本記事では、画像処理に大きく関わる代表的な3つの拡張子:JPG(ジェイペグ)、GIF(ジフ)、PNG(ピング)について解説します。
SNSやブログ運営はもちろん、ノベルティなどのグッズ製作でも、名入れ(デザイン)データのやり取りに画像は欠かせませんよね。
しかしながら、その画像のデータ形式(拡張子)が適切でないと、画質が劣化したりファイルが重くなったりといった不具合が出てしまいます。
上記3つの画像形式について、本記事ではビジュアル付きで画質や容量などを比較していますので、どの形式で編集や保存をすべきかの参考にしていただければと思います!
(前半は「拡張子」全般について述べているので、本題にすぐ入りたい方は こちら )
- 画質(解像度)についてのまとめ記事もありますので、合わせてご覧ください↓
拡張子とは?
拡張子(かくちょうし、filename extension)とは、ファイル名の最後に付けられる3, 4文字程度の文字列(docx, xlsx, txt, jpg, pdf, …など)のこと。
コンピューターが、ファイルの種類が何か判別するために付けられます。

「 . 」の後に付けられる英字が拡張子。
我々は普段、ワードや写真、動画などのファイル(データ)を開くとき、
「このファイルはワードで作成されているから、Wordのソフトを使わないと…」
なんていちいち考えませんよね?
勝手にワードが起動してデータを表示してくれます。

写真やイラストなどの画像の場合、Windowsなら「フォト」、Macなら「プレビュー」というソフトが起動して画像を表示してくれます。(特殊なデータ形式の場合を除く)
当たり前過ぎて、そこに疑問を抱くことは普通ありませんが、裏ではコンピューターが適切なソフトを選んで、データを表示してくれているのです。
このとき、コンピューターがどのソフトを起動すべきかの判断材料になるのが、拡張子です。
拡張子を変えたらどうなる?
拡張子が「docx」なら「Word」、「jpg」なら「フォト」といった具合に、コンピューターが拡張子に基づく適切なソフトを使ってデータを表示してくれますが、この拡張子を変更してしまうとどうなるか?
ちょっと実験してみました。



