高画質な画像? 解像度? 画素? dpi?
本記事では、これらの用語について初心者向けに解説します。
オリジナルグッズ制作で「名入れ」を行うとき、メール等でデザイン(画像)データを業者に送ります(デザイン入稿)。
ただどんな画像でも良いわけではなく、「アウトラインのかかったデータ」か、それがなければ「高解像度データ(一般に350dpi以上)」が基本的には求められます。
- 「高解像度データ」って何?
- 今手元にあるデータは高解像度? 低解像度? 高画質? 低画質?
- 350dpiってどういうこと?
デザイン作成や入稿時に戸惑うポイントについても解説していますので、参考にしてみてください。
解像度とは? 高画質とは?
一般に「画像の鮮明さや精細さ」を表す指標として用いられるのが解像度(resolution)です。
解像度(単位はdpiまたはppi)が低いものは画像が荒くボヤけて見え、高いものは画像が鮮明でハッキリ見えます。


👆の画像を見てもらうとわかる通り、高解像度の画像(①)の方が、低解像度の画像(②)よりキレイに見えますね。
また高画質な画像というのは、簡単に言うと それを見た人がキレイ!と感じる画像 のこと。
表示サイズによりますが、基本的に「解像度の高い画像」=「高画質な画像」といえます。
解像度の低い画像はなぜボヤっと見えるのか?
ボヤける画像(低解像度)とボヤけない画像(高解像度)の違いはどこからくるのでしょうか?
それは「画像を構成する要素(画素)の数が多いか少ないか」と言えます。
画像や印刷物は小さな点の集まり
そもそも我々がよく目にする画像や印刷物は、画素(ピクセル)またはドットと呼ばれる小さな点の集まりでできています。…と言われてもピンとこないかもしれませんが、画像を拡大していくとその様子がよくわかります。

白く囲った部分を拡大


四角の点が画素(ピクセル)です
現代のスマートフォンやPC、カメラなどは非常に高性能で、「画像が点(画素)で構成されている」ことが全くわからないレベル。それゆえに画像が点の集まりという事実は認識されにくいのですが、それくらいたくさんの細かな点(画素)で画像が構成されているのです。

人によっては、イラストロジック(お絵かきロジック、ピクロス)というパズルをイメージしてもらうとわかりやすいかもしれません。
「普段目にする高解像度画像=マス数がめちゃくちゃ多くて、しかもマスの一つ一つに色が付いている問題」というイメージです。
ちなみに、iPhone 6s以降のカメラの画素数は1200万以上。(2025年8月時点)
つまり、iPhoneで撮った写真1枚に1200万個以上もの画素(点)が含まれているのです。
尚、点(画素)の集まりで構成される画像のことを「ビットマップ画像」や「ラスター画像」といいます。
また、実は点だけでなく線も使って表される画像もあり、「ベクター画像」といいます。
「画素数が多い=高解像度」「画素数が少ない=低解像度」
話を戻して、ボヤける低解像度の画像というのは「画像サイズあたりの画素数が少ない画像」です。
先程の3つの画像でいうと、画像を拡大すればするほどボヤッと感が増しています。
もう一度、今度は画素数に着目して画像を比較してみます。


画素数:175,000個
(500 × 350)


画素数:7,500個
(100 × 75)


画素数:300個
(20 × 15)
これら3つの画像は、その表示サイズは同じですが、一部分を拡大したことで画素数が減っています。「表示サイズ一定で画素数が減る → 1画素あたりの表示サイズが大きくなる」ことで、輪郭がカクカクになって線が表せなくなるんですね。
反対に、「表示サイズあたりの画素数が増える → 1画素あたりの表示サイズが小さくなる」ことで、輪郭のカクカクもなくなっていきます。つまり、鮮明な高解像度画像となります。



