この記事では、データベースに新規追加したテーブルに、Web上からデータ(レコード)を登録する方法を解説しています。
『dtb_maker』テーブル作成後(詳細は こちら)の手順となります。
レコードの更新 / 削除についてはこちら
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
【実装後】メーカー情報登録ページを作成する

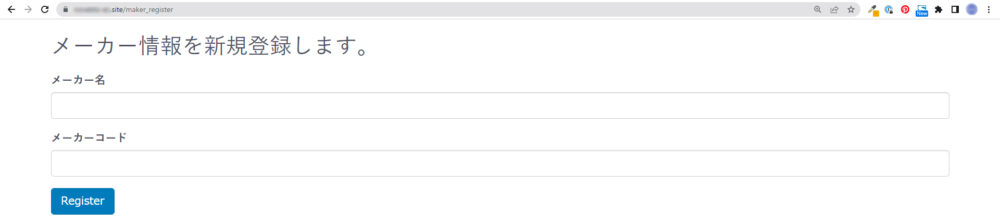
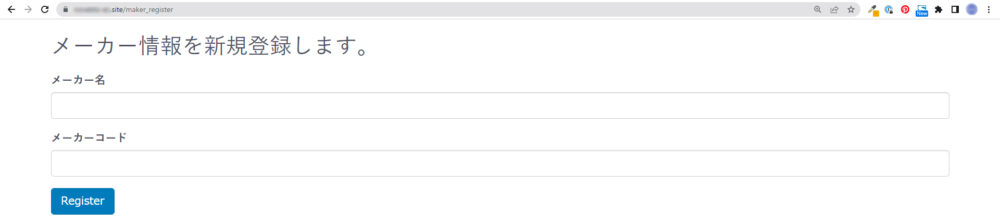
メーカー名とメーカーコードを入力し、新規保存できるフォームを埋め込んだページを作成します。
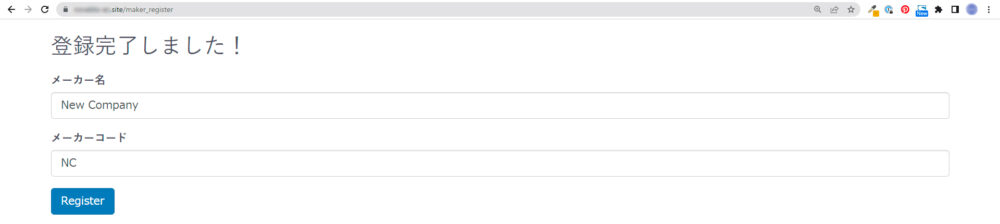
『Register』ボタンをクリックすると、入力した内容でデータが新規に登録されます。例として、
- メーカー名:New Company
- メーカーコード:NC
を入力して登録してみます。

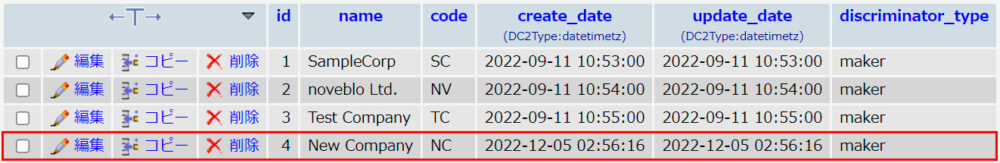
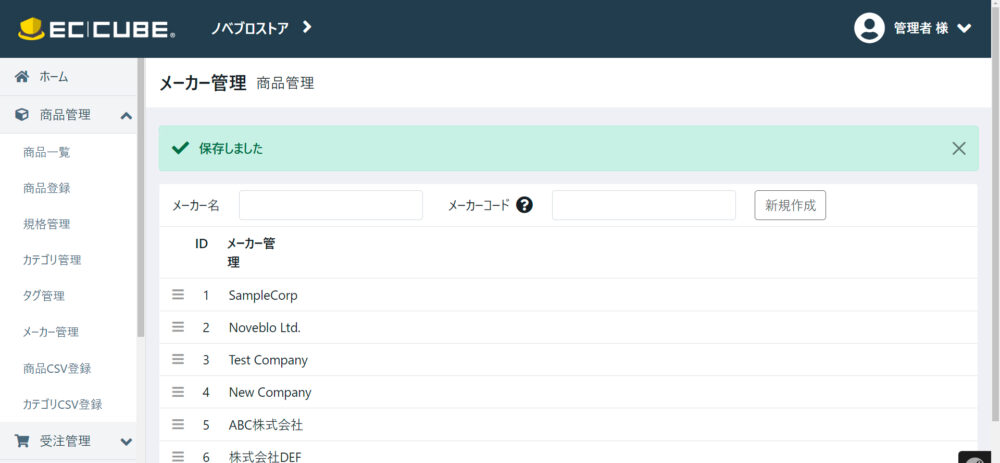
Webページから新規登録後にデータベースを確認すると、新しいメーカー情報が追加されています。

