本記事では、XServerで取得もしくは移管してきたドメインの設定方法および常時SSL化の手順を解説しています。
XServerでの新規ドメイン取得手順については こちらの記事 で解説しています。
本記事は新サーバーパネルを使った手順です。旧サーバーパネルでの手順については こちらの記事 で解説しています。
XServer上でドメインを使用するには必須の設定なので、新規ドメインを取得したり他社サーバーから移行したりした際には、忘れずに設定しておきましょう。(設定しておかないと、URLにアクセスしてもサイトが表示されません。)
初めてドメインを設定する方や、過去に設定したことはあるけど忘れてしまったという方のお役に立てれば嬉しいです。
ドメイン設定の流れ
- XServerのサーバーパネルを開く。
- メニューより「ドメイン」→「ドメイン設定」の順にクリック。
- 「+ドメイン追加』をクリック。
- 設定したいドメイン名を入力する。
「独自SSLを利用」は基本的にチェックを入れたままにし、「追加する」をクリック。
実際にドメインを設定してみよう
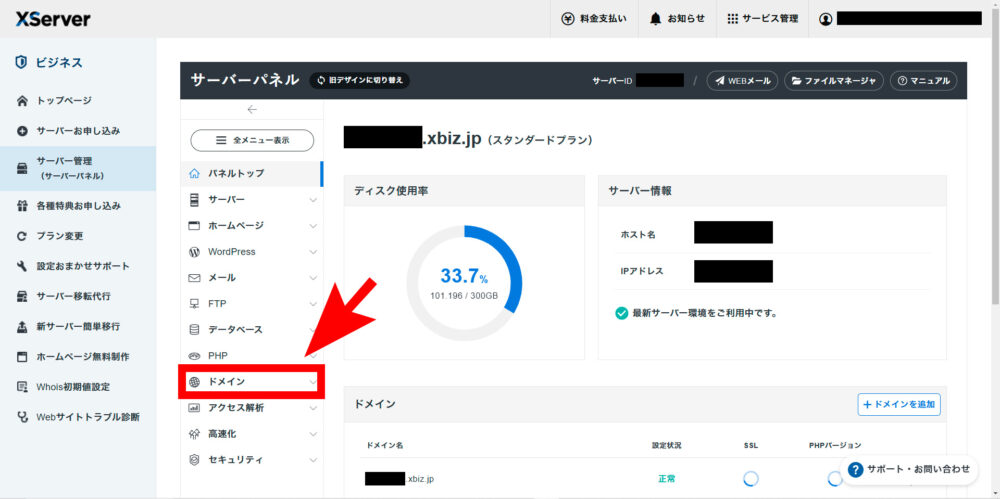
サーバーパネル左側にあるメニューから、「ドメイン」をクリックします。

