本番環境で稼働中のEC-CUBEサイトをがっつりカスタマイズする際、そのまま運用中のサイトを触ってしまうのはリスクがあります。一般的にはローカルなどにテスト環境を用意し、そちらで実装を完了してから本番環境に反映する、というのが自然な流れですよね。
すでに本番環境であれこれ弄ってきた筆者ですが、このたび本番サイトを複製して別ドメインにテスト環境を構築してみたので、備忘録を兼ねてその方法を共有します。環境によって方法が異なると思いますので、あくまでも参考に自己責任で行っていただくようお願いします。
テスト環境は別ドメインに構築する
自身のPCなどにローカル開発環境を構築する方法もありますが、今回は同じサーバー内の別ドメインにテスト環境を構築してみます。
テスト環境用ドメインは新しく取得しても良いですが、取得が面倒&費用が発生します。
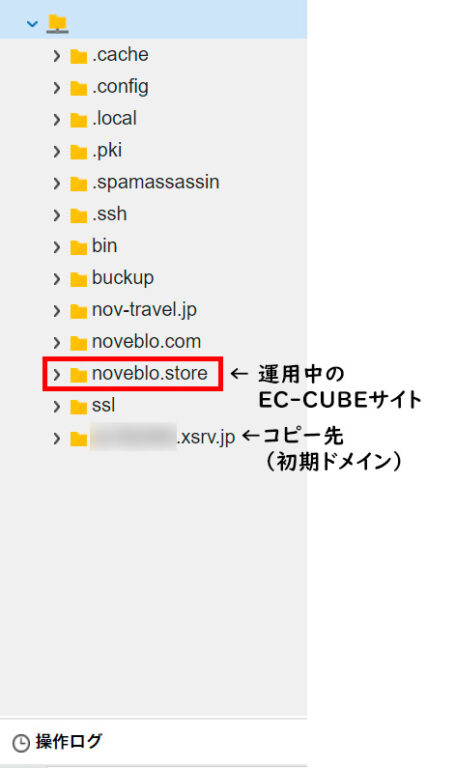
ただXserverでは、サーバー契約時に初期ドメイン「サーバーID.xsrv.jp」が無料で取得できるので、筆者はこちらを利用しました。
ファイル(ソースコード)をコピー先ディレクトリに複製する
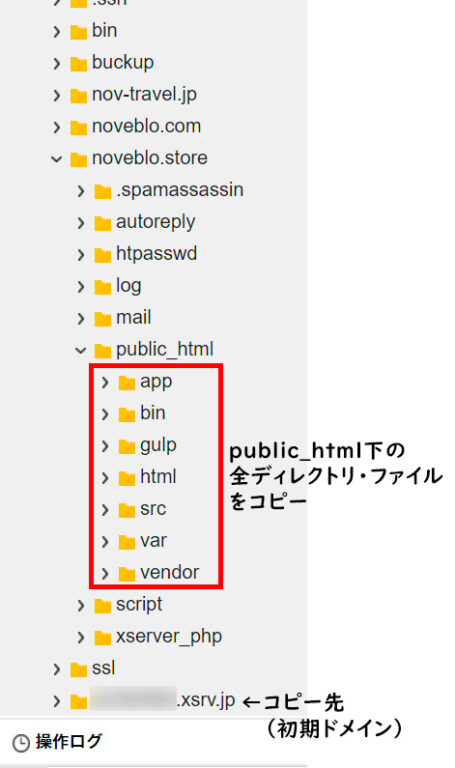
まず本番サイトのソースコード一式を、「サーバーID.xsrv.jp」ディレクトリにある「public_html」下にコピーします。
Xserverの場合、ファイルマネージャを使ってディレクトリやファイルをコピーできますが、膨大な数・容量のファイルを複製するのにはあまり向いていません。(時間がかかるうえ、途中で失敗することも。)ChatGPT4でベストな方法を確認したところ、
- FileZillaなどのFTPを利用する
- SSH接続してコマンド入力する
が効果的とのことでしたので、今回は「②SSH接続してコマンド入力する」で複製してみます。
また、具体的にどこに何をコピーするかですが、XserverでEC-CUBE4を簡単インストールした場合は以下のようになりました。



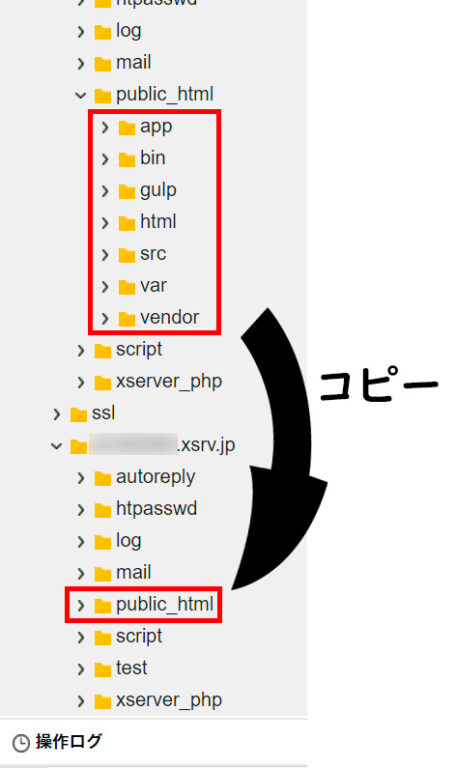
本番サイトの「public_html」下にある全ディレクトリ・ファイルを、コピー先ドメインのディレクトリ(この場合はXserverの初期ドメイン)にある「public_html」下にコピーすればOKです。SSH接続でコマンドラインを利用する場合は以下コマンドを実行します。
rsync -avh --progress noveblo.store/public_html/ コピー先ディレクトリ/public_html/eccube/コマンドを実行すると、少し時間はかかりましたが無事にソースコードを別ディレクトリにコピーできました。
まずrsync はファイルの転送効率を向上させ、転送が中断しても再開できるコマンドです。
大きなファイルやディレクトリを扱う場合に特に有用で、以下のオプションを使用できます。