メーカー情報登録ページの実装手順
- 新規データ(レコード)を登録するためのページを作成
- Controllerを作成
- Twigテンプレートを修正
『dtb_maker』テーブル作成後の手順です。
新規データ(レコード)を登録するためのページを作成する
まずは、管理画面から新規にページを作成します。
新規ページはボタンクリックで簡単に作成できますが、あとでControllerを修正する必要があり、Controllerも合わせて用意しなければなりません。具体的には以下記事で解説していますので、本記事では省きます。
Controllerを作成
以下コードを記述したControllerファイルを「app/Customize/Controller」にアップします。
<?php
namespace Customize\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
use Customize\Entity\Maker;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Doctrine\ORM\EntityManagerInterface;
class MakerRegisterController extends AbstractController
{
/**
* @Route("/maker_register", name="maker_register")
* @Template("maker_register.twig")
*/
public function create(Request $request, EntityManagerInterface $entityManager)
{
$maker = new Maker();
$form = $this->createFormBuilder($maker)
->add('name', TextType::class, array('label' => 'メーカー名'))
->add('code', TextType::class, array('label' => 'メーカーコード'))
->add('save', SubmitType::class, array('label' => 'Register'))
->getForm();
if ($request->isMethod('POST')) {
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$entityManager->persist($maker);
$entityManager->flush();
return [
'message' => '登録完了しました!',
'form' => $form->createView(),
];
} else {
return [
'message' => '入力に誤りがあります。',
'form' => $form->createView(),
];
}
}
return [
'message' => 'メーカー情報を新規登録します。',
'form' => $form->createView(),
];
}
}use Customize\Entity\Maker;まず、新規データを追加したいEntityを宣言します。
今回は、こちらの記事で用意した「Maker.php」を使用します。
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;次に、使いたいフォームのタイプを宣言します。今回用意したTextTypeとSubmitTypeの他、ChoiceTypeなど多数用意されているので、フォームの種類に応じて追加・修正してください。
use Doctrine\ORM\EntityManagerInterface;
public function create(Request $request, EntityManagerInterface $entityManager)Symfony 5.3 以降ではgetDoctrine() メソッドが非推奨になり、Symfony 6 では削除されました。そのため、EntityManagerInterface をインジェクションする必要があります。MakerRegisterController の create メソッドの引数に EntityManagerInterface を追加します。
$maker = new Maker();
$form = $this->createFormBuilder($maker)
->add('name', TextType::class, array('label' => 'メーカー名'))
->add('code', TextType::class, array('label' => 'メーカーコード'))
->add('save', SubmitType::class, array('label' => 'Register'))
->getForm();こちらの記述でフォームを作成します。addメソッドの第一引数はテーブルの項目と一致するようにし、第二引数にフォームタイプを、第三引数にラベル名を配列で指定します。登録したい項目の数だけ->でaddメソッドを繋ぎます。
なお、フォーム生成箇所はFormTypeと呼ばれる別ファイルに切り分けることもできます。EC-CUBEではContactTypeやOrderTypeなどがデフォルトで多数実装されています。詳しくは こちらの記事 をご覧ください。
if ($request->getMethod() == 'POST')POST送信時(フォーム送信時)、データ(レコード)を追加する処理をこちらに記載します。
$form->handleRequest($request);handleRequest($request)で、送信されたフォーム情報を取得します。
$entityManager->persist($maker);
$entityManager->flush();persist()メソッドで引数に指定したエンティティを保存します。最後にflush()メソッドで、persistしたエンティティをデータベースに反映(保存)します。
Twigテンプレートを修正
Controllerから渡されたmessageとformを表示するだけのシンプルなテンプレートを作成します。
Controllerから渡された情報をTwigで表示する方法については こちらの記事 にて。
{% extends 'default_frame.twig' %}
{% block main %}
<h1>{{ message }}</h1>
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
{% endblock %}{{ form_start(form) }}<form>タグ生成に相当するもので、最初に記述します。
{{ form_widget(form) }}引数のformに組み込まれている、<input>タグ関係がすべて書き出されます。
{{ form_end(form) }}</form>タグ生成に相当するもので、最後に記述します。
キャッシュを削除して完成
ここまでで準備完了です。
管理画面からキャッシュを削除して、ページにアクセスしてみましょう。

