商品の登録情報は『dtb_product』テーブルに保存されていますが、カテゴリーやタグの情報は別のテーブルで管理されており、一見ではそれらの情報にどのようにアクセスするのわかりづらいです。
本記事では、商品詳細ページ(Twigテンプレート)でこれらの情報にアクセスするためのコードを纏めました。
商品情報(Product)の中身
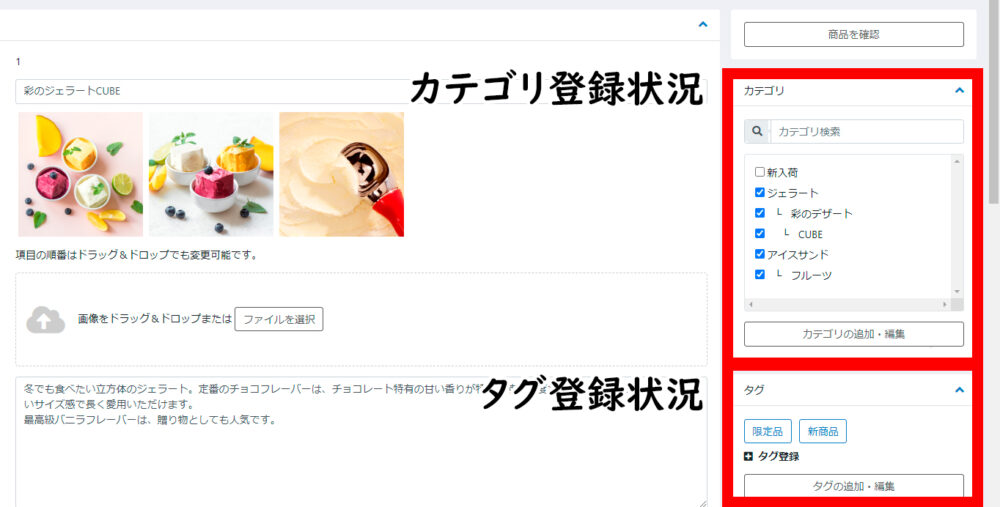
今回例として、EC-CUBE 4のデフォルト商品『彩のジェラートCUBE』のカテゴリー情報とタグ情報を、Twigテンプレート上で取得してみます。

カテゴリーは親を含めて5つ、タグは2つ登録しています。商品詳細ページのTwigテンプレート(detail.twig)では、Productという変数に商品情報が格納されているので、まずはProductの中身を確認してみます。
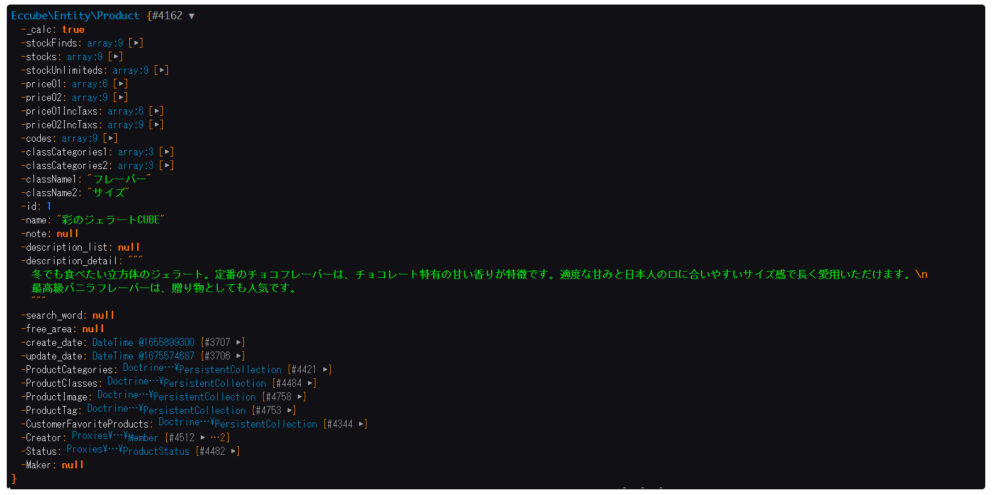
以下は、detail.twigの{% block main %} ~ {% endblock %}内で{{ dump(Product) }}を使ったときの表示です。(dump()関数はデバッグモード時のみ使用できます。詳細は こちら)

