文字や画像データをアウトライン化するには?
本記事では、ADOBE社のIllustrator(イラストレータ)を使用したアウトライン化の方法について解説します。
- 「アウトラインってそもそも何?」
- 「なんでアウトライン化が必要なの?」
といった背景部分は前編の方にまとめています。よろしければそちらもご覧ください。
アウトラインの確認方法
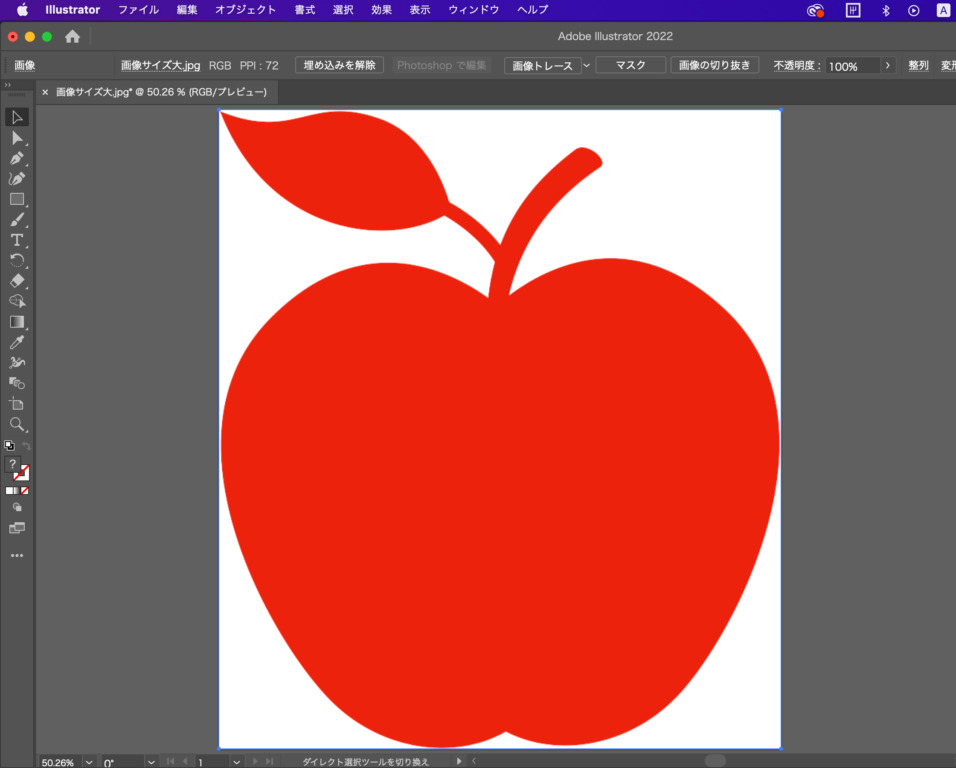
アウトライン化する前に、今のアウトラインがどうなっているかを確認しておきましょう。
以下の通りIllustratorの表示方法を変更するだけで簡単に確認できます。
アウトラインが存在する画像形式はAIやEPSで、JPG/PNG/GIFなどの一般的な画像や、ワード/エクセル/パワポなどのソフトに保存されている画像に、アウトラインはありません。
