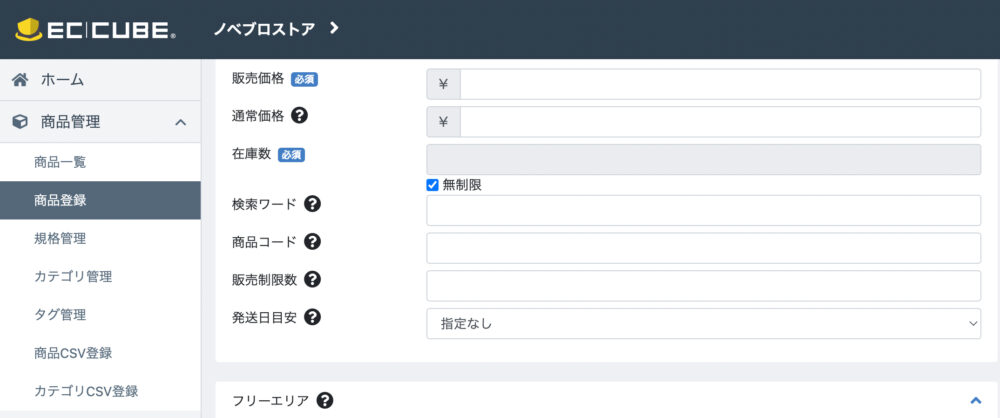
この記事では、データベース拡張で追加したオリジナルの商品プロパティを、管理画面の商品登録から保存・変更できるようにする方法を紹介します。


本記事では、商品テーブル(dtb_product)にproduction_areaという生産地を保存するプロパティを追加した状態から進めます。


カスタマイズの流れ
全体の流れは大きく以下の2つです。
- 商品登録フォームの拡張(ProductTypeExtension.phpの作成)
- 管理画面を表示するTwigテンプレート(product.twig)の修正
なお、本記事ではフォームの拡張方法について詳しく触れていませんので、詳細は以下記事を参考にしてみてください。
商品登録フォーム(ProductType.php)の拡張
まず、商品を登録するためのフォームを拡張します。
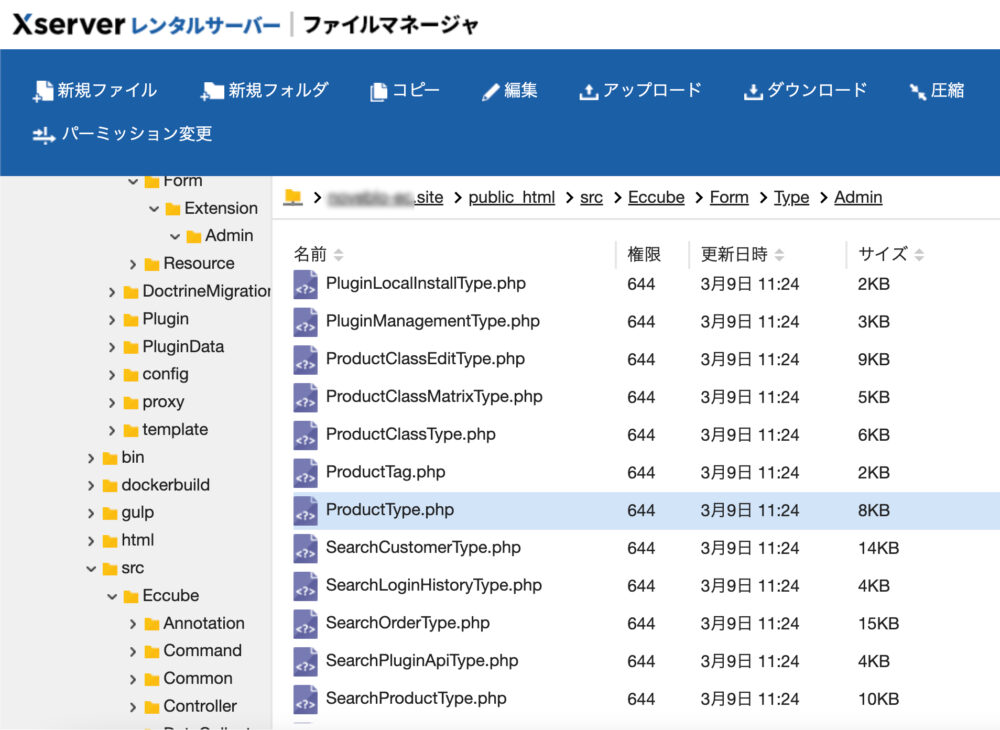
管理画面のフォームは「src/Eccube/Form/Type/Admin」下に格納されています。