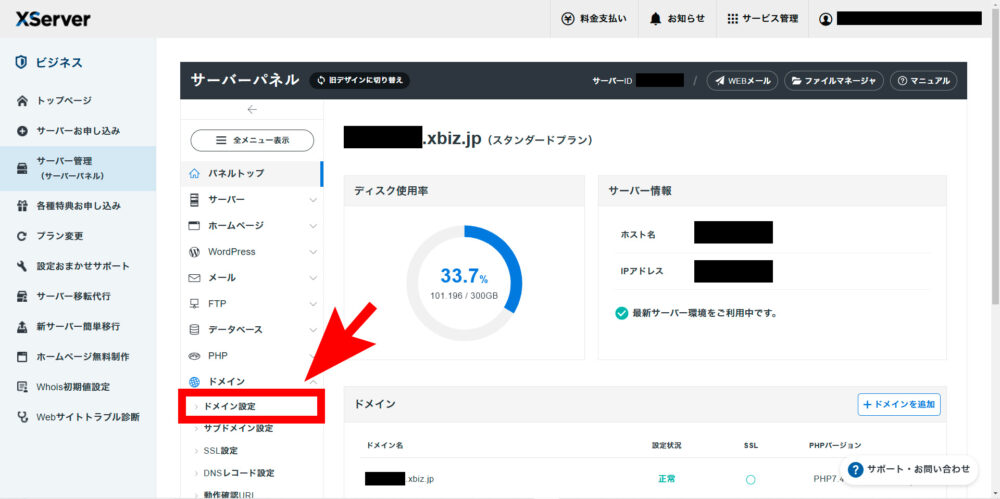
サブメニューが開くので、一番上の「ドメイン設定」をクリックします。

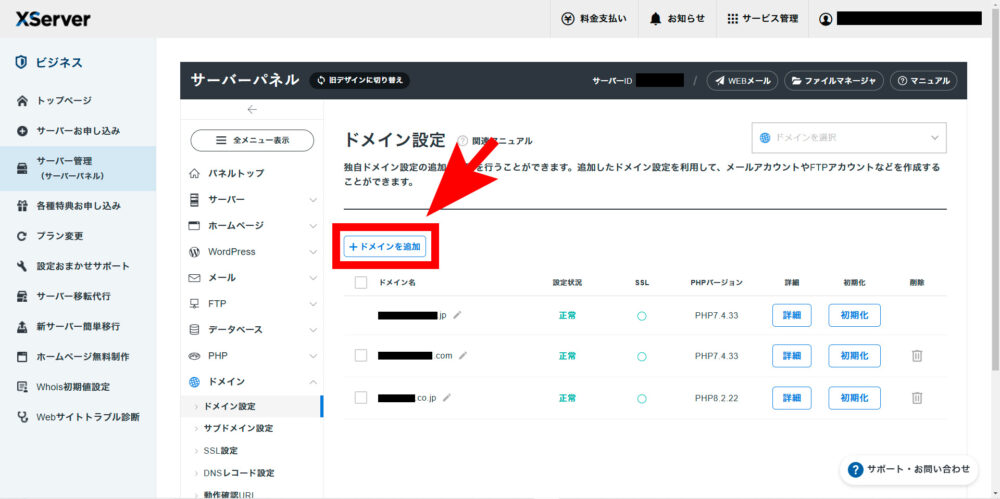
すでに設定済のドメインが一覧で表示されます。
今回は新しくドメインを設定するので、「+ドメインを追加」ボタンをクリックします。

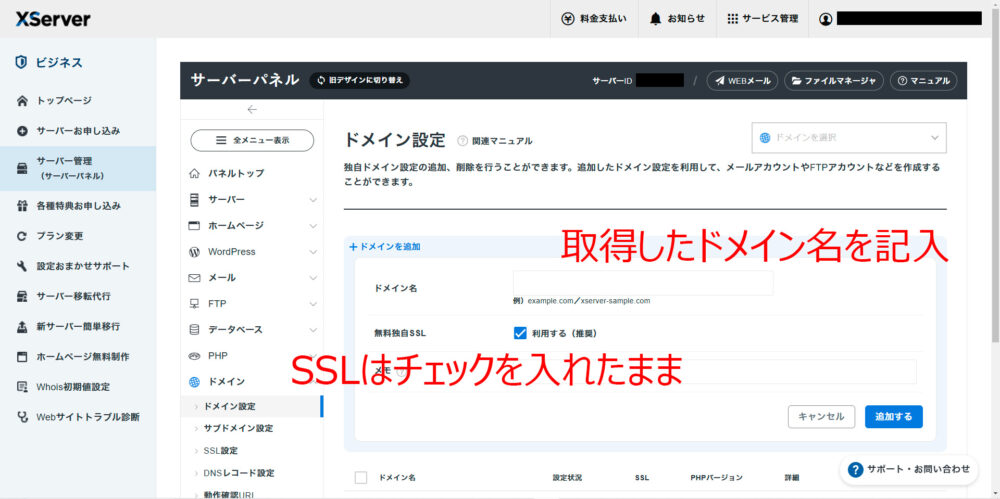
ドメイン名には設定したいドメイン名を入力します。無料独自SSLは、特別な事情がなければチェックを入れたままにしておき、「追加する」をクリックします。

一つのドメインに対し、専用のSSLサーバー証明書を設定できます。
これを設定しておくことで、対象ドメインで行われる通信を暗号化し、サイト利用者のセキュリティを向上させることができます。
具体的には、SSLを利用したドメインは「http://」で始まるURLに加え、「https://」で始まるURLを利用できるようになります。
- 「http://〜」→ 通信が暗号化されない。そのため、第三者に通信内容を見られる可能性がある。
- 「https://〜」→ SSLで暗号化されている。そのため、第三者に通信を傍受されても内容がわからない。
ちなみに「http://」で始まるURLにアクセスすると、「保護されていない通信」といういかにも危険そうなフレーズがURLに表示されてしまいます。

