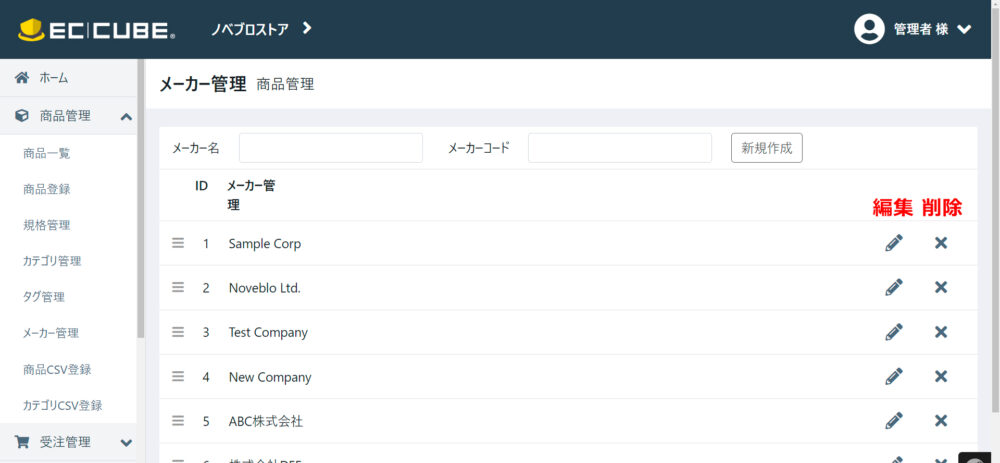
この記事では、以下のような管理画面の商品登録に新しい項目を追加するカスタマイズ方法を紹介します。
少々大掛かりなカスタマイズのため、本記事を含む 4部構成 になっています。
ステップ ① 管理画面に新規メニューを実装(今回)

ステップ ② 保存データの一覧表示 & 新データ追加機能の実装

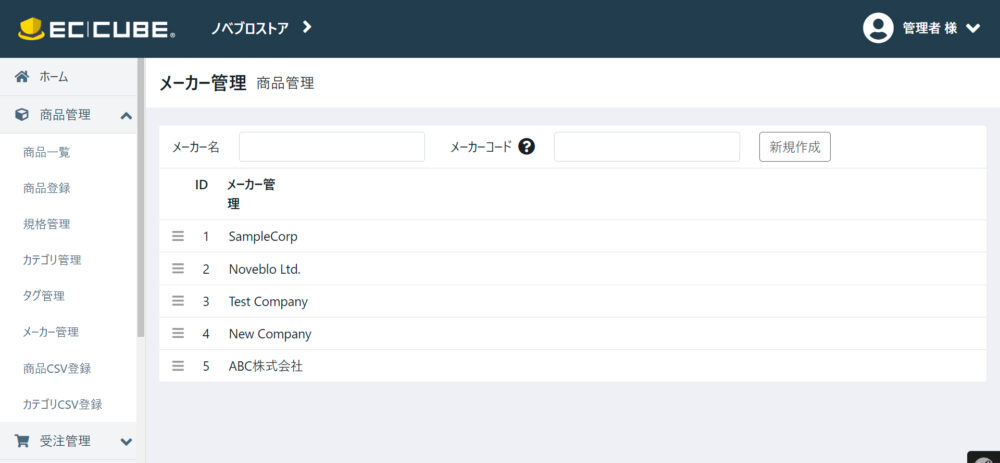
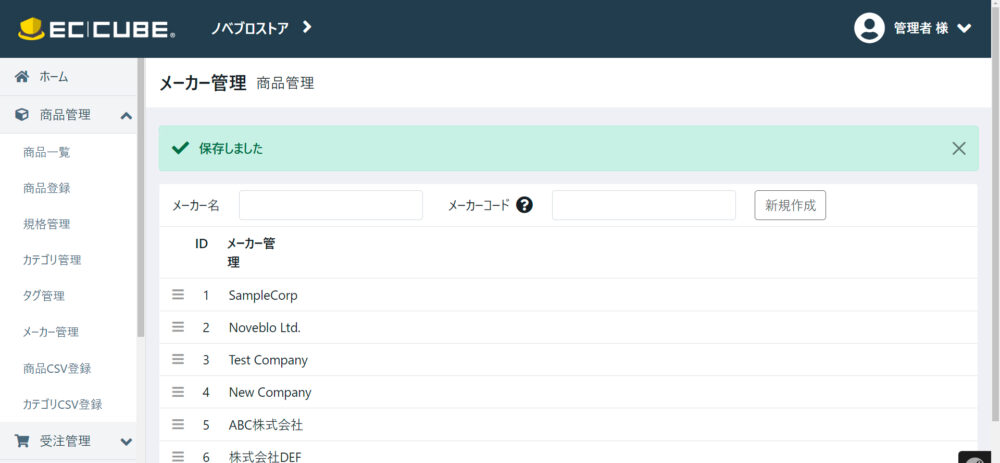
また、新しいメーカーを追加するためのフォームを設置。