拡張子は直接ファイル名を変更することで無理矢理変えられます。
※変更したいファイルの上で右クリック → 名前を変更 ですね。


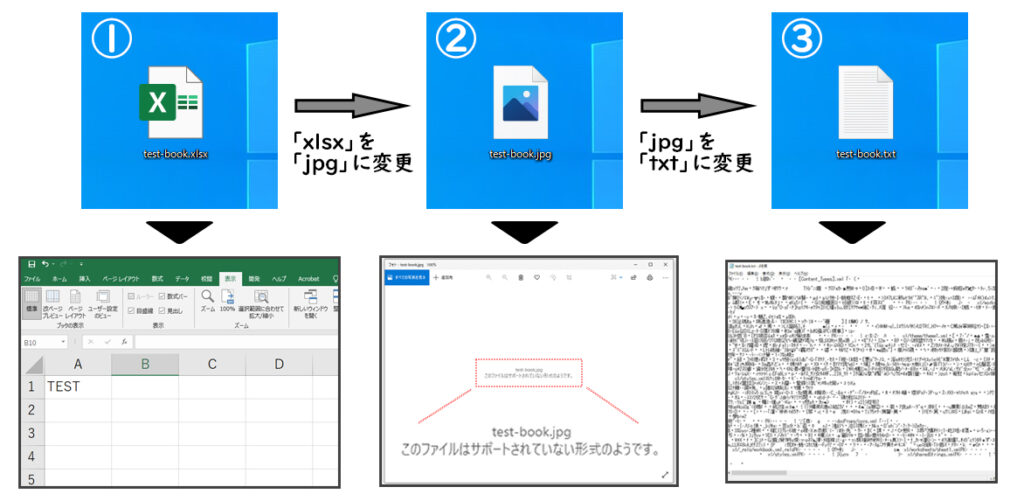
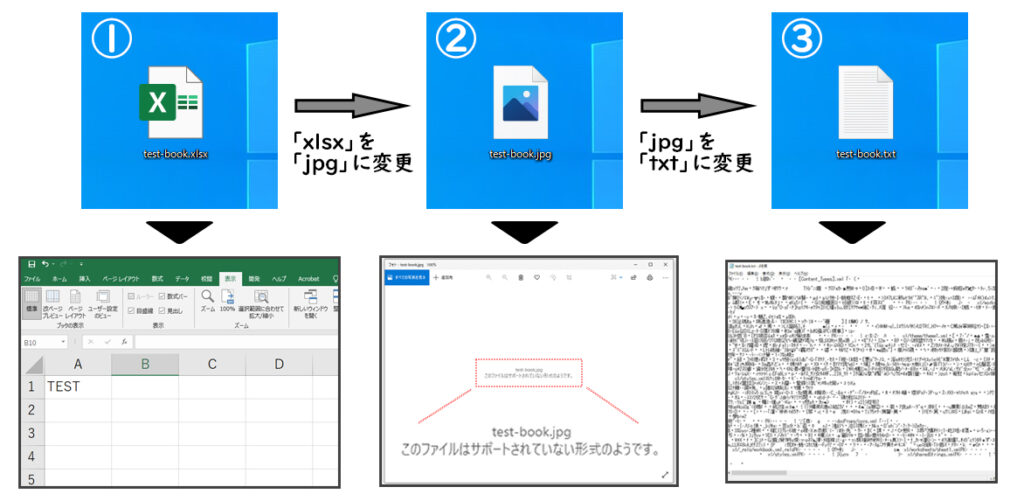
① エクセルファイル作成
- 実験用ファイルとしてエクセルを使用します。
- エクセルを開いて、A1セルに「TEST」と入力。
- 「test-book」という名前で保存すると、「.xlsx」という拡張子が付いてファイルが保存される。
- アイコンはエクセルっぽい感じで、開くと保存した通りに表示される。
② 拡張子を「jpg」に
- ①で作成したファイル名を変更し、拡張子をjpgに。
※「test-book.xlsx」→「test-book.jpg」 - アイコンが写真っぽい感じに変わる。
- ファイルを開くと「サポートされていない形式」と表示されて開けない。
※エクセルファイルをフォトで開こうとしたため。
③ 拡張子を「txt」に
- ②のファイル名をさらに変更し、拡張子をtxtに。
※「test-book.jpg」→「test-book.txt」 - アイコンがメモっぽい感じに変わる。
- ファイルを開くと、文字化けしたカオスなデータが表示される。
※エクセルファイルをメモ帳で開いたため。
このように、データを適切に操作するために拡張子は重要であることがわかります。
拡張子はファイル名を変更するだけで簡単に変えることができますが、不適切な拡張子に変更してしまわないよう注意しましょう。
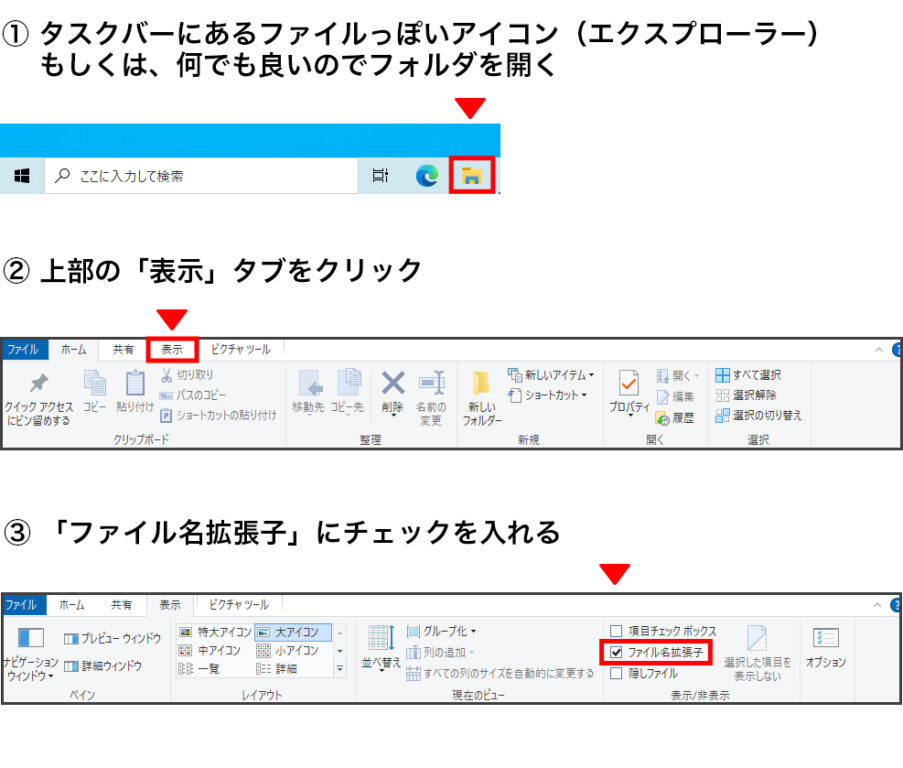
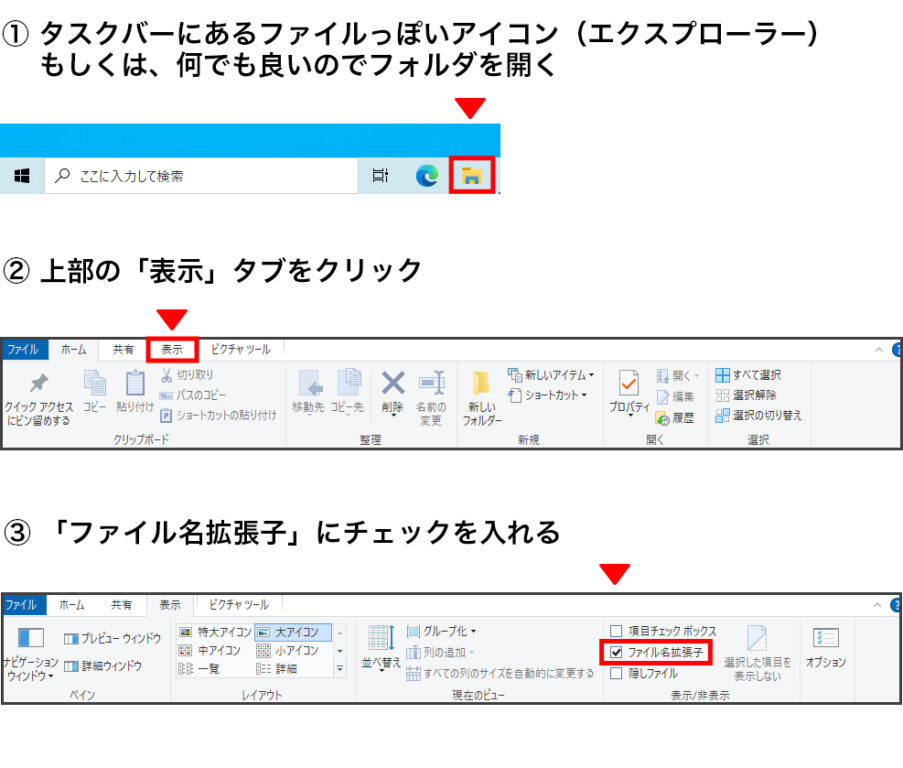
拡張子を確認する方法
パソコンを購入した直後では、ファイル名に拡張子が表示されていない場合があります。
ファイルを右クリック → プロパティから確認することはできますが、いちいち面倒くさいので、以下設定ではじめから表示しておくと便利です。(簡単に設定できます)
Windows


