本記事では、デザイン制作時に必ず考慮することになる 色 について、「色が見える原理」から「色の表現方法(RGBとCMYK)」について解説します。
色が白または黒のみであれば、それほど深く考える必要はありません。(とはいえ、純粋な「黒」を表現するのは意外と難しく、「白」は専用のインクが必要)
ですが、カラフルなデザインを作成する場合には、PCやスマホなどのモニターで見える色合いと、紙やグッズにプリントしたときの色合いに、大きな違いが出てしまうことを考慮する必要があります。
これは、「モニター上の色」と「実物の色」の出し方が根本的に違うために起こる現象で、RGB と CMYK という表現方法が関係しています。
デザインを作成したあとに「あれ、PCで作った色となんか違う!」となってしまわないよう、ここで基本的な原理と対策を理解しておきましょう!
そもそも色って何?
赤・青・黄・ピンク・オレンジ… 私達は様々な色に囲まれて生活しています。
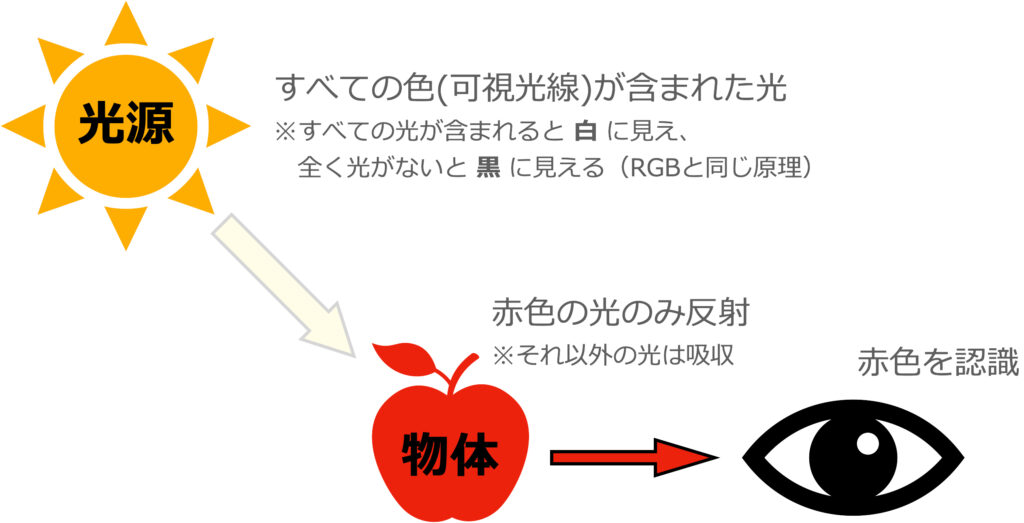
この色の源は、「光」です。
光と言われてもイメージしにくいかもしれませんが、光には可視光線と呼ばれる、私たち人間の目に「色」として認識されるものが混在しています。
この可視光線の一部、たとえば「赤」の性質をもつ光が目に届くと、私たちは「赤」という色を認識できます。
同様に、
- 「青」の性質をもつ光が届けば「青」
- 「黄」の性質をもつ光が届けば「黄」
というように、我々は光からすべての色を認識しているのです。
リンゴが赤く見えるのはなぜ?
「色は光から発生しているというのはわかった。
では私たちが見ている多くのもの、たとえばリンゴは、「赤」の性質をもつ 光を発している ということなのか?」
これは半分正解で、半分間違い。
リンゴが赤く見えるのは、リンゴから「赤」の性質をもつ光が出ていて、それを私たちが認識しているから赤く見えている。これは説明の通り。
しかし、リンゴ自体が太陽や電球のように、光を発しているわけではありません。
太陽などの光から、「赤」の性質をもつ光のみを反射しているのです。(残りの色は吸収されてしまい、我々の目には届きません)

