新規作成したオリジナルテーブルのデータを取り出す(Webページに表示する)には?
この記事では、データベースに新規作成したテーブルのRepositoryを作成し、保存データをWebページに表示する方法を解説しています。
本記事は、こちらの記事 の続き(『dtb_maker』を新規作成した状態)からの手順です。
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
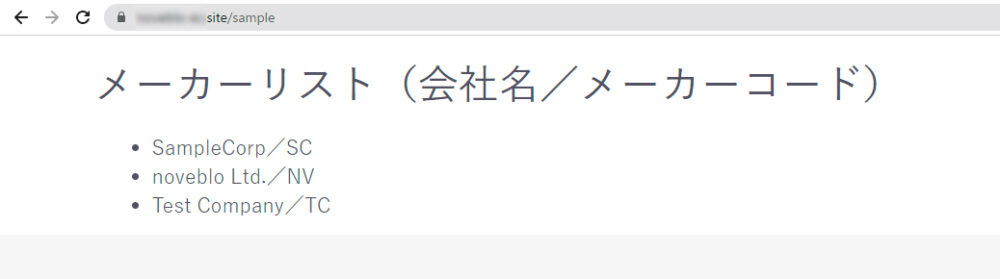
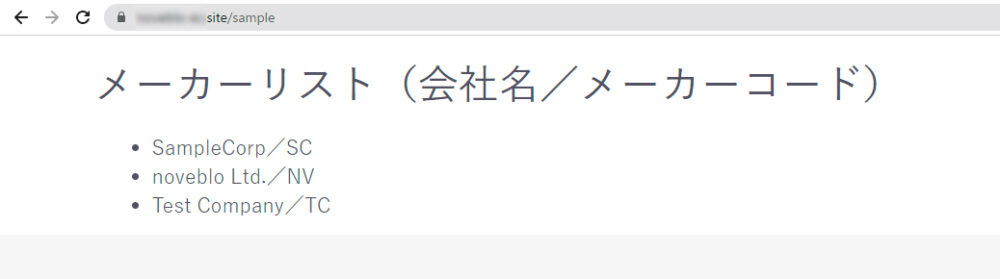
【実装結果】新規リポジトリを作成し、「dtb_maker」テーブルに格納されたデータを表示
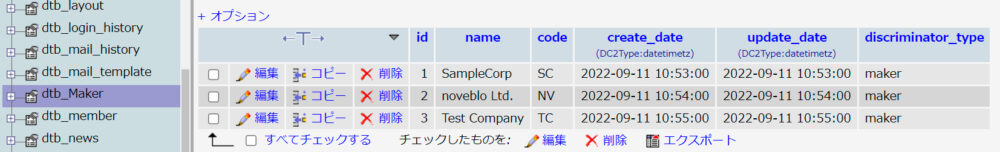
データベースに『dtb_maker』というテーブルを新たに作成し、3つのデータを格納します。今回は、データベース上で直接データ(レコード)を書き込みました。なお、フォームを使ったデータの保存方法については以下記事で解説しています。

