デフォルトの商品詳細ページでは、その商品が登録されているカテゴリーが以下のように表示されています。

親〜子のカテゴリーのすべてが、それぞれパンくずリストで表示されています。「ジェラート」「彩のデザート」は表示が重複しているため関連カテゴリ欄が大きくなり、あまりシンプルではありません。
そこで本記事では、以下のようにカテゴリー表示をシンプルにする方法を2つ紹介します。
1)重複なしカテゴリー単体表示

重複したカテゴリーは表示せず、登録されているカテゴリーをID順に表示させます。
ただし、ID順の表示のため、カテゴリーの階層順に表示されない場合があります。(親カテゴリーのIDが子カテゴリーのIDより大きい場合など。)
2)重複なしパンくずリスト表示

デフォルトと同じパンくずリスト形式の表示ですが、重複しているカテゴリーは表示しません。ただし、同じ親カテゴリーをもつ子カテゴリーが複数登録されている場合は、親カテゴリーが重複して表示されます。
カテゴリーを表示するためのコード
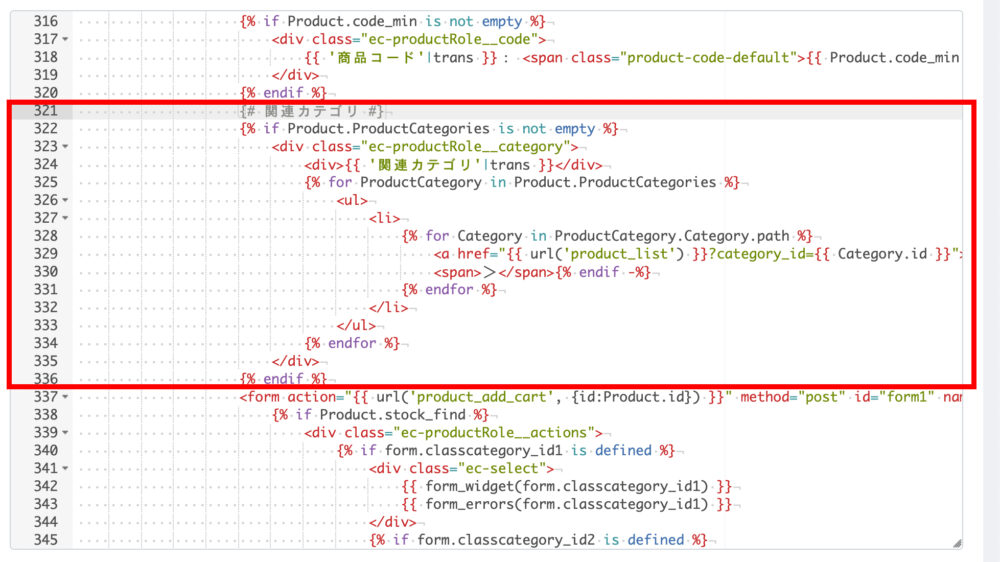
商品詳細ページ(detail.twig)を開き、関連カテゴリを表示する赤枠部分を修正すると、カテゴリーの表示方法やデザインを変更できます。

もしカテゴリー表示自体をなくしたい場合、この部分をごっそり消すかコメントアウト({# #}で囲む)すればOKです。
重複なしカテゴリー単体表示

上図のように、重複したカテゴリーは表示させず、「|」で区切って一つずつ登録カテゴリーを表示させるコードです。
前項の関連カテゴリのコード(赤枠部分)を以下コードで置き換えると実装できます。
{# 関連カテゴリ #}
{% if Product.ProductCategories is not empty %}
<div class="ec-productRole__category">
<div>{{ '関連カテゴリ'|trans }}</div>
{% for ProductCategory in Product.ProductCategories %}
<a href="{{ url('product_list', {'category_id': ProductCategory.category.id}) }}">{{ ProductCategory.category.name }}</a>
{%- if loop.last == false %}
<span>|</span>{% endif -%}
{% endfor %}
</div>
{% endif %}<span>タグに書かれた「|」を変更すれば、カテゴリーの区切りは好きな文字や記号に変えられます。
【発展】より簡潔なコード
ループ処理をなくし、より簡潔なコードで実装もできます。
<div class="ec-productRole__category">
<div>{{ '関連カテゴリ'|trans }}</div>
{{ Product.ProductCategories|map(c => '<a href="' ~ url('product_list', {'category_id': c.category_id}) ~ '">' ~ c.Category.name ~ '</a>')|join(' <span>|</span> ')|raw }}
</div>mapを使い、カテゴリのリンクをリスト化join(' <span>|</span> ')で区切る|rawを使いHTMLをエスケープしないように
重複なしパンくずリスト表示

上図のように、カテゴリーを階層順(パンくずリスト形式)で表示させるコードです。
前項の関連カテゴリのコード(赤枠部分)を以下コードで置き換えると実装できます。
{# 関連カテゴリ #}
{% if Product.ProductCategories is not empty %}
<div class="ec-productRole__category">
<div>{{ '関連カテゴリ'|trans }}</div>
{% for ProductCategory in Product.ProductCategories %}
{% if (ProductCategory.Category.Children.snapshot == null) %}
{% if ProductCategory.Category.path|length > 0 %}
<ul>
<li>
{% for Category in ProductCategory.Category.path %}
<a href="{{ url('product_list', {'category_id': Category.id}) }}">{{ Category.name }}</a>
{%- if not loop.last %} <span>></span> {% endif -%}
{% endfor %}
</li>
</ul>
{% endif %}
{% endif %}
{% endfor %}
</div>
{% endif %}個人的には、デフォルトのパンくずリスト表示よりこちらの方がスッキリしていて好みです。
まとめ
以上、カテゴリー表示形式をよりスッキリさせる方法を紹介しました。
EC-CUBE管理画面のみでカスタマイズできるので、専門的な知識が不要でファイルサーバーを弄らずに修正できるのが良いですね。
今回修正したコードを深く理解したい場合、まずEC-CUBEで採用されている「Twigテンプレート」を学ぶ必要があります。当サイトではTwigについても解説していますので、詳しく知りたい方は以下記事もご覧ください。