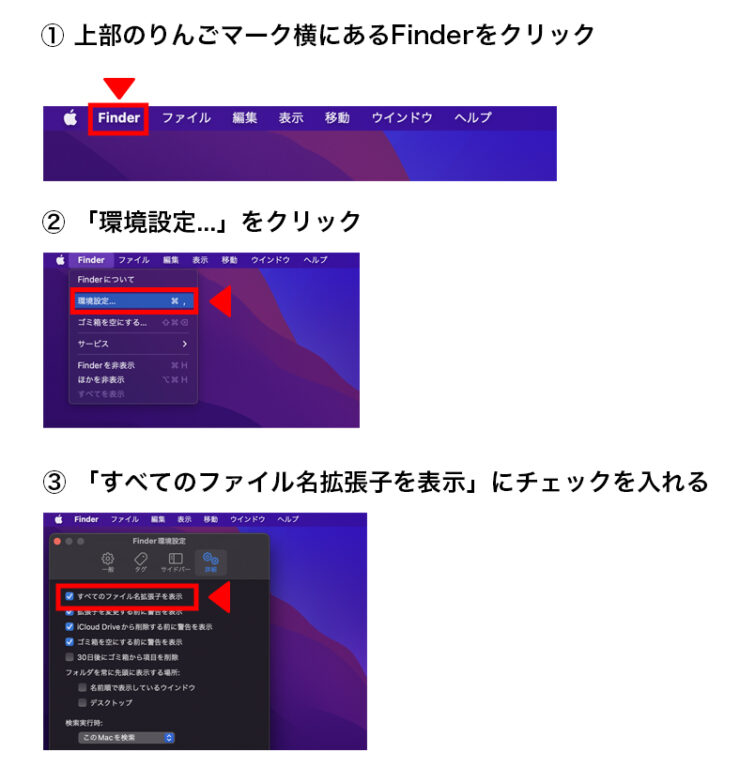
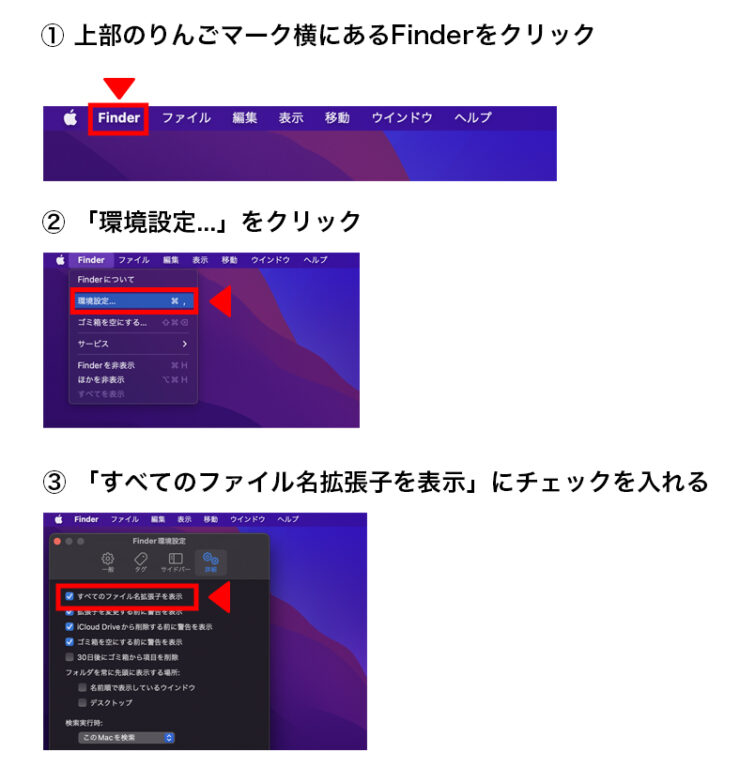
Mac