PCにIllustratorがない場合も、まず画像の拡張子を確認してみてください。
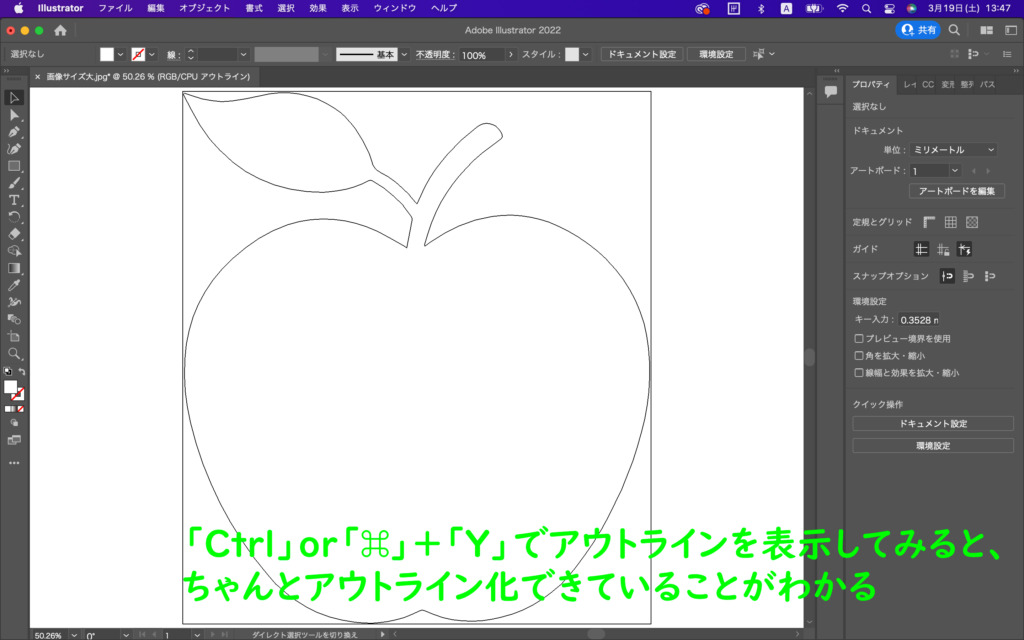
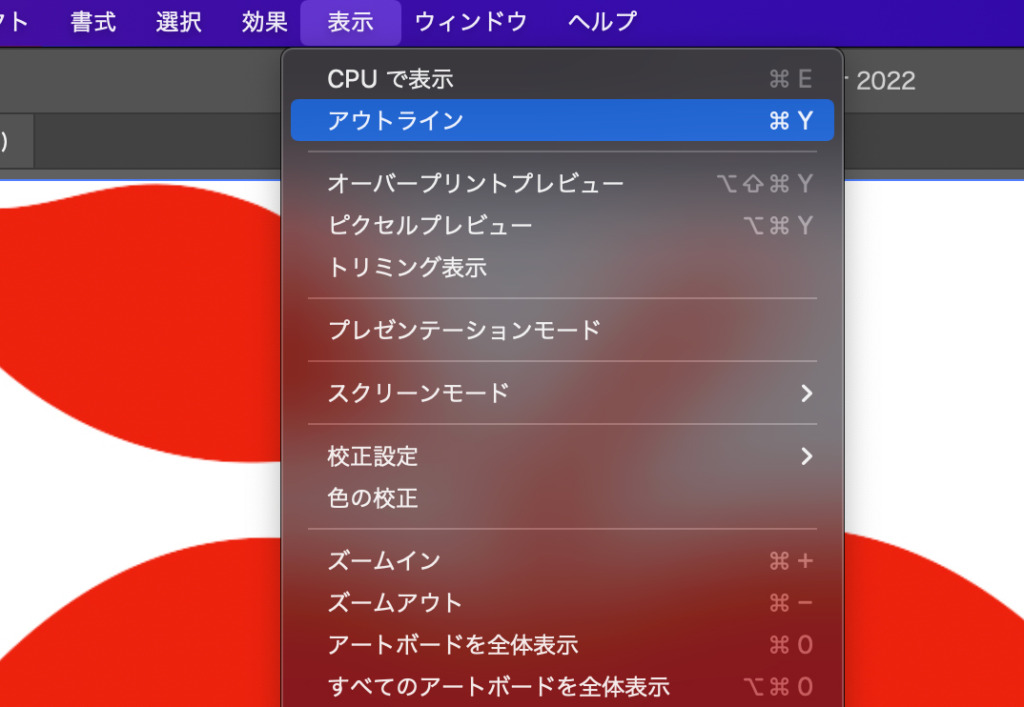
Illustratorでの確認手順


いちいち選択するのが面倒な方は、ショートカットキー:【Ctrl】or【⌘】+【Y】でもOKです。
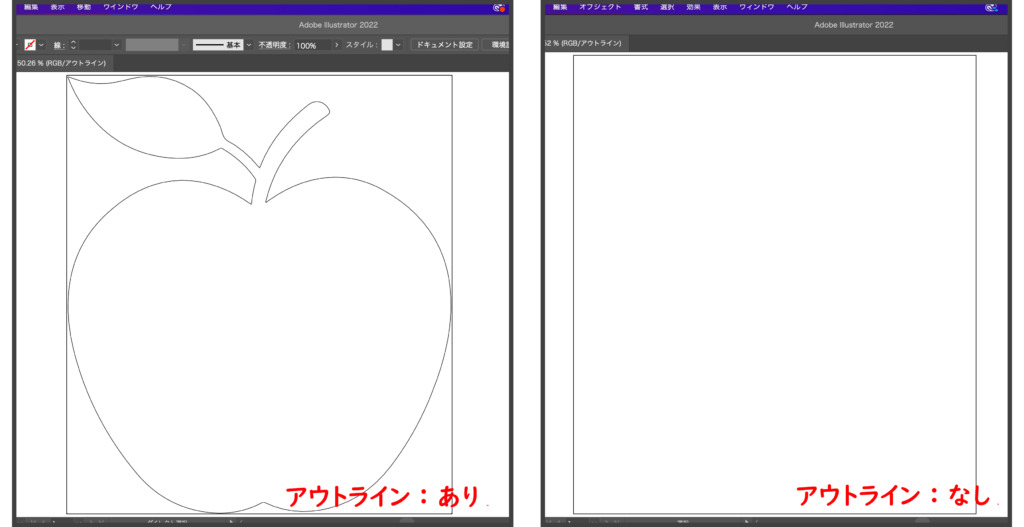
アウトラインがあればアウトライン(線)が表示され、なければ何も表示されません。

アウトライン化を始める前に、元データがないか確認
名入れ業者からアウトライン化を求められたけど、手元にあるのはJPGやPNG、もしくはPowerPointに貼った画像など、アウトラインのないデータしか持っていない…
そんなときにまず確認したいのが、デザインの元データはないか?です。