ちなみに、すべての色が含まれた光は白く明るく見え、逆に色が全く含まれない光は黒く見えます。(正確には、暗くなって黒く見える)
また、上の図の太陽やネオンのように、光源から直接発せられて見える色を「光源色」、リンゴのように、光が当たって反射して見える色を「物体色」といいます。
さて、色の基本原理について解説したところで、次はデザイン制作でよく聞く「RGB」と「CMYK」について解説していきます。
RGB(加法混合)とは
RGBとは、Red(赤)、Green(緑)、Blue(青)の頭文字から付けられた色の合成方法のこと。
主にテレビやPC、スマホの画面など、それ自身が光を発することで色を表現する方法です。
少しややこしいですが、私たちがモニターで見る色というのは、正確に言うと「私たちが色と認識できる光」を見ているといえます。
そしてこの光は、RGBという名前が示す通り、赤・緑・青の3色から構成されています。
では、赤・緑・青以外はどうやって表現しているのでしょうか?
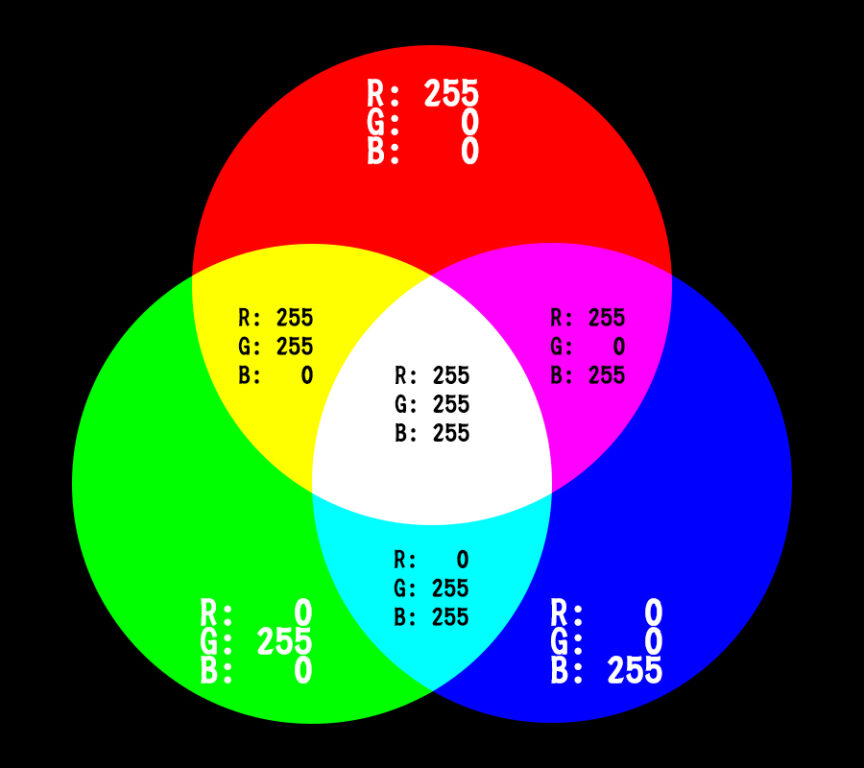
実は、この3色を色々な比率で混ぜ合わせることによって多彩な色を表現することができるのです。
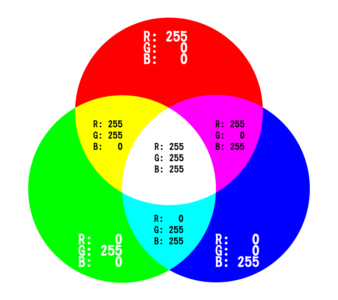
たとえば、赤と緑を混ぜ合わせると黄色になり、緑と青を混ぜ合わせると水色(シアン)になります。

R・G・Bすべての色が混ざると白になるのが特徴。
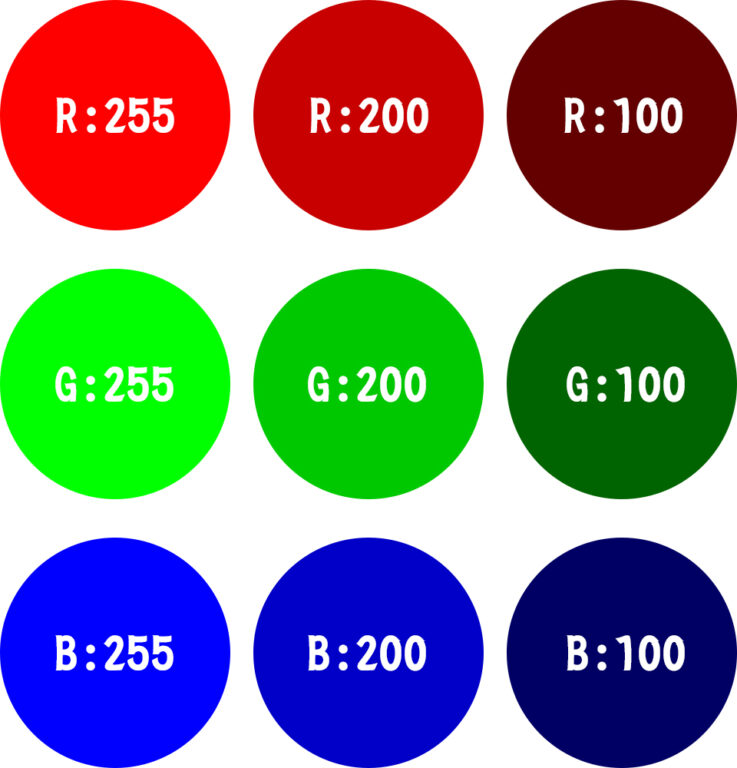
そしてさらに、この赤・青・緑はそれぞれ明るさ別に256段階で表現することができます。
もっとも明るくなるのは、一番数字の大きい「255」(段階は0から始まるため、256ではない)で、小さくなるほど暗くくすんだ色合いになっていきます。
ここから色の組み合わせを計算すると…
その数は256 × 256 × 256 = 約1680万にもなり、それだけの色を表現することができるのです!