まず押さえておきたい画像関連の拡張子
画像関連の拡張子には、JPGなど割と知られているものからSVGなど聞きなじみのないものまで、意外とたくさん種類があります。
本記事では、タイトルの通りJPG・GIF・PNGの3つに絞って解説します。
- 他の拡張子については別記事で纏める予定です。
尚、多くの方が使われるiPhoneで撮った写真は「HEIF」というフォーマットが使われており、「.heic」という見慣れない拡張子で表示されます。
- 「HEIF」について詳しく知りたい方は 別記事 に纏めています↓


JPG(JPEG)
「Joint Photographic Experts Group」の略称で、読み方は「ジェイペグ」。
人間の目では認識しにくい細部データをカットすることで、見た目は綺麗なのにファイルサイズは小さいという、非常に使い勝手の良い形式。写真やグラデーションを綺麗に映すこともできます。
ネット上の多くの画像はJPGであり、目にする機会も多いでしょう。
メリット
- ファイルサイズが小さい。
- フルカラー16,777,216色(24ビット)を表現できる。
デメリット
- 背景を透明にできない。(透明部分は白になる)
- 非可逆圧縮という元のデータ情報を保持しない仕組みのため、加工や修正を繰り返すたびに画質が落ちていってしまう。
(この仕様により、ファイルサイズが小さくなるというメリットが生まれている)
GIF
「Graphics Interchange Format」の略称で、読み方は「ジフ」。
JPG、PNG、GIFの中ではファイルサイズが最も小さくなります。(画像によっては他の形式より大きい場合もある)
また背景を透明にでき、ロゴやイラストの表示に向いています。
パラパラ漫画のようなアニメーションを付けることができるのも特徴。
一方、表現できる色数が少ないため、カラフルなイラストや写真の表示には向きません。
メリット
- ファイルサイズが小さい。
- 可逆圧縮で、保存を繰り返しても画質は劣化しない。*
- 簡単なアニメーション(動き)を付けることができる。
- GIF画像をGIFとして繰り返し保存しても劣化しないという意味。元画像がGIFでないもの(JPGなど)をGIF形式で保存する場合、色数制限から劣化する点に注意。
デメリット
- 256色しか表現できない。
そのため写真などの色彩豊かな画像では、JPGやPNGに比べて劣化して見えることが多い。
PNG
「Portable Network Graphics」の略称で、読み方は「ピング」。
JPGとGIFのメリットを両取りしたような高性能形式で、画質はJPG以上に綺麗 かつ 背景を透明(半透明も可)にでき、加工や修正を繰り返しても画質が劣化しません。
ただJPGよりも細かくデータを保持しておくので、JPGやGIFに比べてファイルサイズが大きくなってしまいます。(特に写真やグラデーションのかかったデザインの場合)
ロゴや簡単なイラストはPNGでもOKですが、写真の場合は編集をPNGで行い、ネットにアップする際はJPGにするなどがオススメです。
メリット
- 16,777,216色(24ビット)を表現できる。
- 背景を半透明 または 透明にできる。
- 加工と保存を繰り返しても劣化しない。
デメリット
- ファイルサイズが大きくなりやすい。
実際にJPG・GIF・PNGでの画質やファイルサイズを比べてみた
ざっくりメリット・デメリットを整理したところで、実際に画像を用意して性能を比較してみました。
用意した画像のパターンは以下の7通りです。
- 文字: モノクロ / カラフル / グラデーション
- イラスト: モノクロ / カラフル
- 写真: グレースケール / カラフル



