この記事では、日付を入力するためのフォーム実装方法と、フォームを送信したあとの日付データの表示方法について紹介します。
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
EC-CUBE(Symfony)におけるフォームの実装方法
通常のHTMLでは、日付を入力するフォーム部品は<form>タグ内に<input>要素を配置することで実装します。
<input type="date">ただEC-CUBEが採用しているPHPフレームワーク・Symfonyでは、Symfony Formsという機能を利用するのが基本です。FormBuilderというオブジェクトを作成し、addメソッドでフィールドを追加することでフォームを実装します。
$builder -> add( 名前, タイプ, [ 属性 ])Symfony Formsで日付フォームを実装する
日付のフォーム部品をaddメソッドで実装するには、その第二引数にDateType::classを指定します。
DateTypeクラスを使うには、事前にuseで読み込んでおく必要があります。
これを忘れるとエラーになるので、必ず最初に以下コードを記述しておきましょう。
use Symfony\Component\Form\Extension\Core\Type\DateType;addメソッドは以下のように記述します。
->add('name', DateType::class, [
'widget' => 'single_text',
]);第三引数の連想配列内で、'widget' => 'single_text'と指定しています。これを記述することで、『年 / 月 / 日』を一つの入力フォーム内で表示・入力させることができます。
お問い合わせ(入力ページ)に『お届け希望日』を実装してみた
まず、お問い合わせページのフォームタイプ(ContactTypeExtension)を用意します。
お問い合わせページのカスタマイズについては、先に以下記事をご覧ください。

<?php
namespace Customize\Form\Extension\Front;
use Eccube\Form\Type\Front\ContactType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\FormBuilderInterface;
class ContactTypeExtension extends AbstractTypeExtension
{
public static function getExtendedTypes(): iterable
{
return [ContactType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('delivery_date', DateType::class, [
'widget' => 'single_text',
'required' => false,
]);
}
}続いてお問い合わせ(入力ページ)のTwigテンプレート(Contact/index.twig)を開き、日付フォームを表示させたい箇所に以下コードを追加します。
<dl>
<dt>
{{ form_label(form.delivery_date, 'お届け希望日', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>
<div class="ec-halfInput{{ has_errors(form.delivery_date) ? ' error' }}">
{{ form_widget(form.delivery_date) }}
{{ form_errors(form.delivery_date) }}
</div>
</dd>
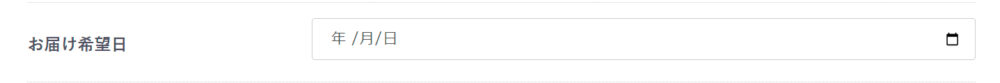
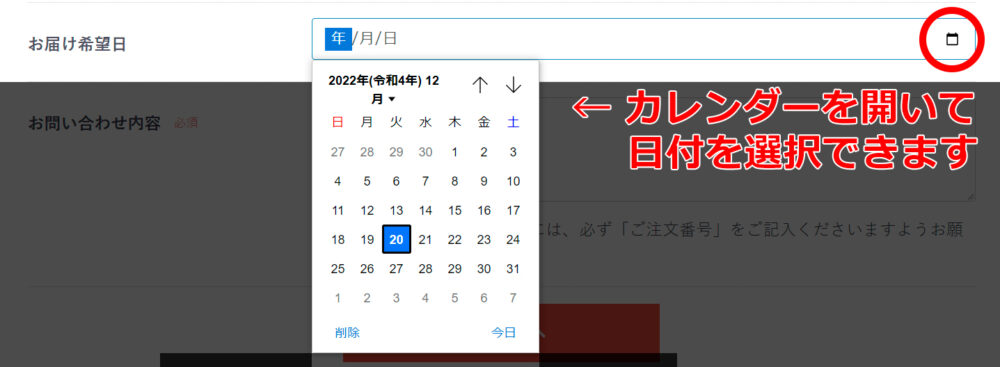
</dl>これで、お問い合わせページに以下のようなフォームが追加されます。

「年/月/日」を入力でき、カレンダーから日付を選択することもできるようになります。

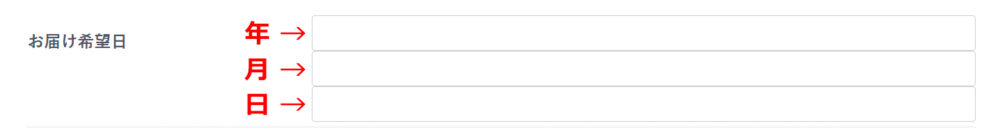
なお、'widget' => 'single_text'を指定しない場合は、年/月/日を別々に入力するフォームが実装されます。

お問い合わせ(確認ページ)に『お届け希望日』を表示する
入力ページでフォームを実装できたので、確認ページや送信されるメールにも「お届け希望日」を表示させます。お問い合わせ(確認ページ)のTwigテンプレート(Contact/confirm.twig)を開き、日付フォームを表示させたい箇所に以下コードを追加します。
<dl>
<dt>
{{ form_label(form.delivery_date, 'お届け希望日', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>
{{ form.delivery_date.vars.data|date('Y/m/d') }}
{{ form_widget(form.delivery_date, { type : 'hidden' }) }}
</dd>
</dl>入力ページで日付を入力し確認ページを開くと、以下のように入力した日付が表示されるはずです。

日付の表示に関する注意事項
日付は、そのままではTwigテンプレートでテキスト表示できません。
以下のようにdateフィルターを用いることで、指定の形式で出力できます。
{{ 日付 | date(出力形式) }}()に出力する形式を指定します。主に以下のような形式が使われます。
- “Y-m-d” → 「20YY-MM-DD」
- “Y/m/d” → 「20YY/MM/DD」
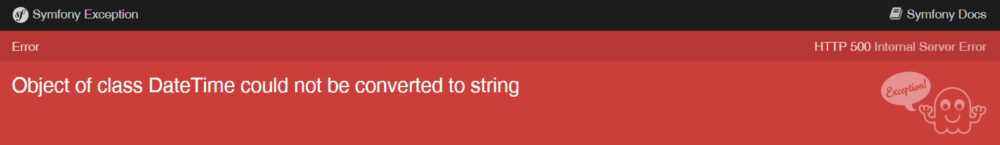
dateフィルターを使わずに出力しようとすると、『Object of class DateTime could not be converted to string(DateTime オブジェクトはStringに変換できません)』という以下のエラーが出てしまいます。

問合受付メールの修正
最後に「管理画面」→「設定」→「店舗設定」→「メール設定」より、問合受付メールを修正します。以下のテキスト・HTMLそれぞれのコードを適切な位置に挿入します。
- テキスト
-
{% if data.delivery_date is defined %} お届け希望日:{{ data.delivery_date|date('Y/m/d') }} {% endif %} - HTML
-
{% if data.delivery_date is defined %} <dl style="display: flex;border-bottom: 1px dotted #ccc;margin: 0;"> <dt style="padding-top: 14px;width: 30%;"><label class="ec-label">お届け希望日</label></dt> <dd style="width: 70%;line-height: 3;">{{ data.delivery_date|date('Y/m/d') }}</dd> </dl> {% endif %}
以上、日付入力フォームの実装方法について紹介しました。
お問い合わせフォームなどでぜひカスタマイズしてみてください!