このようにRGBは、光を加えることで色を表現することから「加法混合」とも呼ばれます。
また、この3色を使うことで人間が感知できるほぼ全ての色を表現できることから、赤・青・緑は「光の三原色」と呼ばれます。
(逆に、この3色は他の色を使って表現することができません)
また最初の原理で解説した通り、すべての色が含まれた状態というのは白く明るく見えます。
RGBも光源から直接色を表現しているため、色を混ぜれば混ぜるほど明るくなります。3色すべてを最大の明るさで混ぜる(R: 255 / G:255 / B:255)ことにより、白を表現できるのが特徴です。
逆に光を抑えた状態は黒くなります。
モニターの電源を切ると、画面が暗く黒くなるのをイメージしてもらえればわかりやすいかと思います。
CMYK(減法混合)とは
CMYKとは、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、キー・プレート(Key plate)の頭文字から付けられた色の合成方法のこと。
実際に紙や物などに印刷したり、絵の具で絵を書いたりするときには、キー・プレート以外の3つの色を混ぜて物体に塗布することで、色を表現します。
RGBと比較すると、RGBは「光そのものの色」を見ているのに対し、CMYKでは「光が物体に反射した色」を見ているといえます。
またRGBの赤・緑・青を「光の三原色」というのに対し、CMYKのシアン・マゼンタ・イエローは「色の三原色」と呼ばれています。

