→メール設定より、「会社名」を表示させたい場所に以下コードを追記します。(特別な事情がなければ、入力フォームと同じ順番になるよう追記するのが見やすいです。)
<dl style="display: flex;border-bottom: 1px dotted #ccc;margin: 0;">
<dt style="padding-top: 14px;width: 30%;"><label class="ec-label">会社名</label></dt>
<dd style="width: 70%;line-height: 3;">{{ data.company_name }}</dd>
</dl>キャッシュの削除
ここまでで準備完了です。
管理画面からキャッシュを削除してページにアクセスし、挙動を確認します。

冒頭でお見せしたように、お問い合わせページに新しい項目(会社名)が追加され、確認画面や送信後のメールに反映されているかどうか、また、ログイン時に会社名が自動でセットされるどうかを確認しましょう。
まとめ
以上、FormExtensionを利用し、お問い合わせページに新しい項目「会社名」を増やす方法を紹介しました。
一度流れを掴んでおけば会社名以外も追加できますし、逆に既存の項目を削除したり変更したりもできますね。ぜひ応用してもらえればと思います!
【応用】テキスト以外の入力フォーム実装について
以下記事で実装方法を紹介しています。


【応用】入力を必須にする実装について
以下記事で実装方法を紹介しています。