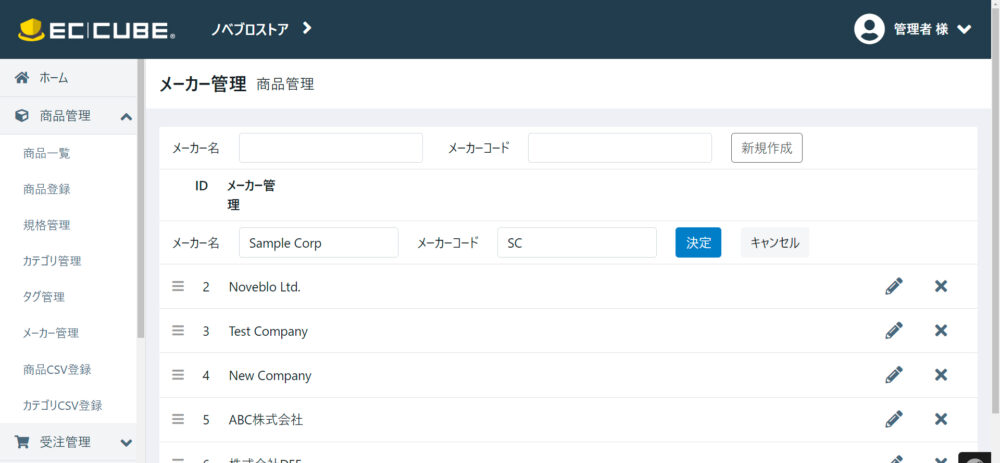
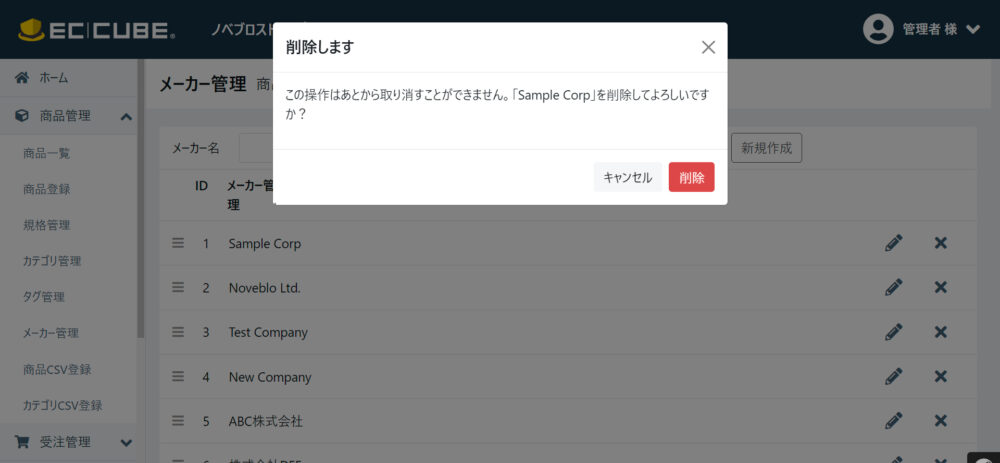
ステップ ③ 保存データの編集や削除機能の実装




ステップ ④ 保存データのソート機能を実装
各データをドラッグできるようになり、ドラッグ&ドロップや上下矢印アイコンで表示順を並べ替えられるようになる。

デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
管理画面の構成は「eccube_nav.yaml」で定義されている
EC-CUBEの管理画面は、「app/config/eccube/packages」にある「eccube_nav.yaml」という、YAMLファイルで定義されています。
YAMLファイルとは?
EC-CUBEが採用しているフレームワーク「Symfony」では、設定やルーティング、サービス定義などの多くの情報を管理するために「YAML」ファイルを使用しています。
YAML は、人間にとっては読み書きしやすく、機械にとっては解析しやすいデータシリアライゼーション言語(JSONやXMLのような、データ構造やオブジェクトを一連の文字列やバイト列に変換するための言語)です。JSON のような形式よりも読みやすく、XML よりも簡潔です。
たとえば、ルーティングの定義もYAMLで行えます。以下はプラグインを行う際の一例です。
plugin_sample:
path: /sample
controller: Plugin\SamplePlugin\Controller\SampleController::index
YAML の文法は非常に直感的で、キーと値のペア、リスト、ネストされた構造などを簡単に表現できます。
ただし、インデントにはスペースを使用し、基本的にタブキーによる字下げは使用できないため、注意が必要です。