{{ dump(Product) }}の実行結果変数Productには、商品IDや商品名などの情報が格納されていますね。ちなみに商品名を表示したい場合は、Twigテンプレートに以下コードを記載すればOKです。
{{ Product.name }}IDなども同じですね。
なお、配列の場合は添え字([0]などのインデックス)が必要です。
カテゴリー情報にアクセスする
商品のカテゴリー情報は、先ほどのProductにあるProductCategoriesプロパティ内のCategoryプロパティに格納されています。(階層が深いので、一見わかりにくい。)
またProductCategoriesは配列なので、以下のようなコードでカテゴリー情報を確認できます。
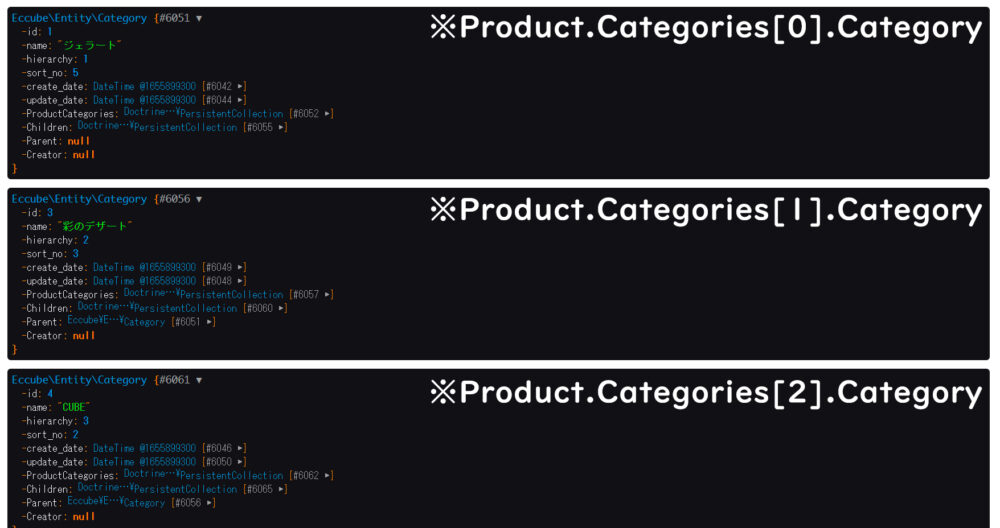
{% for ProductCategory in Product.ProductCategories %}
{{ dump(ProductCategory.Category) }}
{% endfor %}実行結果

登録されているカテゴリーの情報がそれぞれ取得できました。

従って、「ジェラート」のカテゴリー名を表示させたい場合は、以下コードをTwigテンプレートに記載すればOKです。
{{ (Product.ProductCategories[0].Category.name) }}カテゴリー情報にアクセスできるようになれば、以下のように「特定のカテゴリーの商品ページにのみ特定のテキストを表示させる」や「関連カテゴリの表示形式を変える」といったカスタマイズもできます。
- 特定のカテゴリーの商品ページにのみ特定のテキストを表示させる
-

Before 
After カスタマイズ方法についてはこちらの記事にて 【EC-CUBE4】特定カテゴリーの商品詳細ページに共通のテキストやアイコンを表示するカスタマイズ 特定のカテゴリーに属する商品の詳細ページ上部(商品名の上)に、共通のテキストやアイコンを表示するには? 本記事では、以下のように「新入荷」カテゴリーに属する商…
【EC-CUBE4】特定カテゴリーの商品詳細ページに共通のテキストやアイコンを表示するカスタマイズ 特定のカテゴリーに属する商品の詳細ページ上部(商品名の上)に、共通のテキストやアイコンを表示するには? 本記事では、以下のように「新入荷」カテゴリーに属する商… - 関連カテゴリの表示形式を変える
-