EC-CUBE側で用意されているファイルで、ここは基本的にいじりません。
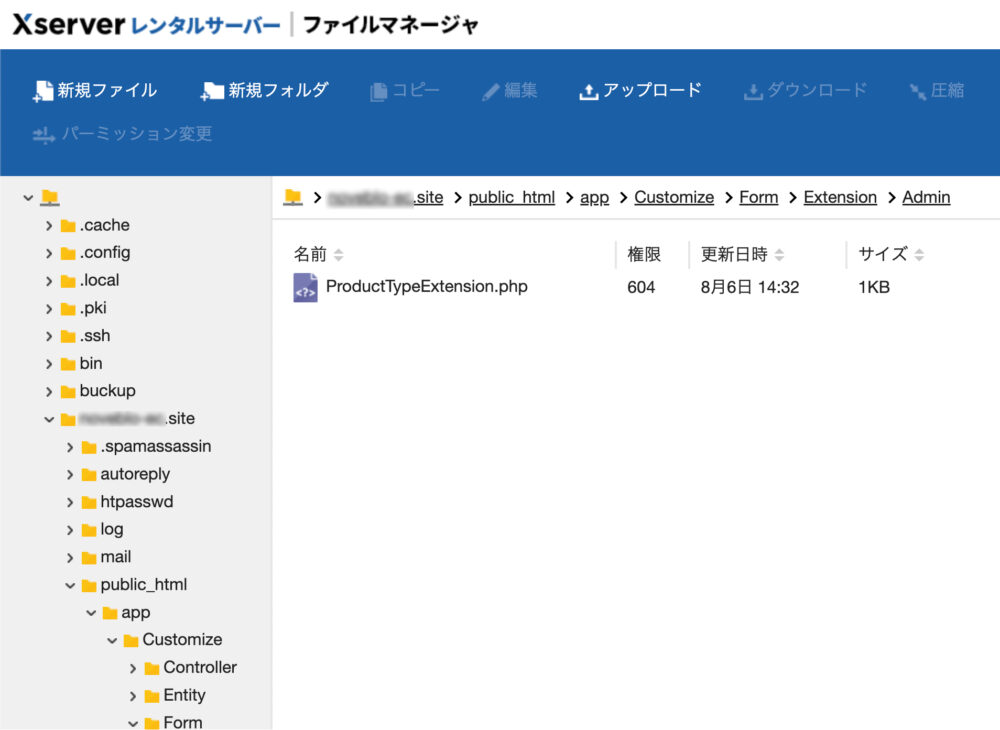
今回は「app/Customize」下に新しくフォルダを作成し、その中に「ProductTypeExtension.php」という元々のフォームを拡張するためのファイルをアップします。
<?php
namespace Customize\Form\Extension\Admin;
use Eccube\Form\Type\Admin\ProductType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\FormBuilderInterface;
class ProductTypeExtension extends AbstractTypeExtension
{
// どのフォームを拡張するかを宣言(EC-CUBEのバージョンによって記述方法が異なる)
public static function getExtendedTypes(): iterable
{
yield ProductType::class; // ProductTypeを拡張
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
// 追加したいフィールドを記述
// TextTypeで文字列を入力するフィールドを指定
// 「'required' => false」で入力必須ではないことを指定
$builder
->add('production_area', TextType::class, [
'required' => false
]);
}
}【拡張するフォームの指定方法】はEC-CUBEのバージョンによって変わります!
上記コードは4.1以降を対象に作成していますので、4.0以下の場合は以下の通り変更してください。
- EC-CUBE 4.0 の場合
-
public function getExtendedType() { return ProductType::class; } - EC-CUBE 4.1 以降の場合
-
public static function getExtendedTypes(): iterable { yield ProductType::class; }
詳しくは 公式サイト もご確認ください。
作成したExtensionファイルを「app/Customize/Form/Extension/Admin」にアップします。