「eccube_nav.yaml」を開いてみる
「app/config/eccube/packages」にある「eccube_nav.yaml」ファイルを開くと、以下コード(一部省略&注釈入り)が記述されています。
parameters:
eccube_nav:
product:
name: admin.product.product_management
icon: fa-cube
children:
product_master: #商品一覧
name: admin.product.product_list
url: admin_product
product_edit: #商品登録
name: admin.product.product_registration
url: admin_product_product_new
class_name: #規格管理
name: admin.product.class_management
url: admin_product_class_name
class_category: #カテゴリ管理
name: admin.product.category_management
url: admin_product_category
product_tag: #タグ管理
name: admin.product.tag_management
url: admin_product_tag
product_csv_import: #商品CSV登録
name: admin.product.product_csv_upload
url: admin_product_csv_import
category_csv_import: #商品CSV登録
name: admin.product.category_csv_upload
url: admin_product_category_csv_import
order: #受注管理
~~略~~
customer: #会員管理
~~略~~
content: #コンテンツ管理
~~略~~
setting: #設定
~~略~~
store: #オーナーズストア
~~略~~注釈の通り、このファイル構造がそのまま管理メニューの構造に合致しています。
従って、このファイルに新しい定義を追加すれば、管理画面に新しいメニューを追加できます。
今回は、以前の記事で作成したメーカーテーブル「dtb_maker」へ新しいメーカー情報を登録できるようにしてみます。
「メーカー管理」という新規メニューを追加する手順
管理画面の商品管理に【メーカー管理】という新メニューを追加し、以前の記事で作成したオリジナルテーブル「dtb_maker」に新しいメーカーを追加登録できるようにしてみます。
「eccube_nav.yaml」の修正
「app/config/eccube/packages」にある「eccube_nav.yaml」で、タグ管理product_tagの下(商品CSV登録product_csv_importの上)に以下コードを挿入します。
product_maker:
name: admin.product.maker_management
url: admin_product_maker※インデントはタブキーではなくスペースを使用する点に注意!
これで、商品登録の【タグ管理】と【商品CSV登録】の間に、メーカーを管理するための新メニューが追加されます。(STEP2, 3を完了していないとエラーになります。)
「messages.ja.yaml」に定義を追加
STEP 1でnameというキーで定義したadmin.product.maker_management が指す値をさらに追加するため、「app/Customize/Resource/locale」に以下のYAMLファイルをアップします。
admin.product.maker_management: メーカー管理
admin.product.maker.id: ID
admin.product.maker.name: メーカー名
admin.product.maker.code: メーカーコード
admin.product.maker.update_date: 更新日
admin.product.maker.title: タイトル
admin.product.maker.maker_registration: メーカー情報登録後ほどIDやメーカー名といった項目も使用したいので、admin.product.maker.idなども合わせて定義しておきます。
これで、追加したメニューがここで定義した値(メーカー管理)で表示されるようになります。(STEP3を完了していないとエラーになります。)
メーカー登録画面を表示するControllerの作成
続いて、以下Controllerファイルを「app/Customize/Controller/Admin/Product」にアップします。
「Admin」などのフォルダがない場合はフォルダも新規で作ります。
<?php
namespace Customize\Controller\Admin\Product;
use Eccube\Controller\AbstractController;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class MakerController extends AbstractController
{
/**
* @Route("/%eccube_admin_route%/product/maker", name="admin_product_maker")
* @Template("@admin/Product/maker.twig")
*/
public function index(Request $request)
{
return[];
}
}- ルーティング:
@Route("/%eccube_admin_route%/product/maker", name="admin_product_maker") -
ルートの先頭に
%eccube_admin_route%を入れることで、管理画面からアクセスできるようになります。
また、name部分にはSTEP 1で定義したurlの値をセットします。 - Twigテンプレートの指定:
@Template("@admin/Product/maker.twig") -
表示ページを構成するTwigテンプレートを指定します。Twigテンプレートは次の手順(STEP 4)で作成します。
メーカー登録画面のTwigテンプレートの作成
最後に、表示ページのTwigテンプレート「maker.twig」を作成し、「app/template/admin/Product」にアップします。「Product」などのフォルダがない場合はフォルダも新規で作ります。
{% extends '@admin/default_frame.twig' %}
{% set menus = ['product', 'maker'] %}
{% block title %}{{ 'admin.product.maker_management'|trans }}{% endblock %}
{% block sub_title %}{{ 'admin.product.product_management'|trans }}{% endblock %}
{% block stylesheet %}
{% endblock %}
{% block main %}
{% endblock %}ここでも、STEP 2で定義したadmin.product.maker_managementが使われています。
実際のページには、セットされている値(=メーカー管理)が表示されます。
キャッシュの削除
ここまでで準備完了です。
管理画面からキャッシュを削除して、管理画面の商品管理メニューを確認しましょう。