これではサイト利用者から忌避されてしまうので、SSLを利用して「https://〜」のURLを使えるようにしておくことは必須といえるでしょう。
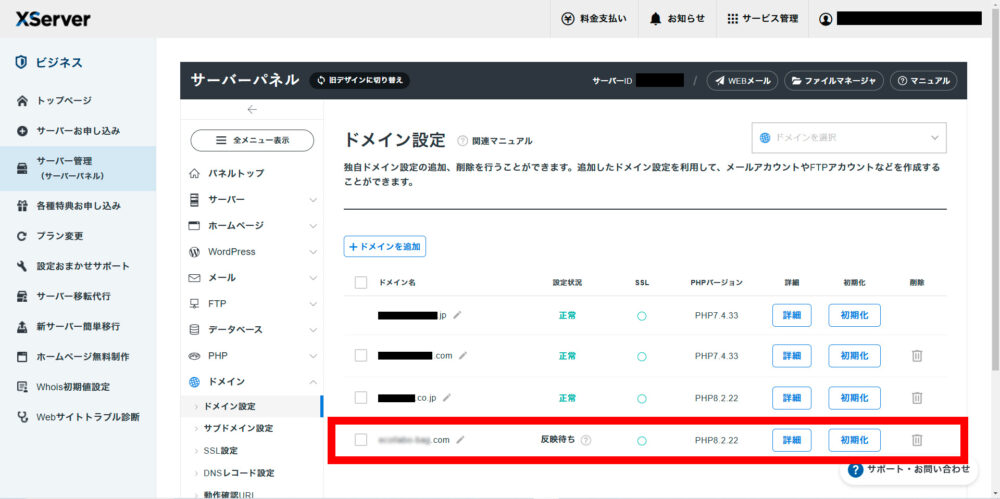
問題がなければ、ドメイン設定の一覧に追加されます。
実際に設定が反映されるまで、最大1時間程度かかります。(従来は最大24時間でしたので、かなり短縮されました。)
少し時間をおいてからURLにアクセスしてみて、Webページが表示されるか確認してみましょう。

常時SSL化を設定しておこう
ドメイン取得 および ドメイン設定追加を経て、ようやく取得したドメインでWebサイトを表示できるようになりました。(http://~ および https://~でアクセスできます。)
ただし独自SSLの設定が完了した時点では、SSL化されていない「http://~」でもアクセスできてしまいます。そこで、「http://~」にアクセスしたら自動的に「https://~」へ転送する常時SSL化を設定しておくのが推奨されます。以下手順 または 公式サイトの手順 で設定しておきましょう。
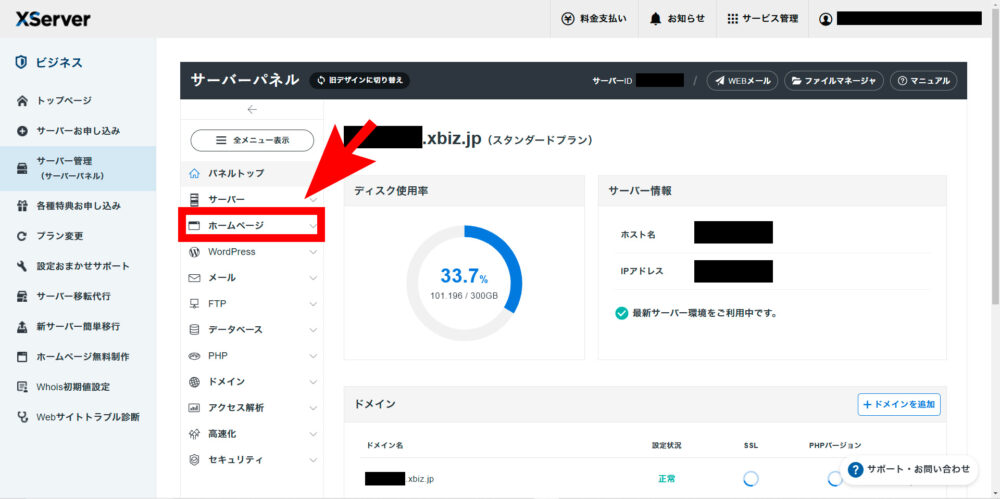
サーバーパネル左側のメニューから「ホームページ」をクリック。