余談ですが、この記事を作成している際に、「GIF画像がPNG画像に勝手に変換されてしまう」「サイズの大きなPNG画像がGIF画像に勝手に変換されてしまう」という問題が発生しました。
この記事はワードプレスで作成しており、画像サイズを最適化するために導入した「EWWW Image Optimizer」というプラグインが原因だったようで、これを一時的にオフにすることで対処できました。
テキスト
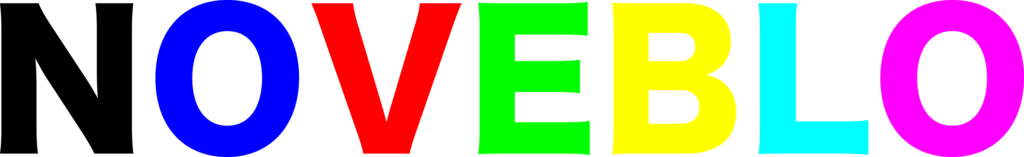
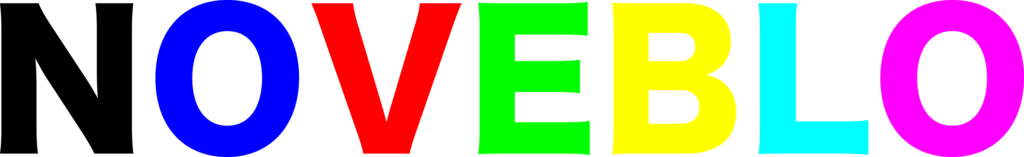
「NOVEBLO」という文字を、モノクロ・カラフル・グラデーションの3パターンで表現した場合に、拡張子の違いがどうでるか見てみました。
モノクロ


| 画質 | ◎ |
| ファイルサイズ | 43 KB |
| 透明部分 | なし |
- 文字以外の部分は白(背景は白)


| 画質 | ○ |
| ファイルサイズ | 31 KB |
| 透明部分 | あり |
- 文字以外の部分にドットが見える(背景が透明)
- 文字の縁が汚い(タップで拡大するとわかりやすい)
- サイズはJPG、PNGより小さめ


| 画質 | ◎ |
| ファイルサイズ | 42 KB |
| 透明部分 | あり |
- 文字以外の部分にドットが見える(背景が透明)
- サイズはJPGとほぼ同じ
白と黒のみのモノトーンで、かつ文字のような簡単なイメージであれば、そもそものファイルサイズが小さく、どの拡張子でも大きな画質差は見られない。(GIFは、拡大していくと輪郭が汚い)
背景を白にするか透明にするかの判断で、JPGかPNGを選べば良いでしょう。
カラフル


| 画質 | ◎ |
| ファイルサイズ | 52 KB |
| 透明部分 | なし |
- 文字以外の部分は白(背景は白)


| 画質 | ○ |
| ファイルサイズ | 38 KB |
| 透明部分 | あり |
- 文字以外の部分にドットが見える(背景が透明)
- 文字の縁が汚い(タップで拡大するとわかりやすい)
- サイズはJPG、PNGより小さめ