「Form」「Extension」「Admin」のフォルダはデフォルトでは存在しないため、これらも新規作成します。
管理画面のTwigテンプレートを修正
次に、管理画面の表示を修正します。
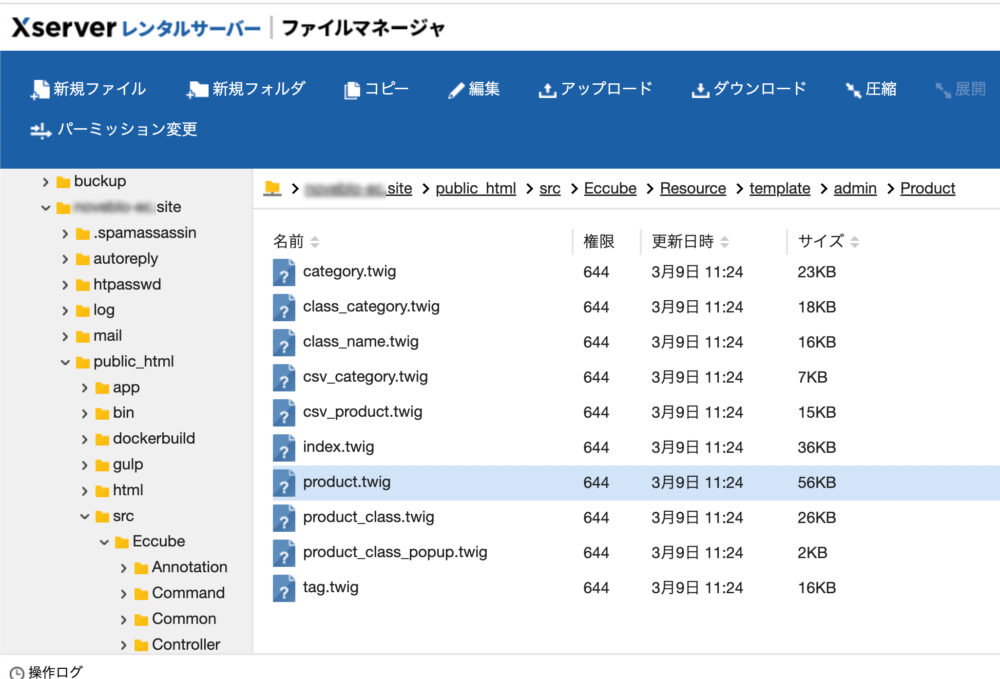
管理画面のTwigテンプレートは「src/Eccube/Resource/template/admin/Product」下に格納されています。
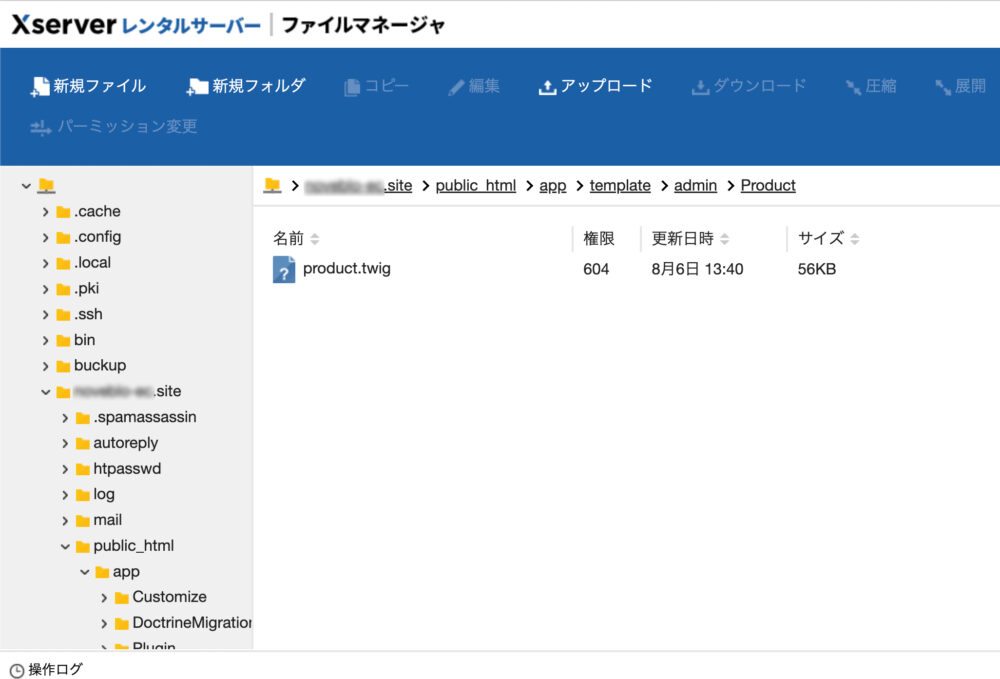
これは直接修正せず、「app/template/admin」下に新しく「Product」フォルダを作成、そこに元々のTwigテンプレートを複製し、それを修正します。

