「このボタン、何回押されたんだろう?」
そんなときに便利なのが、Google Apps Script(GAS)+ JavaScript で作る簡単な記録システム!
本記事では、クリック数をスプレッドシートに記録する方法を、コード付きで紹介します。
目次
準備するもの
- Googleスプレッドシート(B1セルを記録用として使用)
- GAS(Webアプリとして公開)
- Webサイト(HTML+JavaScript)
- JavaScriptでクリックイベントをGASに送信
スプレッドシートとGASの設定
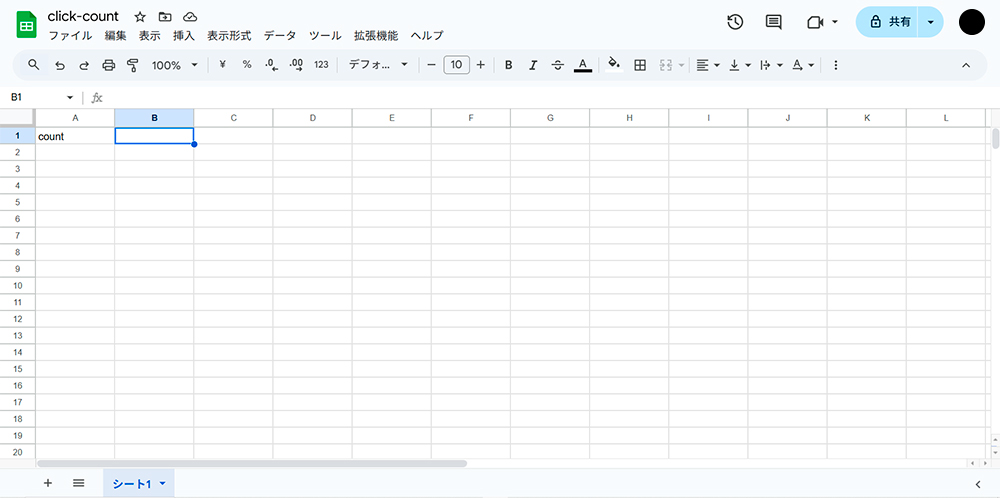
新規のスプレッドシートを開いて以下のようなシートを作成し、B1セルにクリック数が記録されるようにします。

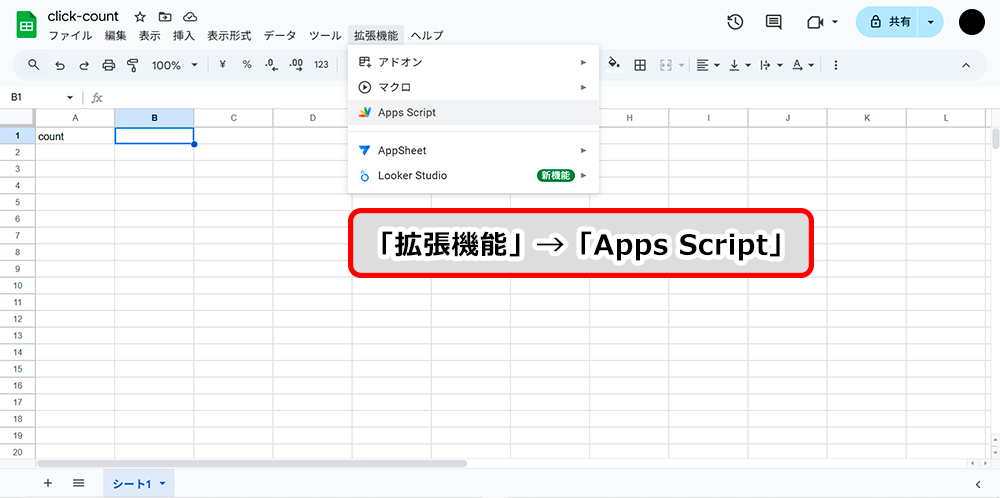
続いてスプレッドシートの「拡張機能」→「Apps Script」を開き、以下のコードを貼り付けます。
// WebアプリにPOSTリクエストが来たときに実行される関数