特に会社ロゴを入れる場合などは、ロゴのデザインをIllustratorで作成していることが多く、その場合はAIやEPSといった形式の画像データがあるはずです。
これらの画像形式であれば基本的にアウトラインが残っているはずなので、社内関係者(広報や総務など)に確認してみましょう。
尚、JPGやPNGでも本記事の方法を使えばアウトライン化は可能です。
が、どんなに高画質の画像でも、細かい部分まで再現することはできません。
印刷・納品後に、「あれ、ロゴの形が微妙に違う」とならないよう、Illustratorで作られた元データがないか確認しておきましょう。

ロゴには形の他、色や各パーツの配置にも細かい規定を設けている場合があります。
あとで社内関係者からつっこまれないためにも、事前に広報や総務などに確認してから入稿するのがオススメです。
アウトライン化の手順
Illustratorを使ってアウトライン化する方法を解説します。
JPGやPNGなどのアウトラインのない画像でも、高画質でシンプルなデザインであれば簡単にアウトライン化ができますので、参考にしてみてください。
文字のアウトライン化
多くの名入れ業者から求められるのが、文字のアウトライン化です。
文字がアウトライン化されていないと、名入れ業者のPCでデザインデータを開いたときに文字のフォントが変わってしまったり、文字化けを起こしたりすることがあります。
Illustratorさえあれば、文字のアウトライン化は簡単に対応できます。
正確なデザインを伝えるためにも、以下の手順でアウトライン化をしてから入稿するようにしましょう。
文字情報がある(文言やフォント、文字サイズなどを変更できる状態)データに限ります。
AIやEPS、PSDなど。PowerPointなどのOfficeソフトで作成したデータも文字情報が含まれる場合があります。