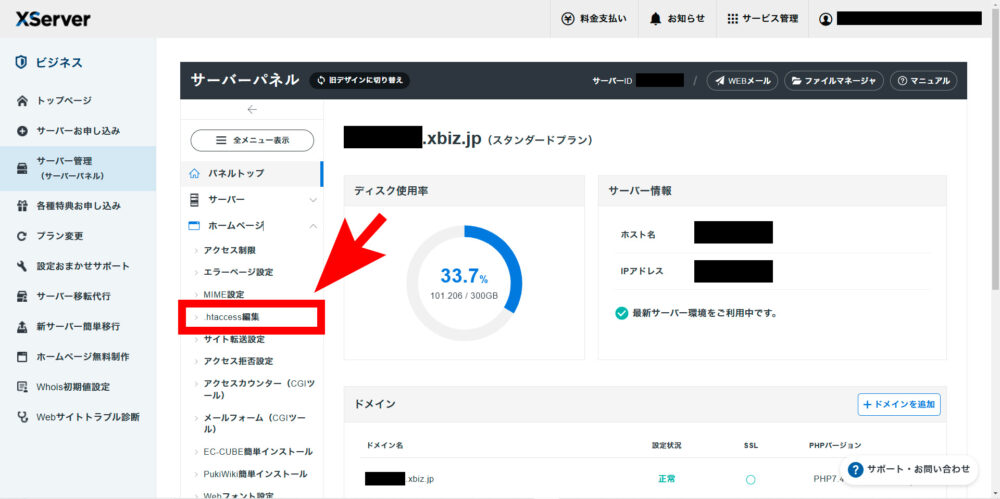
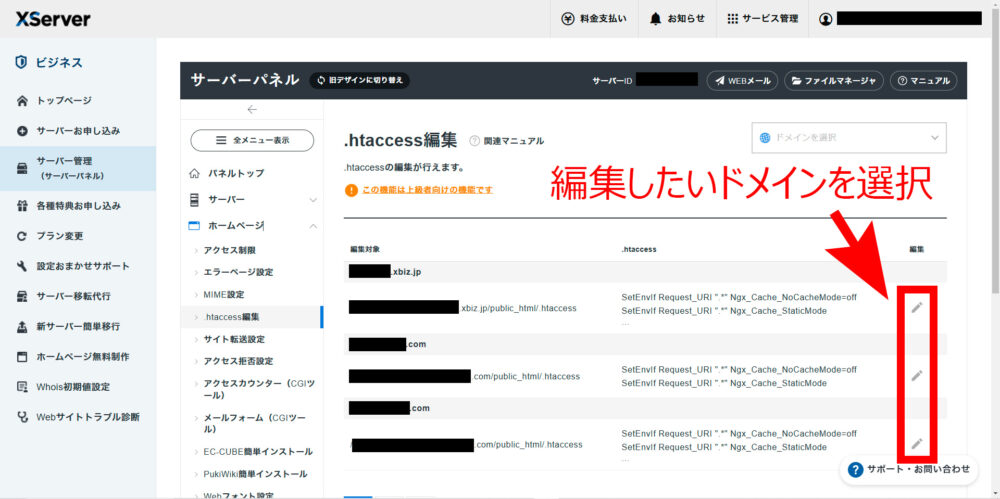
ホームページのサブメニューから、「.htaccess編集」をクリック。

編集したいドメインを選択。

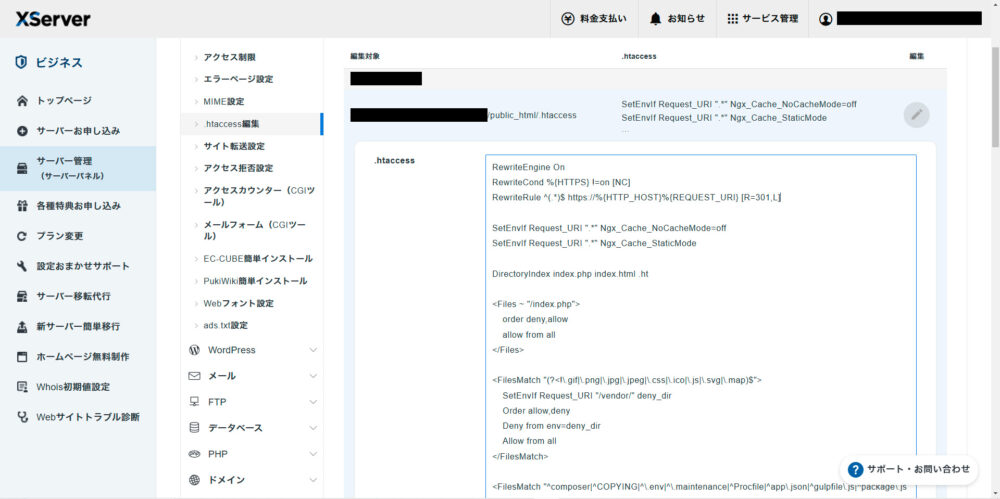
設定内容の一番上に、以下コードをコピー&ペーストで追加します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]既存の設定は削除したり変更したりしないよう注意してください!

以上で設定は完了です。
「http://~」のURLでアクセスした際、自動的に「https://~」のURLへ転送されるか確認してみましょう。
まとめ
以上、ドメイン設定と常時SSL化の手順について解説しました。
このあとは、実際にWordPressやEC-CUBEといったCMSをインストールするなどしてWebサイトを構築していきます。
XServerでは、いずれも簡単にインストールする方法を用意しています。以下記事ではEC-CUBEのインストール方法を纏めていますので、ぜひ参考にしてみてください!