function doPost(e) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var range = sheet.getRange("B1");
// 現在の値を取得。空だった場合は0として扱う
var count = range.getValue() || 0;
// カウントを1増やして、その値をB1セルに設定
count += 1;
range.setValue(count);
// スプレッドシートへの変更を即時反映
SpreadsheetApp.flush();
// 応答として、更新後の数値をテキストで返す
return ContentService
.createTextOutput(String(count)) // 数値を文字列に変換して返す
.setMimeType(ContentService.MimeType.TEXT);
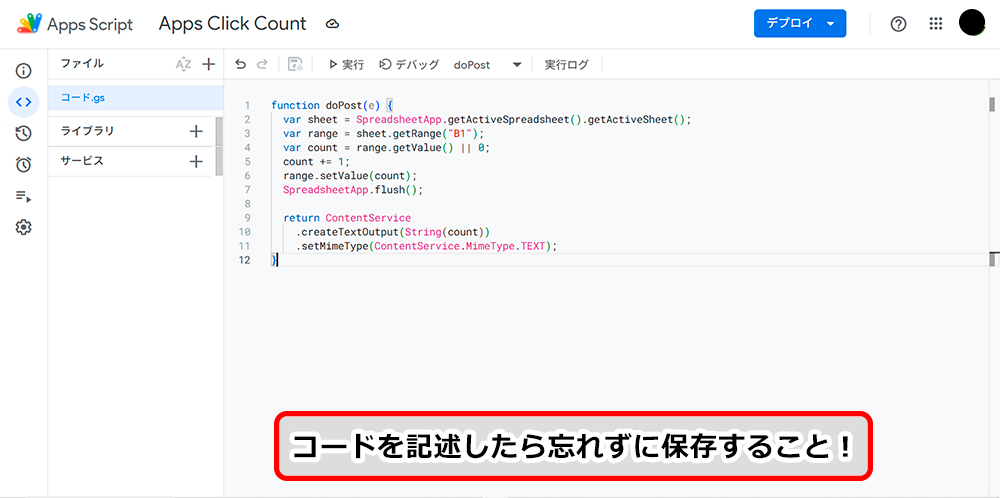
}- プロジェクト名は「Apps Click Count」にしました。
