指定IDのエンティティを取得できる『自動フェッチ』機能を使ってID別ページを作成しよう!
この記事では、URLの末尾にIDを指定することで、そのIDに対応するエンティティ(レコード)を取得できる「自動フェッチ」機能について解説しています。
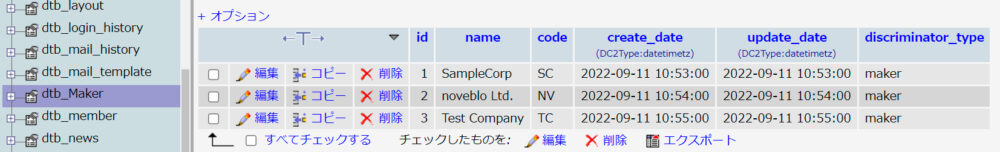
本記事は、こちらの記事 の続き(オリジナルテーブル『dtb_maker』を新規作成し、いくつかレコードを追加した状態)からの手順となります。
特定のページからレコードを追加する方法については こちらの記事 で解説しています。
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
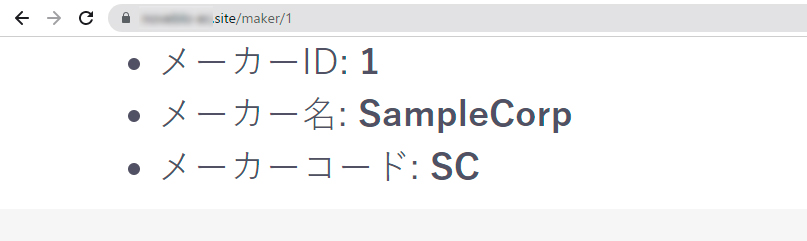
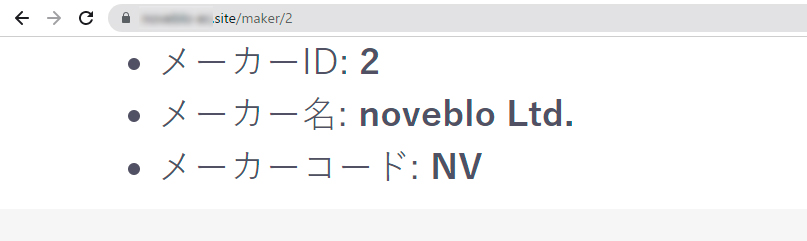
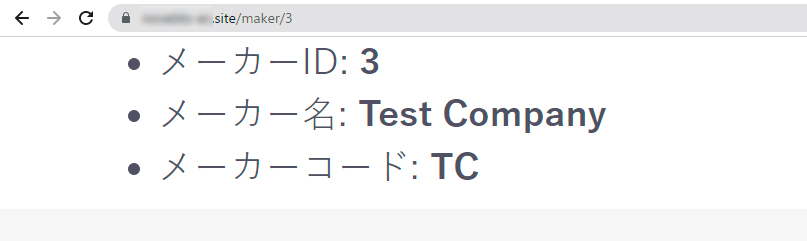
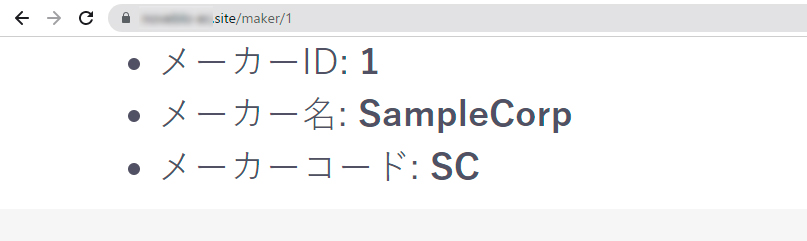
【実装後】自動フェッチのイメージ
「(ドメイン名)/maker/(id)」というURLを打ち込むと、その末尾のidに対応したレコードが取り出され、以下のように個々のページが表示されます。




実装までの手順(自動フェッチ)
IDから特定のエンティティ(レコード)を取り出すには、こちらの記事で解説したようにRepositoryのfind()メソッドを使います。
が、このような操作には『自動フェッチ』という便利機能が使えます。
この機能を使うと、URLにIDを渡すだけでその情報に紐づくエンティティ(レコード)を簡単に取り出せます。
- URL:/maker/1 → ID = 1 のメーカー情報を取得
- URL:/maker/2 → ID = 2 のメーカー情報を取得
メーカー情報を表示するページを作成する
まずはメーカー情報を表示するためのページ「maker.twig」を作成します。
新規ページはEC-CUBE管理画面から簡単に作成できますが、あとでControllerを修正する必要があり、Controllerも合わせて用意しなければなりません。具体的には以下記事で解説していますので、詳細は本記事では省きます。

作成したページのControllerを修正する
新しくページを用意できたら、「app/Customize/Controller」に保存してあるControllerを以下の通り修正します。
<?php
namespace Customize\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
use Customize\Entity\Maker;
class MakerController extends AbstractController
{
/**
* @Route("/maker/{id}", name="maker")
* @Template("maker.twig")
*/
public function index(Request $request, Maker $maker)
{
return [
'Maker' => $maker,
];
}
}修正ポイントは以下の通りです。
use Customize\Entity\Maker;で、抽出したいエンティティを指定します。@Route("/maker/{id}"とすると、{id}部分で指定されたidのエンティティを引数に渡すことができます。- 引数に
Maker $makerを追加します。(これが{id}部分で指定されたidのエンティティとなります。)
作成したページのTwigを修正する
Controllerから渡されたMakerを表示できるよう、テンプレートを修正します。
Controllerから渡された情報をTwigで表示する方法については こちらの記事 にて。
{% extends 'default_frame.twig' %}
{% block main %}
<ul>
<li>メーカーID: {{ Maker.ID }}</li>
<li>メーカー名: {{ Maker.name }}</li>
<li>メーカーコード: {{ Maker.code }}</li>
</ul>
{% endblock %}キャッシュの削除
ここまでで準備完了です。
管理画面からキャッシュを削除して、ページにアクセスしてみましょう。

「(ドメイン名)/maker/1」のように末尾に表示したいidを入れたとき、そのidに紐づく情報が表示されればOKです!

まとめ
以上、URLから指定IDの情報を簡単に取得して表示できる「自動フェッチ」について解説しました。
「指定IDのエンティティを取得する」という処理は、商品詳細ページでも見られる通り頻繁に使われます。この機能を通じて、レコードの更新や削除なども簡単に行えるようになるので、ぜひ活用してみてください。