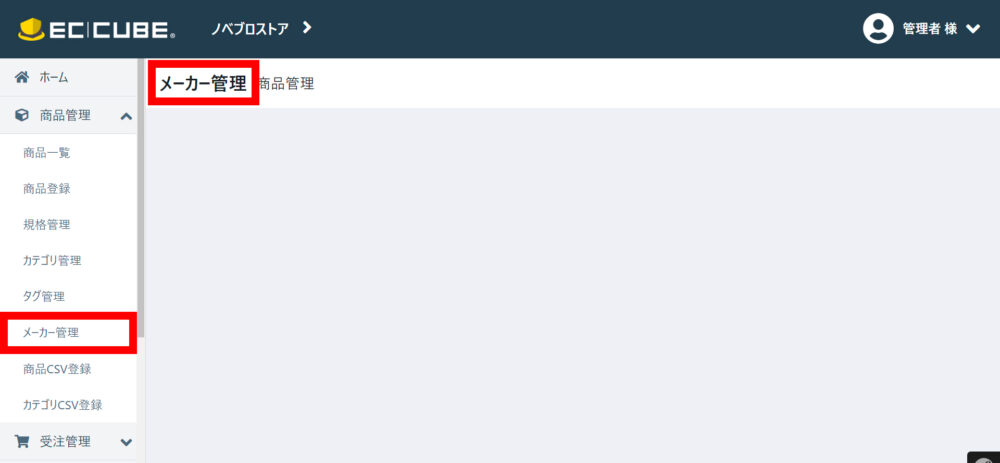
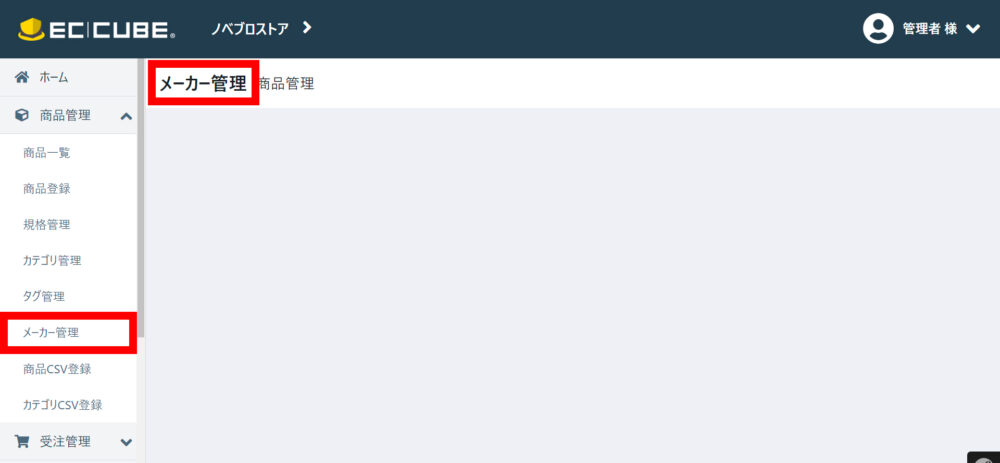
商品管理メニューに新しいメニュー【メーカー管理】が追加されていればOKです!

まとめ&次のステップ
以上、YAMLファイルを修正して管理画面をカスタマイズする方法を紹介しました。
本記事で作成したのはタイトルのみの画面で、実際にメーカー情報を登録したり編集したりすることはできません。
こちらの実装については以下記事で紹介していますので、ぜひ合わせてご覧ください。