- コード記載後、保存するのを忘れないように。
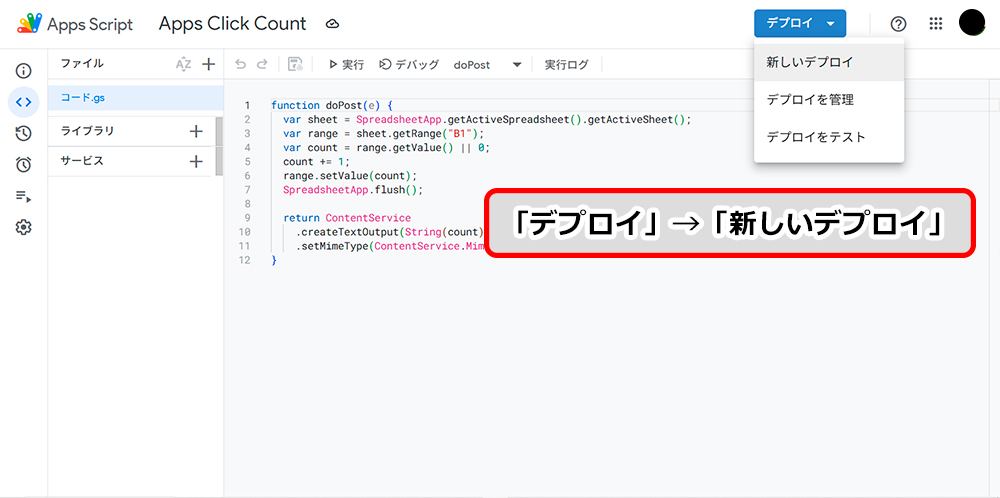
コードを記載して保存したら、このアプリを以下の手順で公開します。
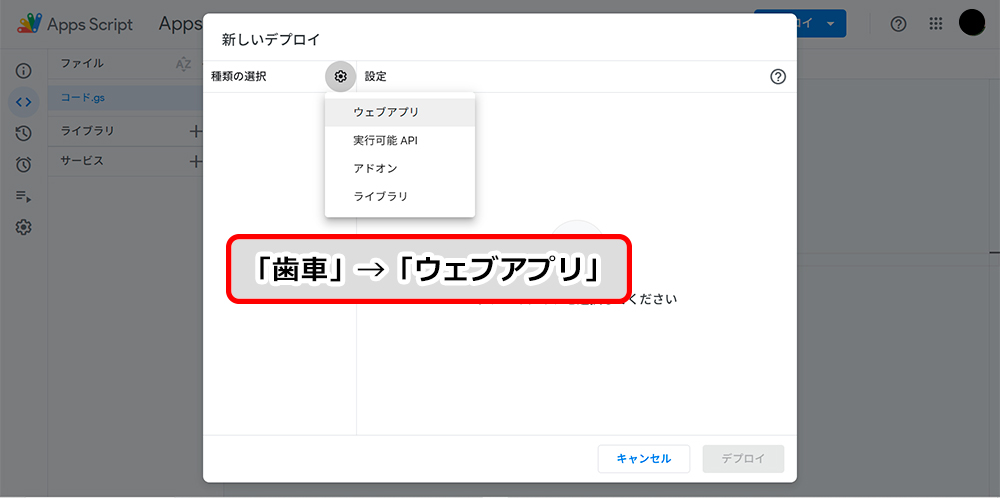
- 「デプロイ」→「新しいデプロイ」
- 「歯車マーク」→「ウェブアプリ」
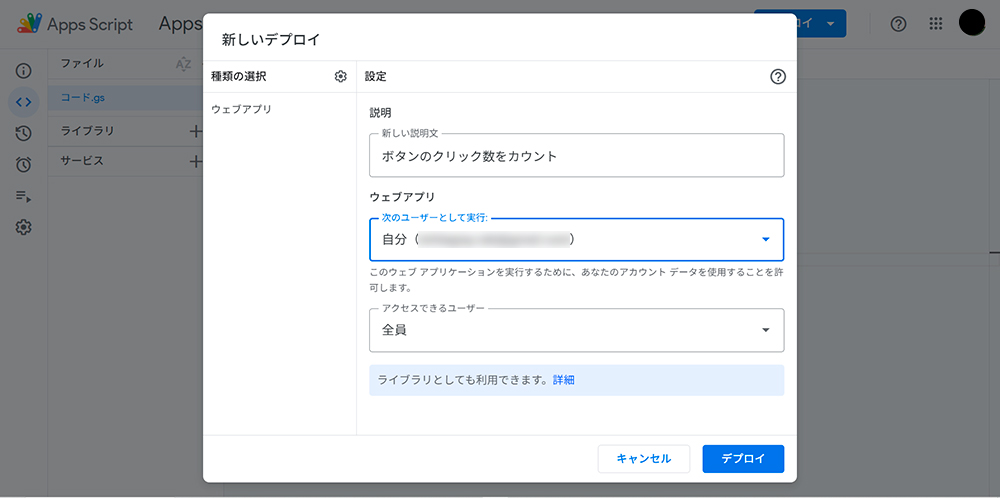
- 「設定」を以下の通り入力
- 新しい説明:ボタンのクリック数をカウント
- 次のユーザーとして実行:自分
- アクセスできるユーザー:全員
- 「デプロイ」をクリック
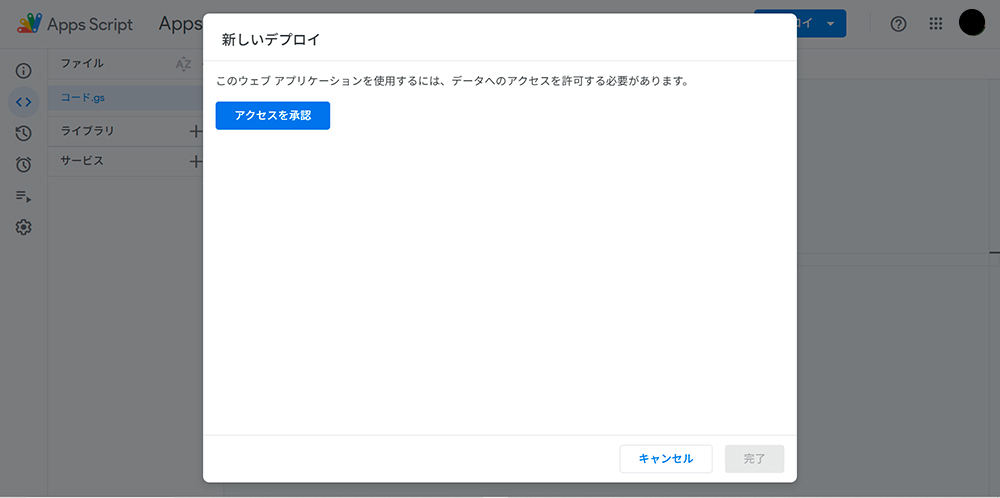
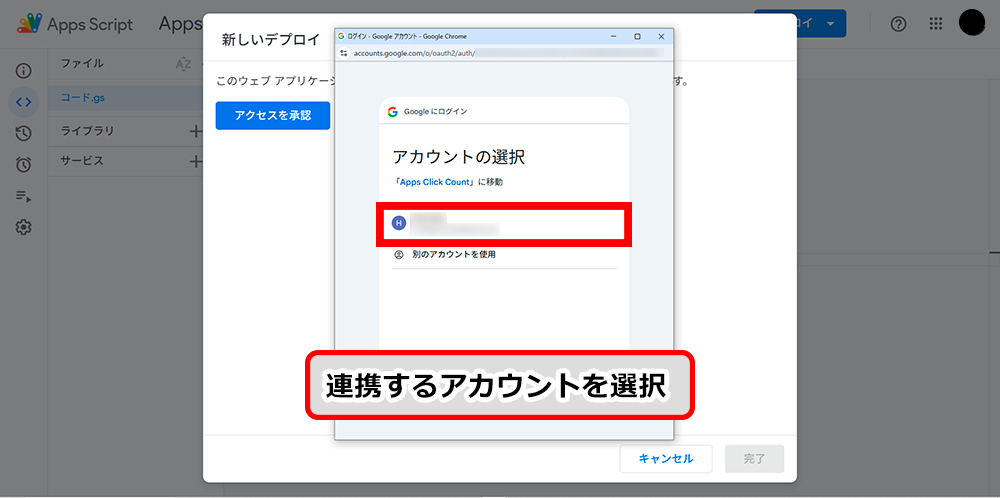
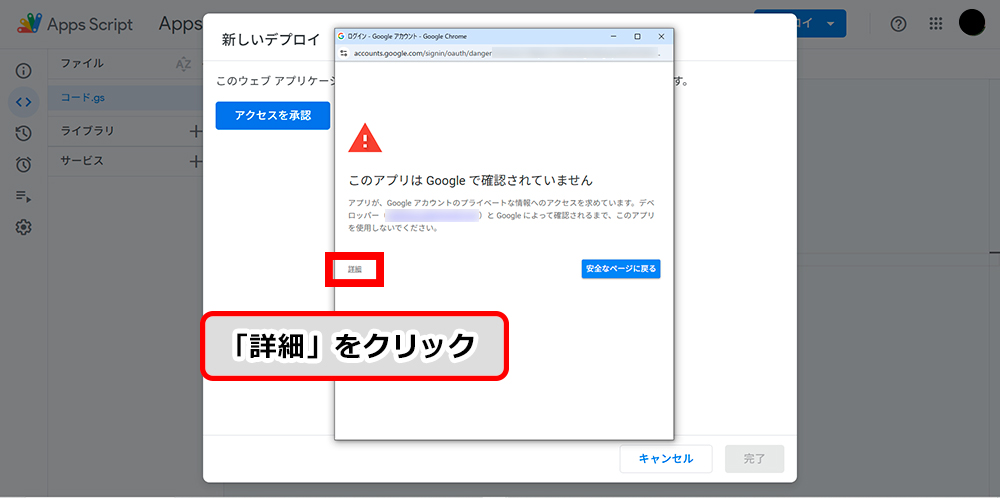
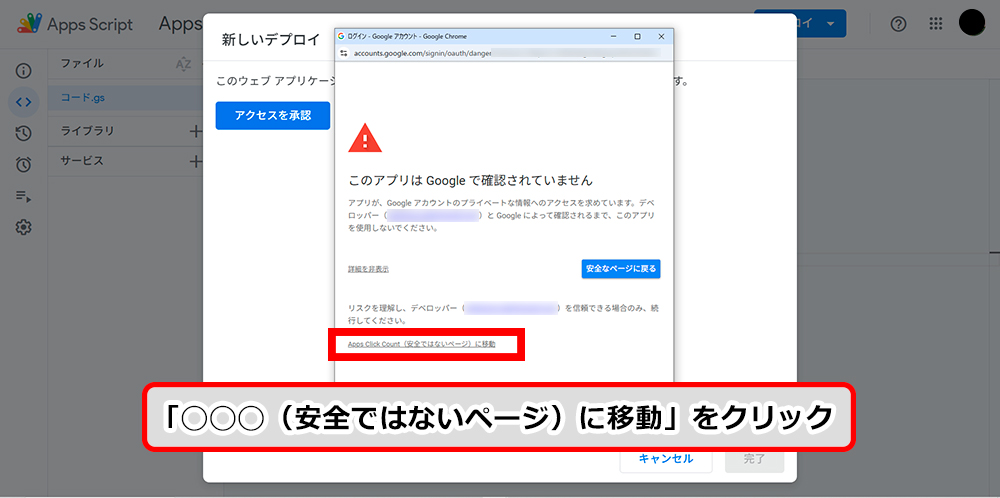
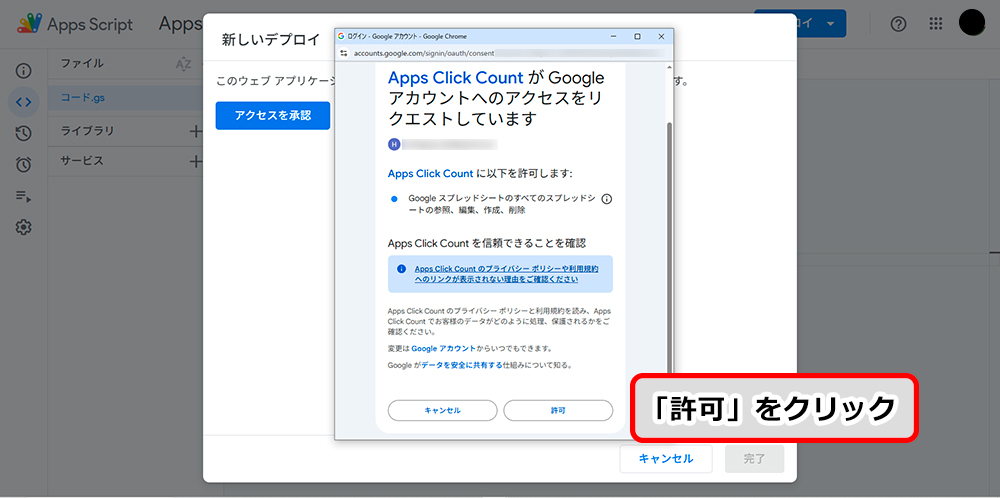