| 画質 | ◎ |
| ファイルサイズ | 54 KB |
| 透明部分 | あり |
- 文字以外の部分にドットが見える(背景が透明)
- サイズはJPGとほぼ同じ
元画像の大きさにもよるが、このくらいであればまだファイルサイズは全体的に小さく、画質差もさほど見られない。(GIFは、拡大していくと輪郭が汚い)
背景を白にするか透明にするかの判断で、JPGかPNGを選べば良いでしょう。
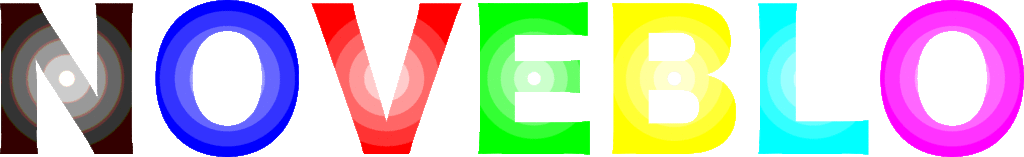
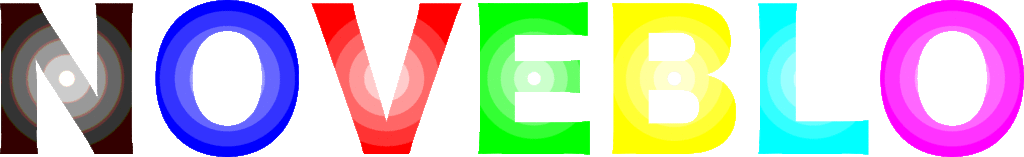
グラデーション


| 画質 | ◎ |
| ファイルサイズ | 66 KG |
| 透明部分 | なし |
- 文字以外の部分は白(背景は白)


| 画質 | △ |
| ファイルサイズ | 74 KB |
| 透明部分 | あり |
- 文字以外の部分にドットが見える(背景が透明)
- 文字の縁が汚い(タップで拡大するとわかりやすい)
- グラデーションがステップ状になっている
- サイズはJPGとほぼ同じ


| 画質 | ◎ |
| ファイルサイズ | 190 KB |
| 透明部分 | あり |
- 文字以外の部分にドットが見える(背景が透明)
- サイズはJPG、GIFの約3倍
色数が増えたことで差が大きくなってきました。
GIFは、グラデーションが波紋のようなステップ状となり、元画像とは違う見栄えに。
JPGとPNGは背景以外の見た目にあまり差はないが、PNGはサイズがかなり大きい。
背景を透明にしたいというこだわりがなければ、JPGが良さそう。
イラスト
続いて、モノクロまたはカラフルなイラストにおいて、拡張子の違いがどうでるか見てみました。
モノクロ


| 画質 | ◎ |
| ファイルサイズ | 7 KB |
| 透明部分 | なし |
- イラスト以外の部分は白(背景は白)


| 画質 | ○ |
| ファイルサイズ | 6 KB |
| 透明部分 | あり |
- イラスト以外の部分にドットが見える(背景が透明)
- 輪郭が汚い(タップで拡大するとわかりやすい)
- サイズはJPG、PNGより小さめ