-a: アーカイブモードで、ディレクトリを再帰的にコピーし、シンボリックリンク、パーミッション、タイムスタンプなどを保持。-v: 詳細な出力を表示-h: 出力を読みやすく人間が解読可能な形式で表示。--progress: コピーの進捗を表示。
続いて、コピー元のディレクトリとコピー先のディレクトリを指定します。
noveblo.store/public_html/: コピー元のディレクトリ。パスの最後にスラッシュ/を付けると、このディレクトリ内の内容のみがコピーされる。コピー先ディレクトリ/public_html/eccube/: コピー先のディレクトリ。eccube部分は管理しやすい名称でOKで、自動的にこのディレクトリを作成しその中にコピーした内容が作成される。
また、Webブラウザにてコピー先のテスト環境用ドメイン(http://サーバーID.xsrv.jp/eccube/)にアクセスすると、本番環境と同様のページを開くこともできました。
データベースを複製し、データベースの参照先を変更する
次にデータベースを複製します。前のステップのみでも機能しているように見えますが、本番環境と同じデータベースを参照しているため、テスト環境でデータベースを変更してしまうと本番環境にも影響が出てしまいます。今回は以下の手順でデータベースを複製しました。
- 本番環境のデータベースをエクスポート(自身のPCにダウンロード)
- Xserverのサーバーパネルより、MySQLデータベースの新規作成およびアクセス権所有ユーザを追加
- phpAdminより新規作成したデータベースにアクセスし、①でエクスポートしたsqlファイルをインポート
- テスト環境用ディレクトリの「.env」ファイルを開き、データベースのURLとパスワードを②で作成したデータベースに変更
Xserverではデータベースの操作をphpMyAdminで行えるので、データベースの複製(①&③)は割と簡単に行えました。②データベースの新規作成やユーザ追加は公式サイト(こちら)を参考に。データベースを複製できたら、参照するデータベースを複製先に変更する(④)のを忘れないように↓
DATABASE_URL=mysql://AAAA:BBBB@localhost/CCCC- AAAA
-
アクセス権所有ユーザ名
- BBBB
-
アクセス権所有ユーザのパスワード
- CCCC
-
新規作成したデータベース名
デバッグモードに変更する
本番環境のサイトを複製したままでは、テスト環境として構築したサイトも外部に公開されてしまいます。「.env」ファイルを開き、以下の通りデバッグモードに変更しておきましょう。これで、Googleからインデックスされることもなくなります。
#APP_ENV=prod
#APP_DEBUG=0
APP_ENV=dev
APP_DEBUG=1まとめ
以上、本番環境のEC-CUBEサイトを別ドメイン(Xserverの初期ドメイン)に複製し、テスト環境を作ってみました。
初めて独学でやってみたので気づかない不具合があるかもしれませんが・・・今のところは本番環境と同じように動作していますね。今後こちらでカスタマイズをしてみて、改善・修正点が見つかれば都度本記事を更新していきたいと思います。