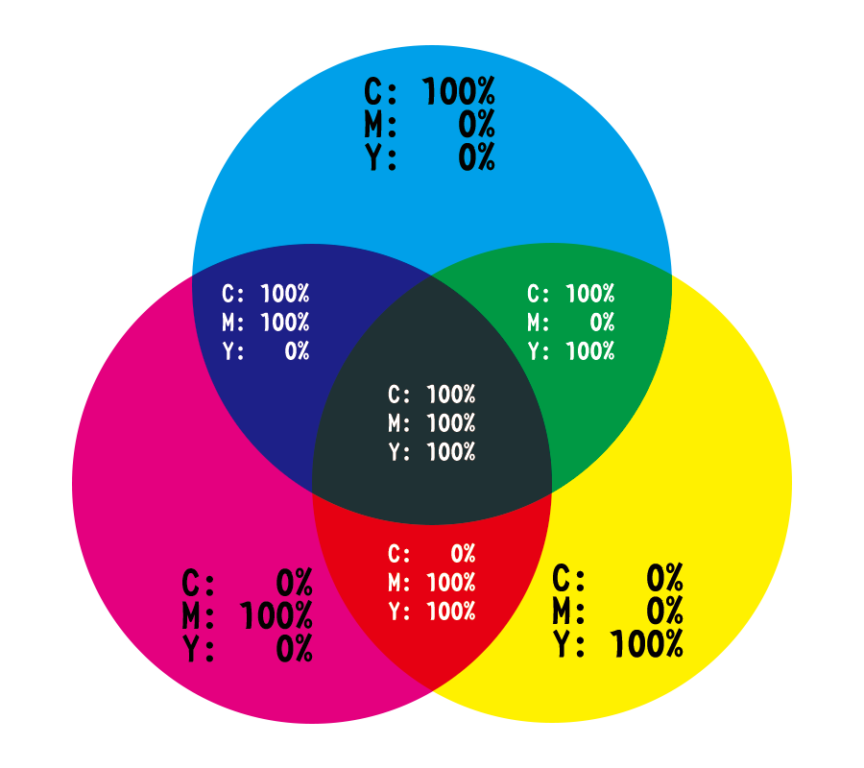
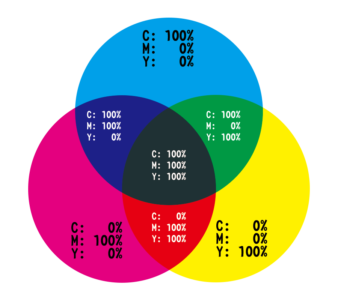
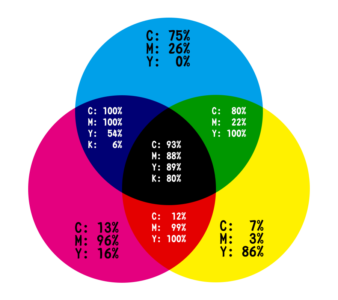
C・M・Yすべての色が混ざると黒になるのが特徴だが、技術的に難しいため、Kを用いることもある。
CMYKでも、RGBと同じように3つの色を様々な比率で混ぜ合わせ、多彩な色を表現します。
RGBの「赤・緑・青」が「シアン・マゼンタ・イエロー」に変わっただけ?と思われるかもしれませんが、その表現方法は全く異なります。
CMYKでは、物体そのものが光を発しているわけではなく、むしろ逆に光を吸収しています。
リンゴの例でみたように、シアンであればシアン以外の色を吸収し、マゼンタであればマゼンタ以外の色を吸収しています。
つまり色を濃くすればするほど、他の色と混ぜれば混ぜるほど、光の吸収が強くなり(逆に反射する色が少なくなり)、色が濃く暗くなっていきます。
このように、CMYKでは光の吸収によって色が減算されていくことから「減法混合」とも呼ばれます。
また、RGBのように光源の色を直接見るわけではなく間接的に色を見るという原理から、CMYKはRGBよりくすんで見えることが多いです。
(本ブログの後半に、RGBをCMYKに変換した色を載せています)
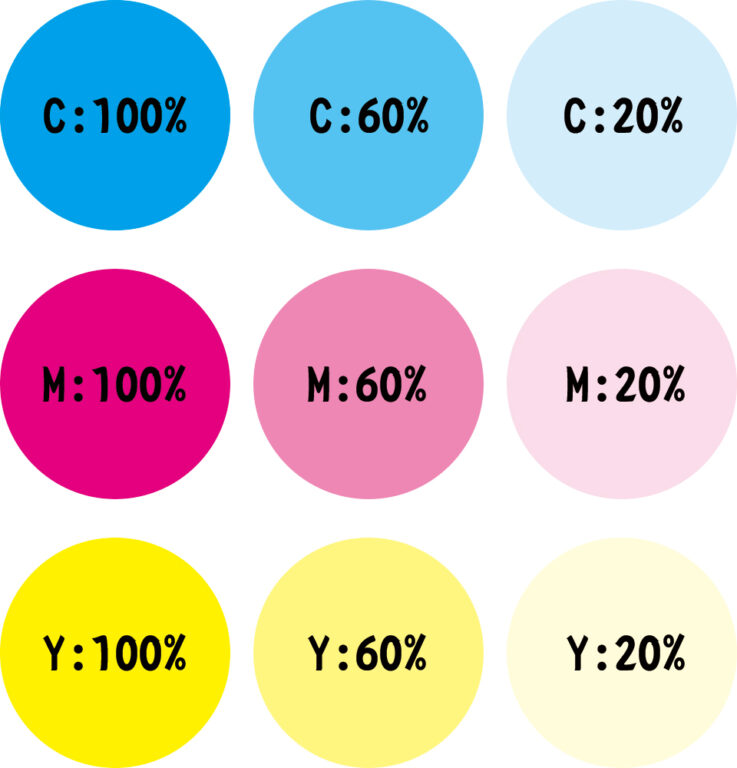
RGBでは256段階の明るさを組み合わせて色を表現しますが、CMYKでは各色のインクをどれくらいの割合で使うかで色を表現し、0〜100%で指定します。
上記の通り、CMYKではインクの量が多いほど暗くなっていき、3色すべてを混ぜ合わせると黒を表現できます。3色混ぜると白になるRGBとは真逆ですね。

