デフォルトで用意されているお問い合わせページや商品登録ページで、特定のフォームを「入力必須」にする方法を紹介します。本記事では、以下のように自身で新しく追加した入力項目を必須にしています。

【お問い合わせページに新しい項目を追加する方法】については こちらの記事 にて

【商品登録画面に新しい項目を追加する方法】については こちらの記事 にて
より複雑な入力条件を設定したい場合は以下記事も合わせてご覧ください。

デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
デフォルトページの入力を必須にする基本的な手順
入力を必須にするには、そのフォームを生成するファイル(FormType もしくは FormExtensionType)を修正します。
デフォルトページのFormTypeは「src/Eccube/Form/Type」に保存されています。修正する場合は「app/Customize/Form」に対象ファイルをコピーし、それを修正するようにしましょう。
基本的には、まずファイル冒頭付近に以下コードを追記します。
use Symfony\Component\Validator\Constraints as Assert;その後、必須にしたいフォーム生成のaddメソッドの第三引数に、以下コードを追記します。
'constraints' => [
new Assert\NotBlank()
]これで、フォームが未入力の場合は先に進めないようアラートを出すことができます。
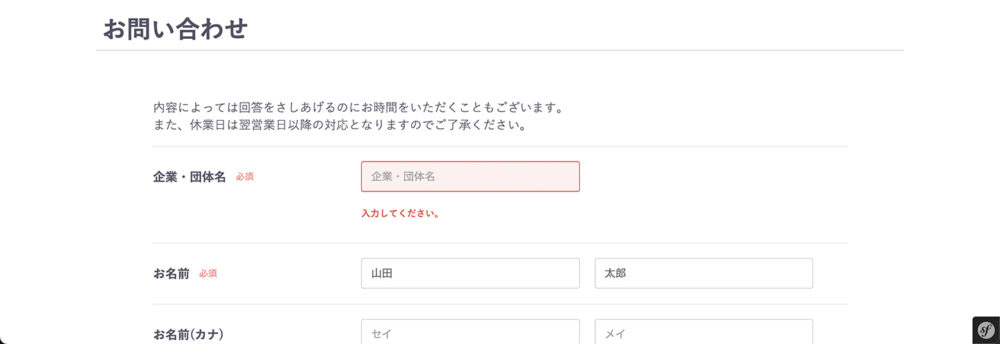
お問い合わせページの入力を必須にする
こちらの記事 で作成した「ContactTypeExtension.php」を以下の通り修正します。
<?php
namespace Customize\Form\Extension\Front;
use Eccube\Form\Type\Front\ContactType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\FormBuilderInterface;
// 追加コード
use Symfony\Component\Validator\Constraints as Assert;
// ここまで
class ContactTypeExtension extends AbstractTypeExtension
{
public static function getExtendedTypes(): iterable
{
return [ContactType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
$builder
->add('company_name', TextType::class, [
'required' => true,
// 追加コード
'constraints' => [
new Assert\NotBlank()
],
// ここまで
]);
}
}'required' => falseをセットすると「必須」という表示がなくなります。-
任意入力(未入力OK)の場合は
falseにしますが、必須入力の場合は'required' => trueにするか、コード自体を消してしまいましょう。(デフォルトでは'required' => trueになっているため。) new Assert\NotBlank()の引数にmessageというキーワードをセットすると、未入力の際に指定した文章を表示させることができます。-
以下のように記述すると、未入力の際に「入力してください」というメッセージが表示されます。
'constraints' => [ new Assert\NotBlank([ 'message' => '入力してください。' ]) ],なお、何も指定していない場合は「入力されていません」と表示されます。
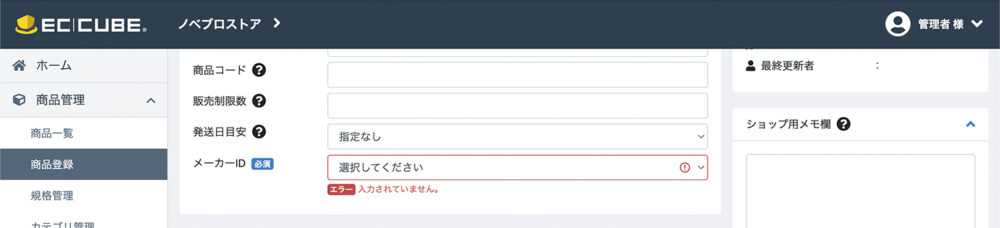
商品登録ページの入力を必須にする
こちらの記事 で作成した「ProductTypeExtension.php」を以下の通り修正します。
<?php
namespace Customize\Form\Extension\Admin;
use Eccube\Form\Type\Admin\ProductType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\FormBuilderInterface;
use Customize\Repository\MakerRepository;
// 追加コード
use Symfony\Component\Validator\Constraints as Assert;
// ここまで
class ProductTypeExtension extends AbstractTypeExtension
{
/**
* @var MakerRepository
*/
protected $makerRepository;
/**
* @param MakerRepository $makerRepository
*/
public function __construct(MakerRepository $makerRepository) {
$this->makerRepository = $makerRepository;
}
public static function getExtendedTypes(): iterable
{
return [ProductType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
$makers = $this->makerRepository->findAll();
$choices = array_combine(
array_map(fn($maker) => $maker->getName(), $makers),
array_map(fn($maker) => $maker->getId(), $makers)
);
$builder
->add('maker_id', ChoiceType::class, [
'choices' => $choices,
'required' => true,
'placeholder' => '選択してください',
// 追加コード
'constraints' => [
new Assert\NotBlank()
],
// ここまで
]);
}
}この修正だけでも動作はしますが、お問い合わせページと異なり「必須」というタグが表示されません。
「必須」タグを表示させるには、商品登録画面のTwigテンプレート「product.twig」にタグを表示するコード(下記)を、表示させたい位置に追記します。
<span class="badge bg-primary ms-1">
{{ 'admin.common.required'|trans }}
</span>また、未入力の際に指定した文章を表示させたい場合は、new Assert\NotBlank()」の引数にmessageというキーワードをセットします。
以下のように記述すると、未入力の際に「入力してください」というメッセージが表示されます。
'constraints' => [
new Assert\NotBlank([
'message' => '入力してください。'
])
],なお、何も指定していない場合は「入力されていません」と表示されます。
まとめ
以上、入力を必須にする方法をご紹介しました。
基本的にはフォーム生成のaddメソッドに引数を追加すればよく、大掛かりな修正はないため、カスタマイズに慣れてきた人であれば簡単に実装できると思います。
ぜひ、試してみてください!