- 初めてデプロイする場合はアクセスを許可
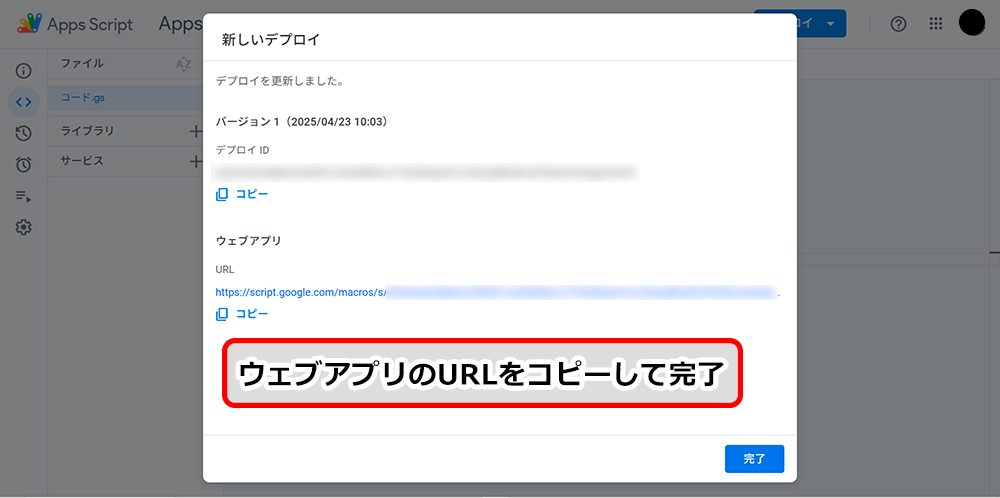
- 「ウェブアプリ」のURLをコピー
画像付きの手順はこちら











以上でスプレッドシート(GAS)側の設定は完了です。
(補足)アプリの公開設定について
この記事では、Google Apps Script(GAS)を「全員」に公開して、ボタンのクリック数をスプレッドシートに記録しています。クリック数の記録だけであれば、特別な情報を扱わないためセキュリティ上の大きな心配は不要です。ただし、次のようなケースでは注意が必要です。
- 入力フォームの内容を保存する場合
- 金額や個人情報に関わる処理を行う場合
- 他の人に改ざんされると困る情報を扱う場合
必要に応じて、アクセス制御(例:トークン認証)や公開範囲の見直しも検討してみてください。
Webサイトの設定(HTML+JavaScript でGASに送信)
以下を自分のWebサイトやブログに設置します。★GASのURL★ の部分は、先ほどコピーしたURLに差し替えてください。