冒頭でお見せしたような登録ページが表示され、ボタンクリックでデータが保存されればOKです!

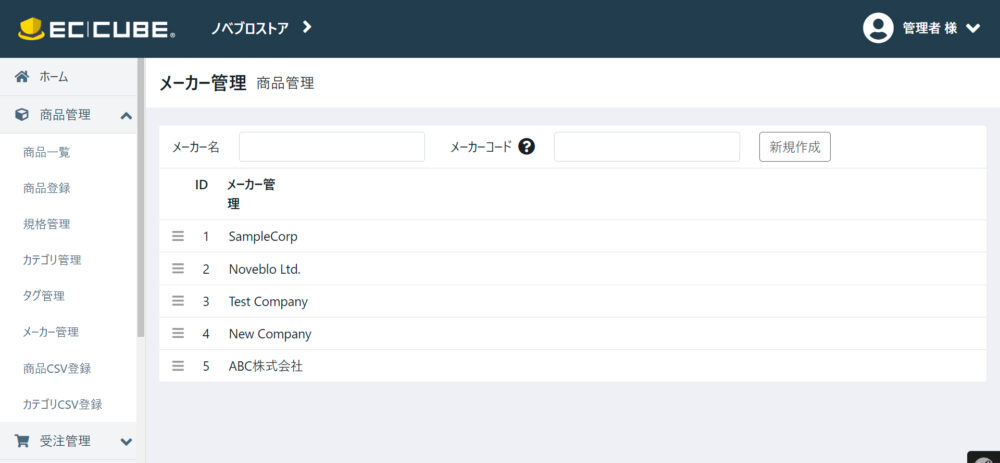
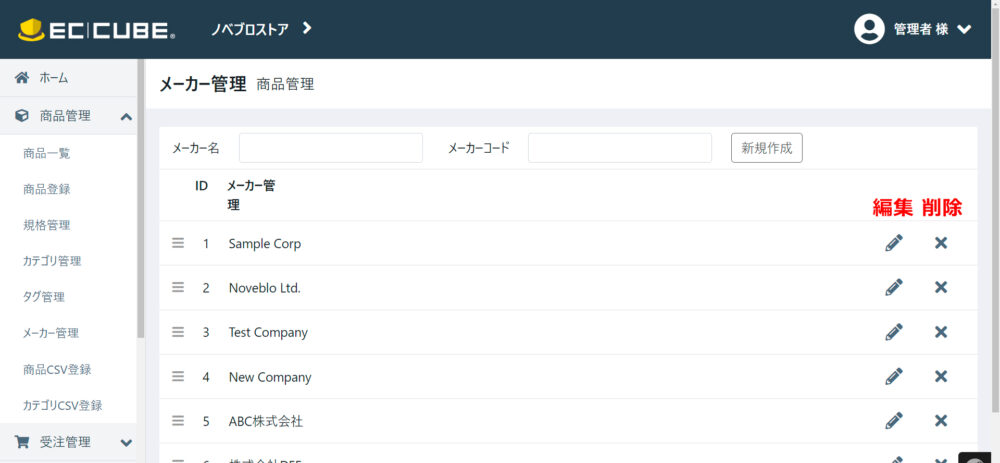
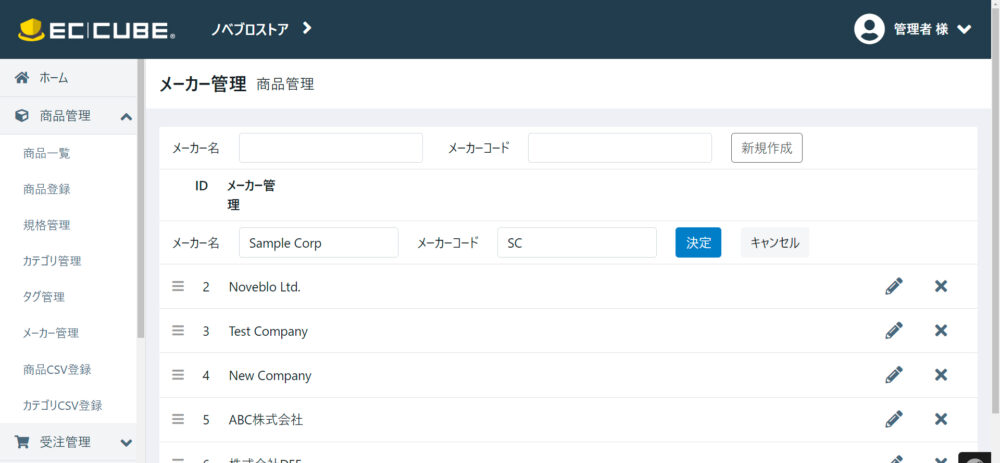
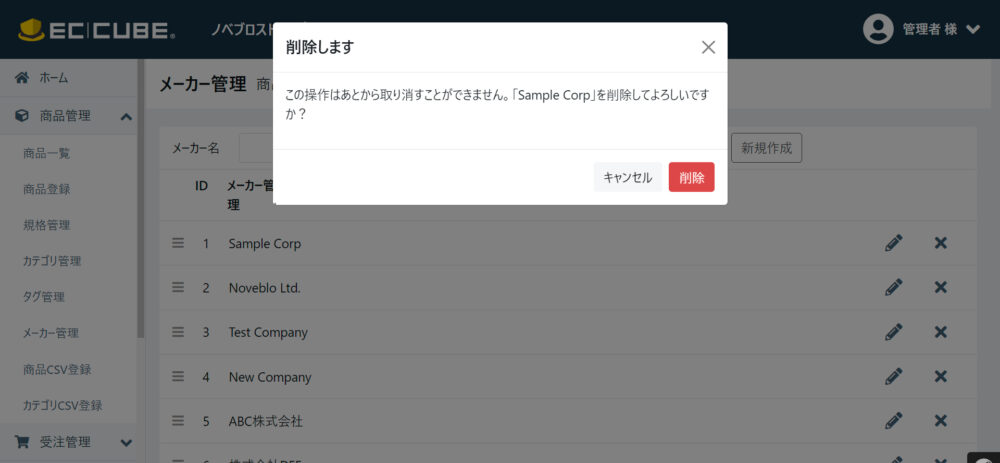
【発展】管理ユーザーのみアクセスできるようする or 管理画面にメーカー管理メニューを実装する
本記事で作成したページは、URLさえ知っていれば誰でもアクセス可能で、追加も自由にできてしまいます。以下記事で、管理画面にログインした場合のみアクセスできるよう制限をかける方法を紹介しています。本記事と合わせての実装がお薦めです。
ただ、アクセス制限を設けるのであればすでにアクセス制限のある管理画面から操作できた方が便利です。
カスタマイズの難易度は上がりますが、以下のように管理画面への実装する方法も紹介しています。


また、新しいメーカーを追加するためのフォームを設置。




まとめ
以上、Webページからデータベースに新規データ(レコード)を追加する方法を紹介しました。
様々なクラスやメソッドが出てきて混乱しそうですが、形が決まっている部分も多く、レコードの更新や削除にも応用できます。ぜひ使いこなしてみてください!