EC-CUBE側で用意されているファイルで、今回は商品登録画面と紐づく「product.twig」を「app/template/admin/Product」にコピーします。

先の「product.twig」をここにコピーし、コピーしたものを修正します。コードは以下に記載します。
「product.twig」ファイルには1,000行近くもある長いコードが記述されています。
このコードの任意の場所に、「生産地」という項目を入力するためのフィールド要素(以下)を、挿入します。
{# 生産地の登録フォーム #}
<div class="row">
<div class="col-3">
<div class="d-inline-block">
<span>生産地</span>
</div>
</div>
<div class="col mb-2">
<div>
{{ form_widget(form.production_area) }}
{{ form_errors(form.production_area) }}
</div>
</div>
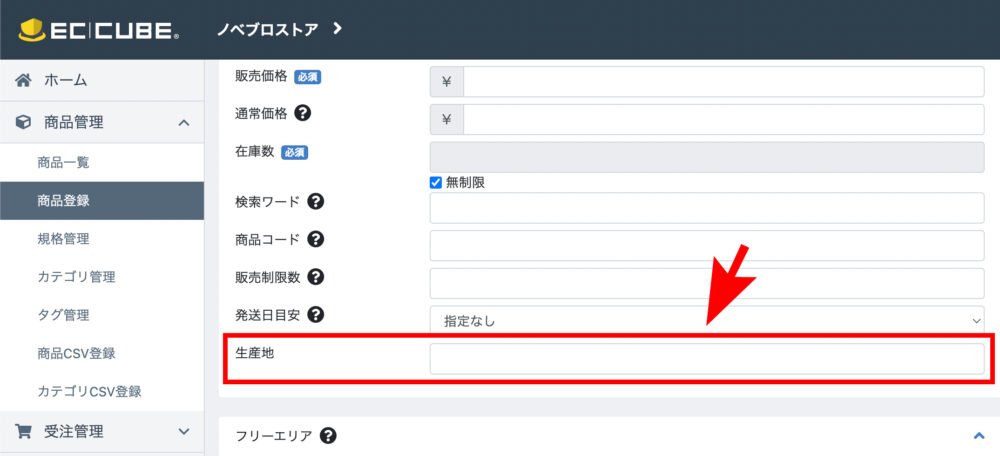
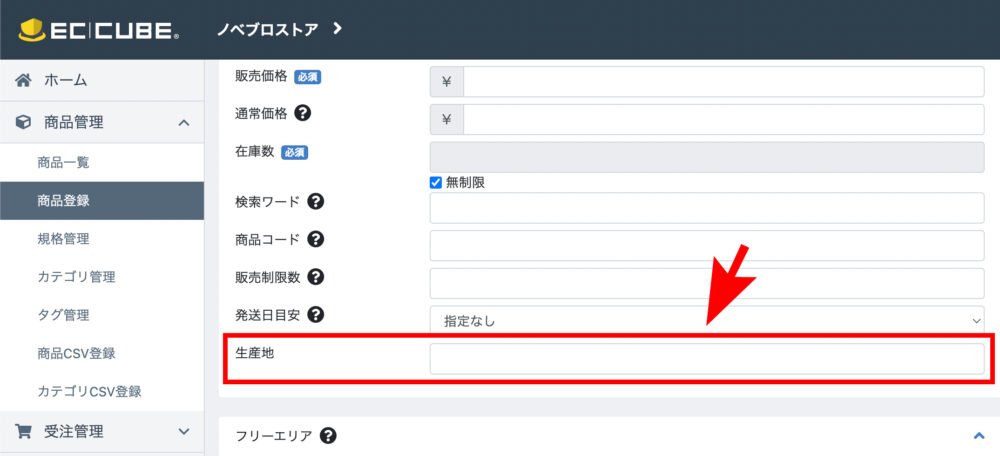
</div>今回の実装では、登録画面・商品情報欄の一番下(発送日目安の下)に追加したかったため、540~550行目付近{# エンティティ拡張の自動出力 #}というコメントの上に追記しました。
キャッシュの削除
ここまでで準備完了です。
管理画面からキャッシュを削除して、商品登録ページを確認しましょう。

商品登録画面に新しい項目が追加されていればOKです!