<button id="count-button">クリック!</button>// GASで発行したWebアプリのURLをここに貼り付けてください
const SHEET_URL = "★GASのURL★";
document.getElementById("count-button").addEventListener("click", () => {
// fetch関数でPOSTリクエストを送る(GASが受け取ってカウント)
fetch(SHEET_URL, { method: "POST" })
.catch(() => {
// 通信に失敗した場合のエラーハンドリング
alert("送信エラーが発生しました");
});
});以上で設定完了です。実際に設置されたボタンをクリックしてみて、スプレッドシートにクリック数が記録されるか確認してみてください!
まとめ
- 使用言語
-
GAS + JavaScript
- 保存先
-
GoogleスプレッドシートのB1セル
- 用途
-
ボタンクリック数の記録
コードのポイント
- JavaScriptの
fetch()を使って、クリックのたびにGASへPOSTリクエストを送信 - GAS側では、スプレッドシートの
B1セルを使ってクリック数を管理
本記事では数の記録のみでしたが、「スプレッドシートの情報を取得してサイトに表示する」というような実装も可能です。詳細および実装例を以下記事に纏めましたので、合わせてご覧ください。
あわせて読みたい


【GAS×JS】スプレッドシートの情報を取得してサイトに表示する方法
前回、Google Apps Script(GAS)+ JavaScript を連携し、Webサイトのボタンクリック数をGoogleスプレッドシートに記録する方法を紹介しました。 今回は、スプレッドシー…
あわせて読みたい


Google Apps Scriptで業務自動化!〜GASの基本と業務で使える実践例〜
Google Apps Script(GAS)は、Googleが提供するスクリプト開発環境です。GASを使用すると、Google Workspace(旧称:G Suite)の各種サービス(Gmailやスプレッドシー…