格納したデータを取り出して、Web上に表示させます。
表示させるページは、こちらの記事 で作成した「Sampleページ」を利用しています。

データベースにアクセスして情報を取得するにはRepositoryという機能を使います。またRepositoryを使うには、表示したいページのControllerを修正する必要があります。この辺りについては以下記事で解説していますので、合わせてご覧ください。
リポジトリの新規作成~Web上にデータを表示させるまでの手順
実装までの流れ(『dtb_maker』テーブルの新規作成 & データ追加以降)
- MakerRepostioryを作成し、「app/Customize/Repository」にアップロード
- 表示ページのControllerを作成(または修正)し、「app/Customize/Controller」にアップロード
- 管理画面にて、表示ページのTwigテンプレートを作成(または修正)
Repositoryの新規作成
まずはRepositoryを作成します。
以下コードを記述した「MakerRepository.php」ファイルを作成し、「app/Customize/Repository」にアップします。
EC-CUBEのバージョンによってコードが異なります。(4.2以降ではResistoryInterfaceが使えず、ManagerRegistryを使います。)
【EC-CUBE 4.0 / 4.1】のRepositoryファイルはこちら
<?php
namespace Customize\Repository;
use Customize\Entity\Maker;
use Eccube\Repository\AbstractRepository;
use Symfony\Bridge\Doctrine\RegistryInterface;
/**
* MakerRepository
*/
class MakerRepository extends AbstractRepository
{
public function __construct(RegistryInterface $registry)
{
parent::__construct($registry, Maker::class);
}
}【EC-CUBE 4.2以降】のRepositoryファイルはこちら
<?php
namespace Customize\Repository;
use Customize\Entity\Maker;
use Eccube\Repository\AbstractRepository;
use Doctrine\Persistence\ManagerRegistry as RegistryInterface;
/**
* MakerRepository
*/
class MakerRepository extends AbstractRepository
{
public function __construct(RegistryInterface $registry)
{
parent::__construct($registry, Maker::class);
}
}Controllerの新規作成
続いて、先ほど作成したRepositoryを使うために、表示したいWebページに対応するControllerを修正します。
本記事では、過去記事で作成した「SampleController」のコードを以下の通り書き換えます。
<?php
namespace Customize\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
use Customize\Repository\MakerRepository;
class SampleController extends AbstractController
{
/**
* @var MakerRepository
*/
protected $makerRepository;
/**
* @param MakerRepository $makerRepository
*/
public function __construct(MakerRepository $makerRepository) {
$this->makerRepository = $makerRepository;
}
/**
* @Route("/sample", name="sample")
* @Template("sample.twig")
*/
public function index()
{
$makers = $this->makerRepository->findall();
return [
'Makers' => $makers,
];
}
}基本的には、こちらの記事に載せているコードの一部を変更したもので、特別な記述はありません。
- ProductRepository → MakerRepository に変更。
ProductRepositoryとMakerRepositoryのディレクトリが異なるため、use部分の記載も修正。 - すべてのデータを取り出す
findall()を使用し、変数$makersに格納。
また、Twig側ではMakersでデータを受けとる。
特定のidを指定して取り出す場合はfind()を使用。

Twigテンプレートの新規作成
先ほど修正したControllerの通り、データベースから取得したデータは「Makers」で受けることになっています。データは配列になっているため、for文を使って以下のように取り出せます。
{% extends 'default_frame.twig' %}
{% block main %}
<h1>メーカーリスト(会社名/メーカーコード)</h1>
<ul>
{% for Maker in Makers %}
<li>{{ Maker.name }}/{{ Maker.code}}</li>
{% endfor %}
</ul>
{% endblock %}for文などTwigテンプレートの使い方については以下記事で解説しています。

キャッシュの削除
ここまでで準備完了です。
管理画面からキャッシュを削除して、ページにアクセスしてみましょう。

冒頭でお見せしたように、データベースに保存されている情報が掲載されていればOKです!

既存のリポジトリを拡張するには?
「ProductRepository」などデフォルトで用意されているリポジトリを修正したり、メソッドを追加したりするには?
この場合も、「Customize/Repository」に新しくリポジトリを作成します。
ただし、修正したいリポジトリの機能を引き継ぎたいので、class customProductRepository extends ProductRepositoryのようにextendsキーワードを使って元のリポジトリを継承します。(既存のリポジトリを修正しても実装できますが、エラーが出た際に元に戻せなくなる可能性もあるため推奨しません。)
詳細は以下記事に纏めていますので、本記事と合わせて参考にしてください。

まとめ
以上、Repositoryの新規作成からデータの表示方法までを紹介しました。
テーブル作成から表示までのステップはたくさんありますが、過去に解説した内容とリンクする部分も多いため、実はそれほど複雑なことはしていません。
今回はデータベースから直接データ(レコード)を追加しましたが、もちろんWeb上から新規データ(レコード)の追加や修正、削除もできます。今後はその辺りについて解説したいと思います。