ただ現実には、CMYで純粋な黒を表現するのは技術的に難しく、予め調合しておいたK(ブラック)を使って黒を表現することもあります。(CMYを混ぜるのか、Kを使うのか、は印刷機や印刷設定によって変わります。)
ここでは、黒の表現には二通りあり、CMYを混ぜる方法では純粋な黒を作るのが技術的に難しい、と覚えておいてください。
ブラックの略がなぜ「K」なのか?
「K」はKey plate(キー・プレート)の略。Key plateとは、輪郭などの表現に用いられた印刷版のことで、これに黒色が使われていたことが由来だそうです。また、「B」だとBlueと間違いやすいからという説もあるようです。
黒の表現について、どのように見えるか下図にまとめてみました。
並べて比較してみると全然違う色に見えますね。。。

尚、CMYKと言いつつPC上ではRGBとして表現されてしまうので、上図の色合は実物とは異なるかもしれません。
あくまで参考としてお考えください。
また白については、その原理上CMYKで表現することはできません。
(白とはつまり、光をまったく吸収せず反射する状態 = C・M・Y・Kがすべて0%の状態 = 何もインクを載せない状態 = 素材そのものの色が見える)
印刷物に白インクを事前にのせておく、ということはありますが、CMYKだけで白色を表現することはできない、と覚えておいてください。
RGB と CMYK の特徴一覧
RGBとCMYKの違いをざっくり対比させると、以下の通りです。
RGB
- 光源から直接色を見る
- 加法混合
- 光の三原色
- 赤(Red)、緑(Green)、青(Blue)
- 鮮やか
- 全部混ぜると白
- テレビやパソコン、スマホなどのディスプレイ上で表現
CMYK
- 反射した光を見る
- 減法混合
- 色の三原色
- シアン(Cyan)、マゼンタ(Magenta)、イエロー(yellow) + ブラック(key plate)
- RGBよりくすむ
- 全部混ぜると黒
- 白は作れない
- 印刷物や絵の具で描いた絵などの実物で表現
デザインはRGBとCMYKのどちらで作成すべきか?
結論としては、「最終的な成果物が何かに応じて選択すべし!」となります。
モニター等で見ることを前提としたものは RGB を使いましょう。
たとえばWebページ。場合によっては紙に印刷することもありますが、基本的にスマホやPCを通じて見ることが大半でしょう。このブログの画像も、ほぼ全てRGBで作成しています。
※CMYKで作っても致命的な問題はありませんが、上述の通りCMYKではくすんだ色合いになってしまうことがあるため、より鮮やかさを出せるRGBの方がオススメです。
紙やグッズなどの物体に印刷する場合は CMYK を使いましょう。
本ブログでたびたび紹介している「名入れ」も、デザインをグッズに印刷することを前提としているため、デザインイメージ(モックアップ)はCMYKで作成します。
もしRGBで作成してしまうと…
いざ印刷したときに、イメージと異なる色合いのデザインができてしまいかねません。
どんな具合で変わってしまうのか、簡単なイメージを用意してみました。
RGBで作成した光の三原色をCMYKに変換してみた


RGBで作成したものをCMYKに変換すると、かなり暗い色になってしまいました。。。
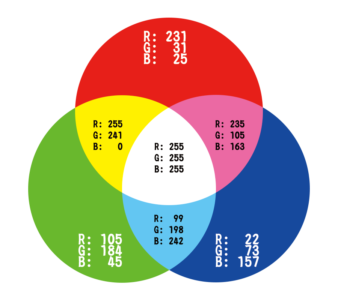
ちなみに、CMYKで作成した色の三原色をRGBに変換するとこんな感じです↓


RGB → CMYKに比べると、色の変化は小さいように見えます。
どちらかというとRGBの方が艶やかで、黒はより深い黒になっていますね。
モニターのスペックや光の加減などにより色の見え方は異なります。
あくまでイメージとしてお考え下さい。
RGB ↔ CMYKに変換する方法
上記のように、RGBで作成した画像やイラストをCMYK(またはその逆)に変換する方法については、以下記事「【RGBとCMYK】デザインのカラーモードを簡単に変更する方法」に纏めています。

まとめ
いかがでしょうか?
モニター上で見えるRGBの色合いと、印刷物に見えるCMYKの色合いに、大きな違いがあることを理解いただけたかと思います。
うっかりRGBでデザインを作成してしまい、あとでCMYKに変換して色を選び直す…
なんてことにならないよう、目的に合わせて事前に表現方法を決めておきましょう!
グッズに社名やロゴなどをプリントする「名入れ」をご検討の方などの参考になれば嬉しいです。