一方、JPGやPNG、GIFなどは文字も画像として認識され、文字情報は保持されません。
これらのデータをアウトライン化する場合は画像のアウトライン化へ進んでください。
使われているフォントの種類(メイリオやゴシックなど)を名入れ業者に伝えておき、業者側で対応してもらえないか相談する手もあります。
ただ有料フォントなど特殊な場合、業者のPCにフォントがない場合もあります。
こうなると基本的に対応できませんが、業者によっては後述の画像のアウトライン化にしたがって対応できる場合もあります。(ただし、高画質の画像データが必要です。)
尚、Acrobat DCなど別ソフトで対応できる方法もあるようです。
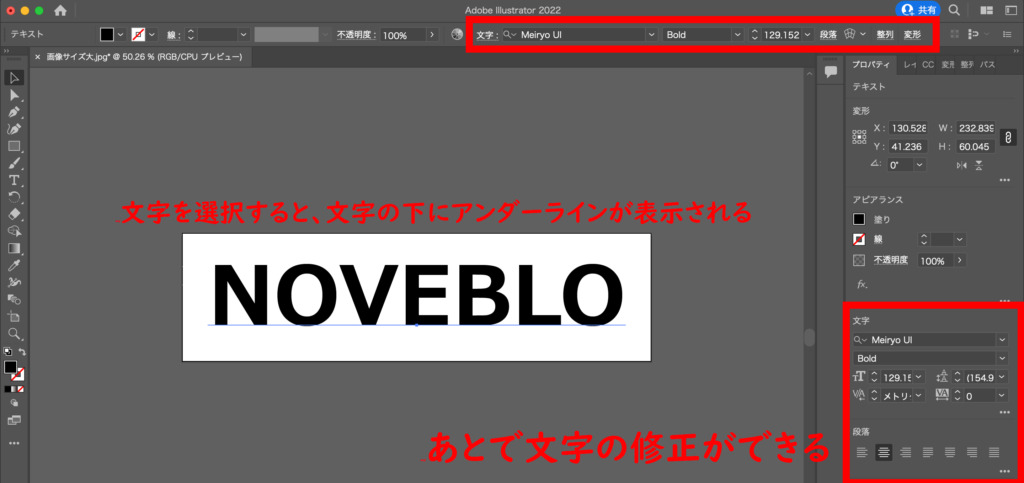
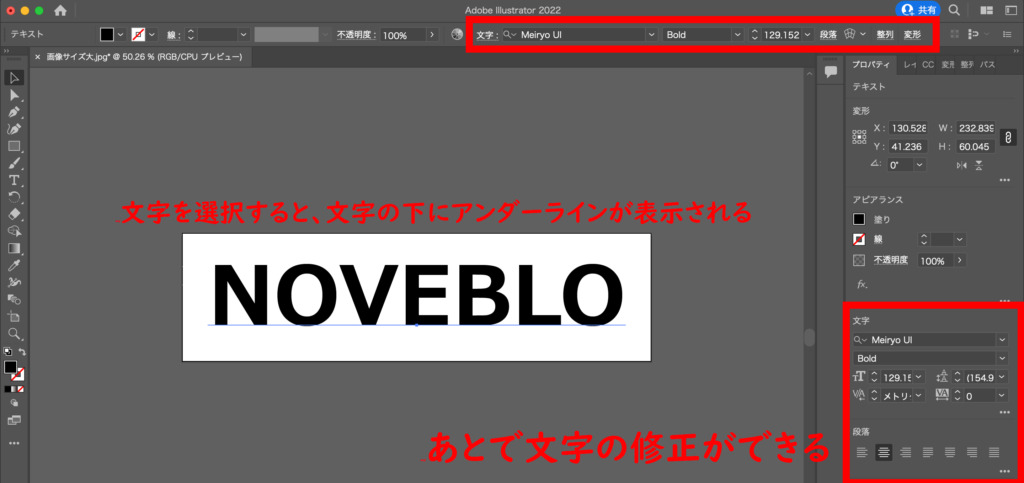
文字がアウトライン化されている状態・されていない状態