ありがちなエラーとしては以下のようなものが挙げられます。上手くいかなかった場合は一度チェックしてみましょう。
- 名前空間(namespace)とコントローラファイルの保存先が異なる
- コントローラのファイル名とクラス名が異なる
- Twigのファイル名が異なる(大文字・小文字間違い含む)
応用編
今回はテキストタイプ/任意入力(未入力可)のフィールドを追加しました。
ドロップダウンや入力必須のフィールドを追加する方法についても、本サイトで紹介しています。
ドロップダウンリストやチェックボックスの実装
今回実装したフォームは、文字や数字など好きなテキストを自由に入力・登録できますが、予め決められた範囲の内容のみを登録したいケースもあるでしょう。
そんなときは、事前に用意した選択肢から選ぶドロップダウンリスト(プルダウン)やチェックボックス、ラジオボタンをフォームにすることも可能です。詳細は以下記事にて解説していますので、合わせてご覧ください。
エンティティタイプの実装
別のテーブルと紐づいたカラムにデータを追加する場合、EntityTypeというフォームタイプを使用します。

入力を必須にする
以下記事で、実装したフォームを入力必須(未入力の場合はアラート表示)にする方法を紹介しています。
まとめ
以上、商品登録画面に新しい項目を追加し、データベースを更新できるようにするカスタマイズ方法を紹介しました。
データベースの更新は、こちらの記事 で解説したエンティティの拡張ができていれば、直接SQLで反映させてもOKです。
が、その場合はデータベースにアクセスできる管理者しか更新できず、作業が煩雑になりがちです。
管理画面はユーザーの目に触れる部分ではないため、カスタマイズを後回しにしがちなのですが・・・作業効率を上げるためにも、ぜひ取り組んでほしいと思います!