Before 
After カスタマイズ方法についてはこちらの記事にて 【EC-CUBE 4】商品詳細のカテゴリー表示形式をシンプルに デフォルトの商品詳細ページでは、その商品が登録されているカテゴリーが以下のように表示されています。 親〜子のカテゴリーのすべてが、それぞれパンくずリストで表示…
【EC-CUBE 4】商品詳細のカテゴリー表示形式をシンプルに デフォルトの商品詳細ページでは、その商品が登録されているカテゴリーが以下のように表示されています。 親〜子のカテゴリーのすべてが、それぞれパンくずリストで表示…
カテゴリー情報にアクセスできるようになれば、以下のように「特定のカテゴリーの商品ページにのみ特定のテキストを表示させる」や「関連カテゴリの表示形式を変える」といったカスタマイズもできます。


カテゴリー別・商品一覧ページのリンクを貼る
例えば、カテゴリーIDが1(初期は「ジェラート」)の商品一覧ページのURLは以下のようになっています。
https://noveblo-ec.site/products/list?category_id=1末尾の数字がカテゴリーIDと対応しているので、以下のように表示したい一覧ページのIDを埋め込めばリンクを作れます。
<a href="{{ url('product_list') }}?category_id={{ Product.ProductCategories[0].Category.id }}">{{ Product.ProductCategories[0].Category.name }}</a>url('product_list')-
「https://ドメイン/products/list」の簡略表記です。
Product.ProductCategories[0].Category-
上で見たように、一番目に格納されているカテゴリー情報です。
タグ情報にアクセスする
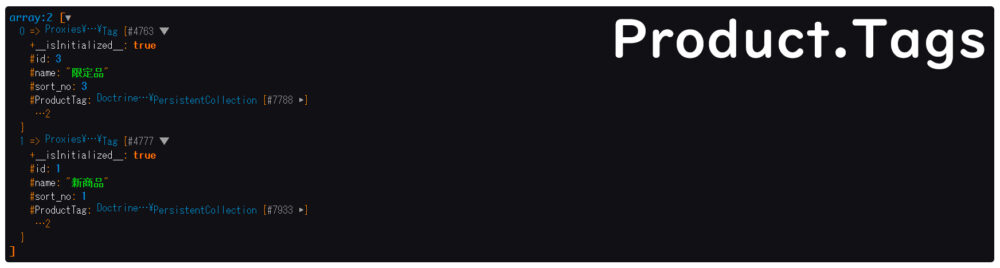
商品のタグ情報はProduct.Tagsで取得できます。

{{ dump(Product.Tags) }} の実行結果(dump()関数については こちら)カテゴリーと同じように配列で格納されているので、全情報を表示するにはfor文を使います。
例えば、登録されているタグIDを全て表示するには以下のようになります。
{% for Tag in Product.Tags %}
{{ dump(Tag.id) }}
{% endfor %}タグ情報にアクセスできるようになれば、以下のように「特定のタグが付いた商品ページにのみ特定のテキストを表示させる」といったカスタマイズもできます。



タグ別・商品一覧ページは?
タグ別の商品一覧ページは用意されていないため、自分で作ることになります。
以下記事で作り方を紹介しているので、合わせてご覧ください。

まとめ
以上、商品のカテゴリーやタグ情報を取得し、ページに表示させる方法を紹介しました。
- 商品詳細ページのカテゴリー情報の取得
-
{% for ProductCategory in Product.ProductCategories %} {{ dump(ProductCategory.Category) }} {% endfor %} - 商品詳細ページのタグ情報の取得
-
{% for Tag in Product.Tags %} {{ dump(Tag) }} {% endfor %}
カテゴリーやタグは、データベースでは異なるテーブルで管理されているため、初めて見る方には構造がわかりにくいかと思います。本記事を参考に、使いこなしてみてください。