イラストロジック(お絵かきロジック、ピクロス)のイメージでいうと、
・簡単な問題(マスの少ない問題) → 絵が汚い → 低解像度
・難しい問題(マスの多い問題) → 絵がキレイ → 高解像度
ということですね。
「dpi」とは?
「dpi」とは解像度を表す単位の一つで、「dots per inch(ドット パー インチ)」の略。
1インチ(2.54cm)あたりのドット(画素)数を表し、「dpiが大きい=画素密度が高い=高解像度」となります。
たとえば100dpiの画像では、縦横1インチ(2.54cm)あたりに100画素ずつ、合計10,000画素あることになります。
また表示サイズが10cm×10cmなら、縦横10cmに「10/2.54 × 100 = 約394画素」ずつあることになり、画素数は全部で約155,000個(394 × 394)になります。
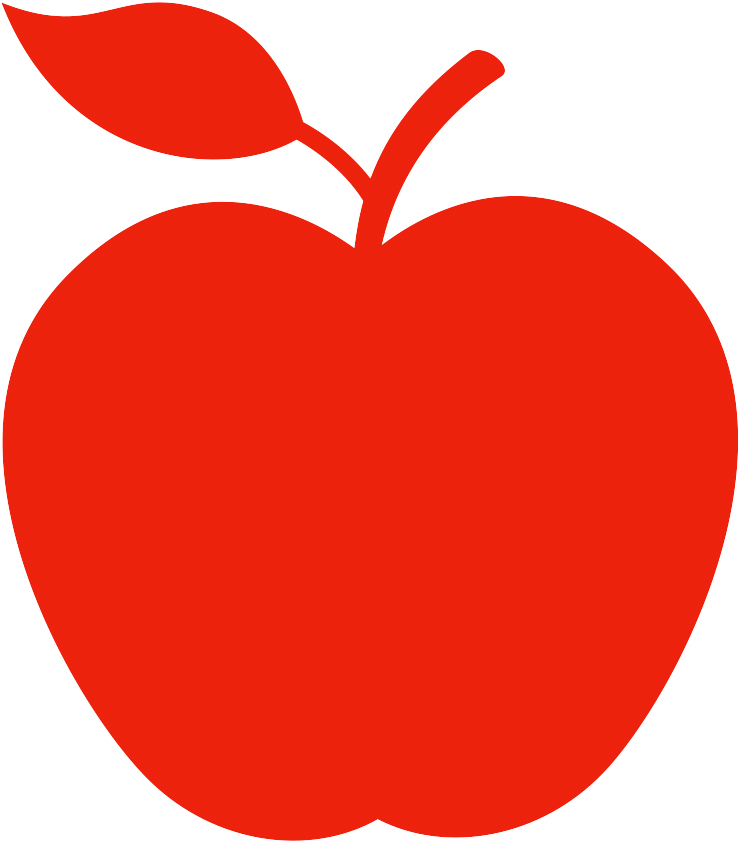
冒頭の画像で、解像度を比較してみます。


解像度:350dpi
(1インチに350個の画素が含まれる)


解像度:72dpi
(1インチに72個の画素が含まれる)
画像①は、画像②の約5倍量の画素で構成されています。
同じ表示サイズで見た場合、画素が多い分だけ画素サイズは小さくなり、より高画質な画像となります。
解像度には「ppi」という単位が用いられることもあります。これは「pixels per inch(ピクセル(ズ) パー インチ)」の略で、1インチ(2.54cm)あたりのピクセル数を表します。
厳密にはdpiとppiは異なるのですが、モニターの画像上では同じ意味と考えてOKです。
「高解像度=高画質」とは言えない
「高解像度 = 画素数が多い」と言えるのですが、では高解像度の画像は高画質か?
実はそうとは言い切れず、モニターでの表示サイズや印刷サイズによって画質は変わります。
以下はすべて同じ画像(解像度: 72dpi)で、表示される縦横サイズを変えてみました。




解像度(画素数)は同じにも関わらず、画像の表示サイズを大きくすればするほどボヤッとしているように見えます。
これは「画素数一定のまま表示サイズを大きくした → 1画素あたりの表示サイズも大きくなった」からです。
またこちらはどうでしょう?


解像度:350dpi
表示サイズ:300×340


解像度:72dpi
表示サイズ:60×68
②の解像度は①の約1/5ですが、表示サイズを小さくすると同じような画質に見えます。
これは、「表示サイズを小さくした → 1画素あたりの表示サイズも①と同じくらい小さくなった」からですね。
このように、画質を考えるときは、それを実際に表示するサイズや印刷するサイズを加味して解像度を決める必要があるのです。



極端な話、名入れ業界で推奨されている350dpi以上の画像でも、印刷サイズが1m×1mであれば低画質になります。
(そんな広範囲に名入れをすることは珍しいですが)
まとめ
- 普段目にするモニター上の画像や印刷物は、画素(ピクセル)またはドットと呼ばれる小さな点の集まりでできている。(詳細はこちら)
- 解像度(resolution)とは、「画像の鮮明さや精細さ」を表す指標として用いられ、画素数と以下のような関係がある。(詳細はこちら)
- 画素数が多い → 解像度が高い
- 画素数が少ない → 解像度が低い
- 解像度の単位は、一般にdpi(またはppi)で表される。(詳細はこちら)
- dpiとはdots per inchの略で、「1インチあたりに含まれる画素数(画素密度)」である。
- 高画質とは、「人がキレイと感じる画像」であり、解像度に加えて表示サイズや印刷サイズに影響される。(詳細はこちら)
- 低解像度でもサイズが小さければ高画質になり、高解像度でもサイズが大きければ低画質になる。
デザイン入稿などで画質に戸惑う方の参考になれば嬉しいです!