| 画質 | ◎ |
| ファイルサイズ | 17 KB |
| 透明部分 | あり |
- イラスト以外の部分にドットが見える(背景が透明)
- サイズはJPG、GIFの約2.5倍
モノトーンでシンプルなイラストの場合、全体的にファイルサイズは小さく、画質も大きく変わらない。(GIFは、拡大していくと輪郭が汚い)
背景を白にするか透明にするかの判断で、JPGかPNGを選べば良いでしょう。
ただし、画像そのものが大きい場合はPNGでは重くなる可能性あり。
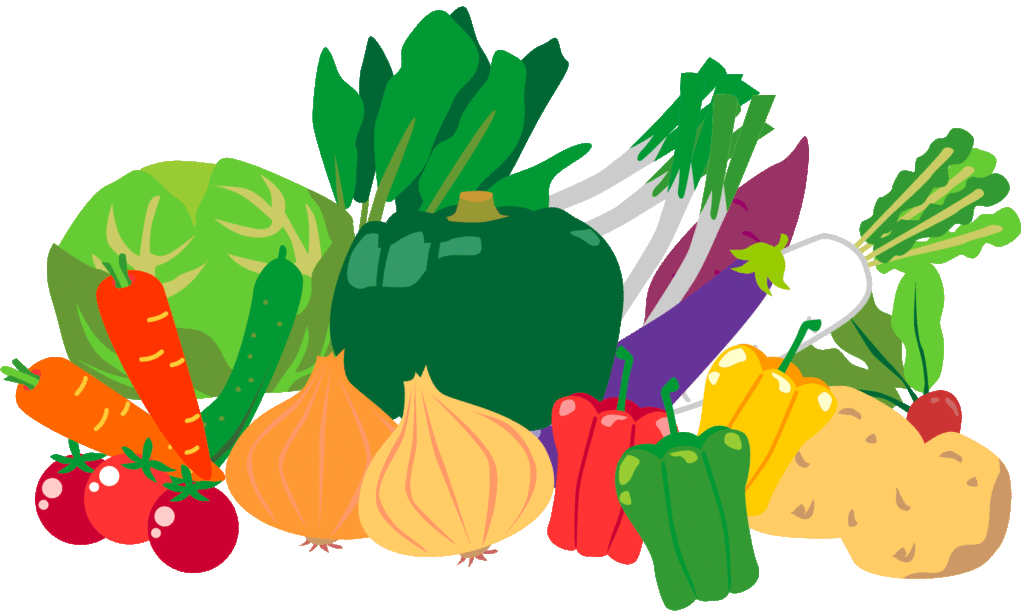
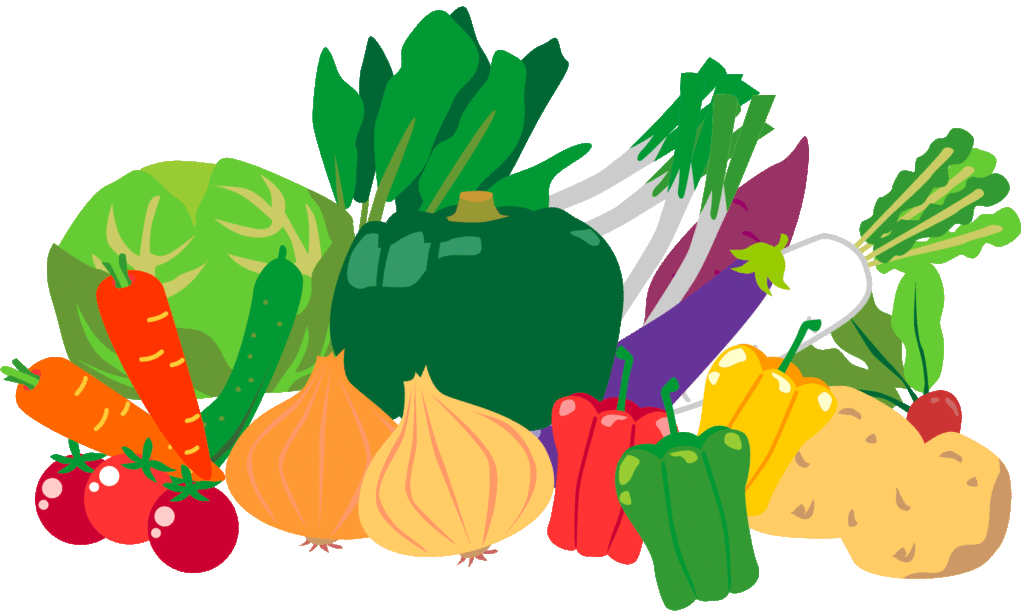
カラフル


| 画質 | ◎ |
| ファイルサイズ | 135 KB |
| 透明部分 | なし |
- イラスト以外の部分は白(背景は白)


| 画質 | △ |
| ファイルサイズ | 123 KB |
| 透明部分 | あり |
- イラスト以外の部分にドットが見える(背景が透明)
- 輪郭が汚い(タップで拡大するとわかりやすい)
- 野菜の色が変わったり、模様が消えたりしている
- サイズはJPG、PNGより小さめ


| 画質 | ◎ |
| ファイルサイズ | 324 KB |
| 透明部分 | あり |
- イラスト以外の部分にドットが見える(背景が透明)
- サイズはJPG、GIFの約2.5倍
色数が増えたことで、ファイルサイズや画質差が目立つようになりました。
GIFは最も画像サイズが小さいですが、野菜の色がくすんでしまったり模様がなくなったりしています。
JPGとPNGは、背景が白か透明かを除くとほぼ同じように表示されて見えますが、PNGの画像サイズはJPGの2.5倍と、かなり大きくなっています。
したがって、拡張子選び方の目安は以下の通り。
- 背景が白で良い(透明でなくても良い) → JPG
- 背景が透明で、多少画質が落ちても良い → GIF
- 背景が透明で、画質も保持したい → PNG(画像サイズは大きくなります)
写真
最後に、グレースケールまたはカラフルな写真において、拡張子の違いがどうでるか見てみました。
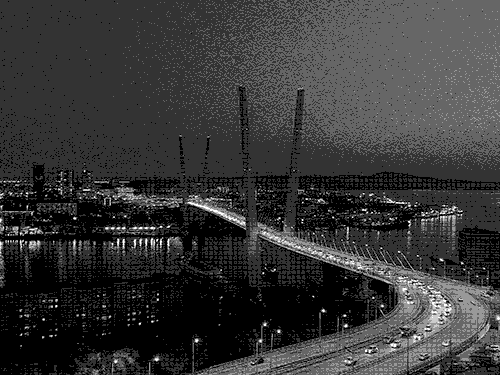
グレースケール


| 画質 | ◎ |
| ファイルサイズ | 47 KB |
| 透明部分 | ― |
- 背景がないので、透明部分は気にする必要なし


| 画質 | △ |
| ファイルサイズ | 26 KB |
| 透明部分 | ― |
- 全体的にボヤっとしている
- サイズはJPG、PNGより小さめ


| 画質 | ◎ |
| ファイルサイズ | 155 KB |
| 透明部分 | ― |
- サイズはJPGの約3倍
写真の場合、白黒でもグラデーションがかかったグレースケールになる(単純な白・黒2色で表せない)ため、特にPNGではサイズが大きくなり、GIFでは画質の劣化が目立ちます。
また、切り抜き写真等でない限り透明部分はないため、JPGの特徴である「背景が白になる」は気にしなくて大丈夫です。
したがって、画質がキレイ かつ サイズも小さい、JPGを選ぶのが良いでしょう。
カラフル


| 画質 | ◎ |
| ファイルサイズ | 42 KB |
| 透明部分 | ― |
- 背景がないので、透明部分は気にする必要なし


| 画質 | ○ |
| ファイルサイズ | 79 KB |
| 透明部分 | ― |
- 色飛びしている箇所がある
- サイズはPNGよりかなり小さいが、JPGより大きめ


| 画質 | ◎ |
| ファイルサイズ | 367 KB |
| 透明部分 | ― |
- サイズはJPGの約9倍
色数が増えた分ファイルサイズが大きくなり、特にPNGはJPGの約9倍に。
JPGとGIFのサイズは小さめであるが、GIFは色数制限からところどころ色飛びが発生しています。
したがって、グレースケール写真同様に画質がキレイ かつ サイズも小さい、JPGを選ぶのが良いでしょう。
JPG・GIF・PNGの使い方まとめ
以上、JPG・GIF・PNGの3つについてメリットやデメリットを解説しました。
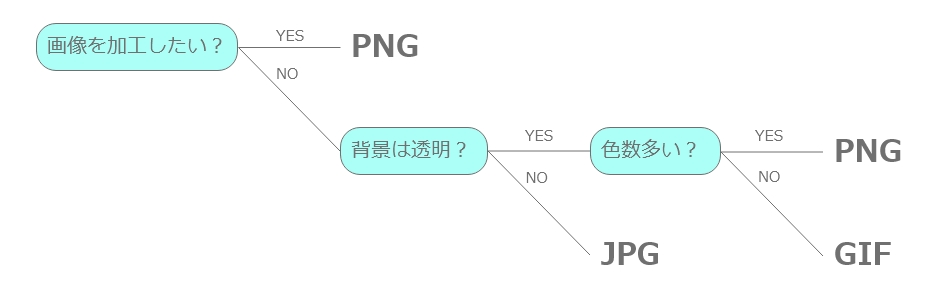
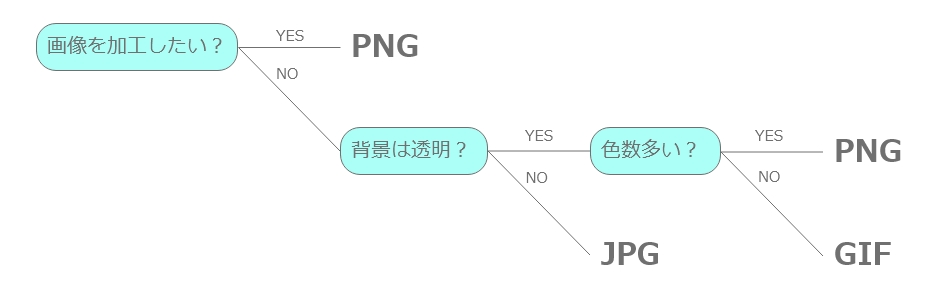
ざっくり纏めると、どの形式を選ぶべきかは以下の通りです。(画像によって変わりますので、あくまで参考程度に)


画像によってはこの分類が適切でない場合もありますが、迷ったときの参考としていただければと思います!