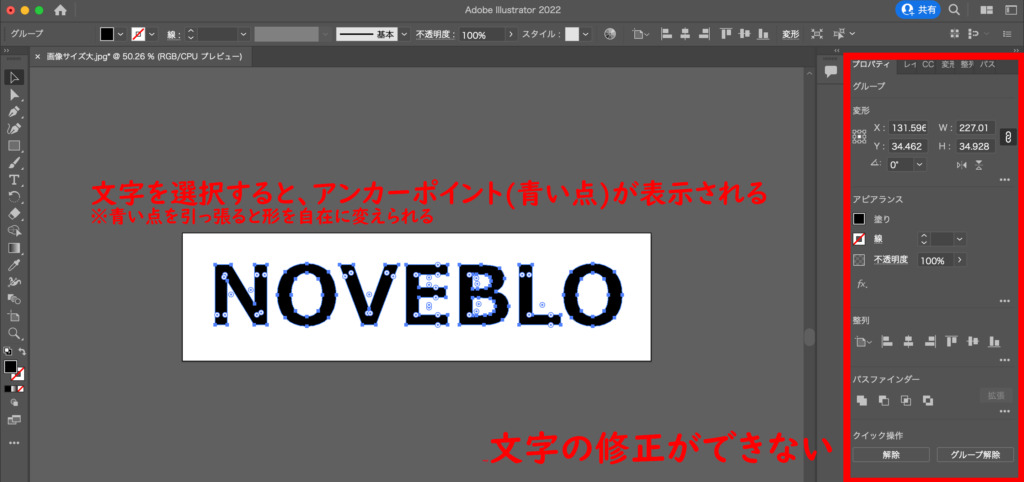
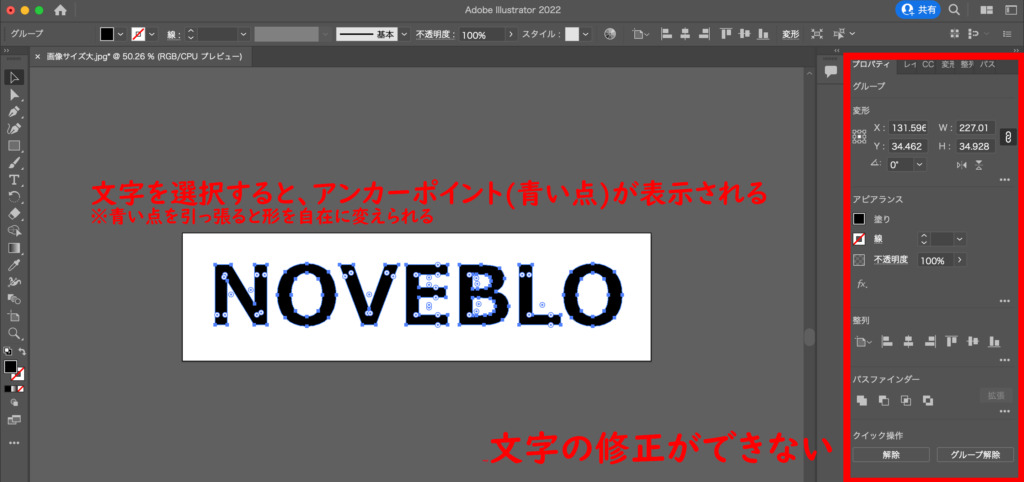
文字情報がない状態 = 一つの「図形」として認識されている状態。
文字ではなく図形として保持されているので、あとで文言やフォントなどを修正することはできません。
一方、文字の形を自由に変えられるというメリットもあります。


文字情報がある状態。
具体的には、あとで文言を修正したり、フォントやサイズ、色などを変えたりできる状態。
「テキストボックスで文字を挿入しただけの状態」といえばわかりやすいかも。
通常は、あとから修正可能なこちらの方が便利。あえてアウトライン化する意味はあまりありません。


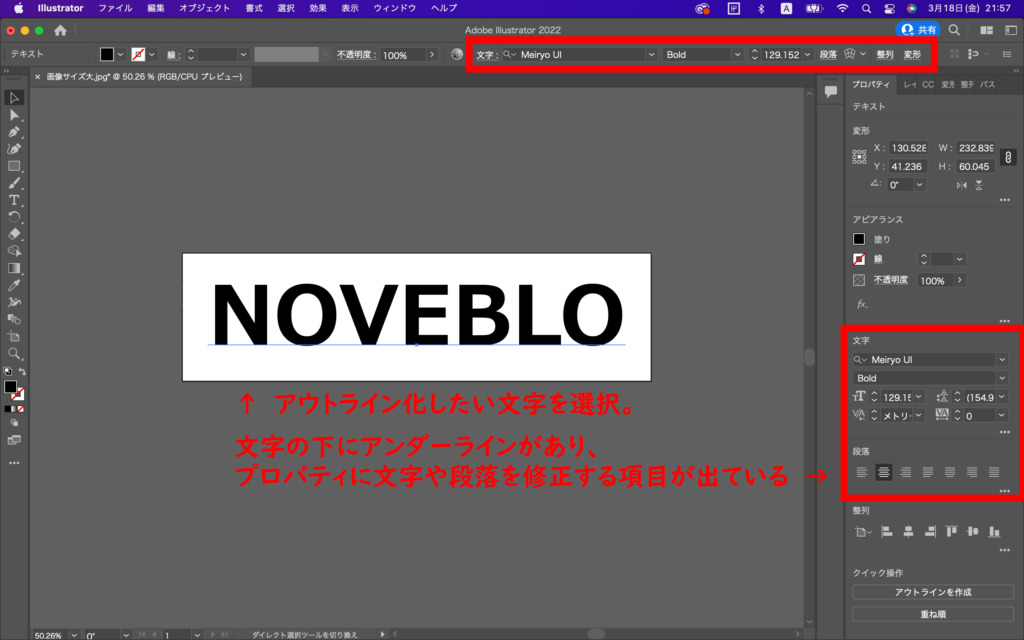
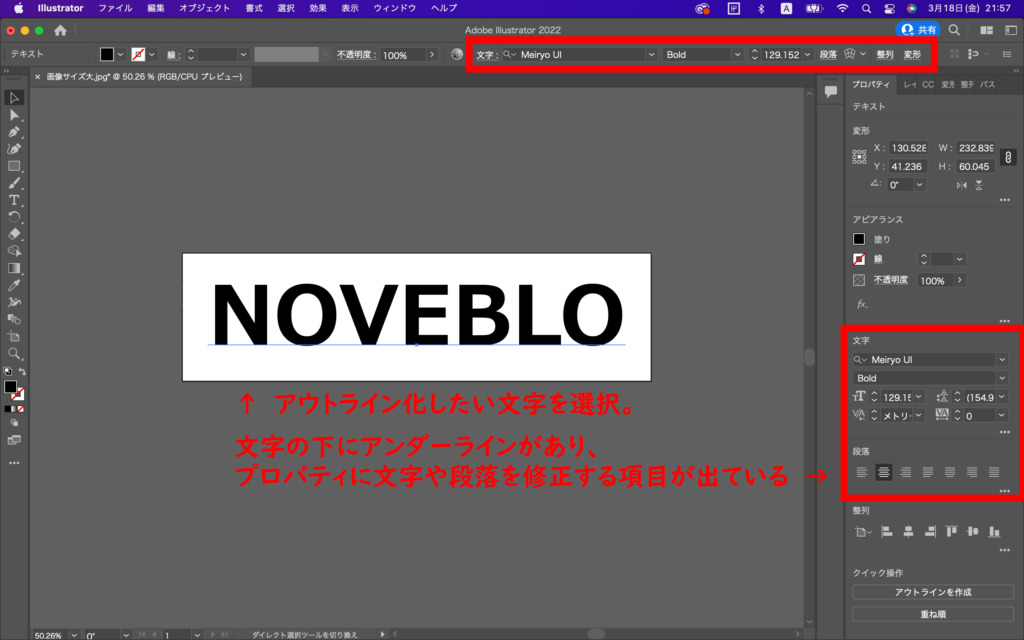
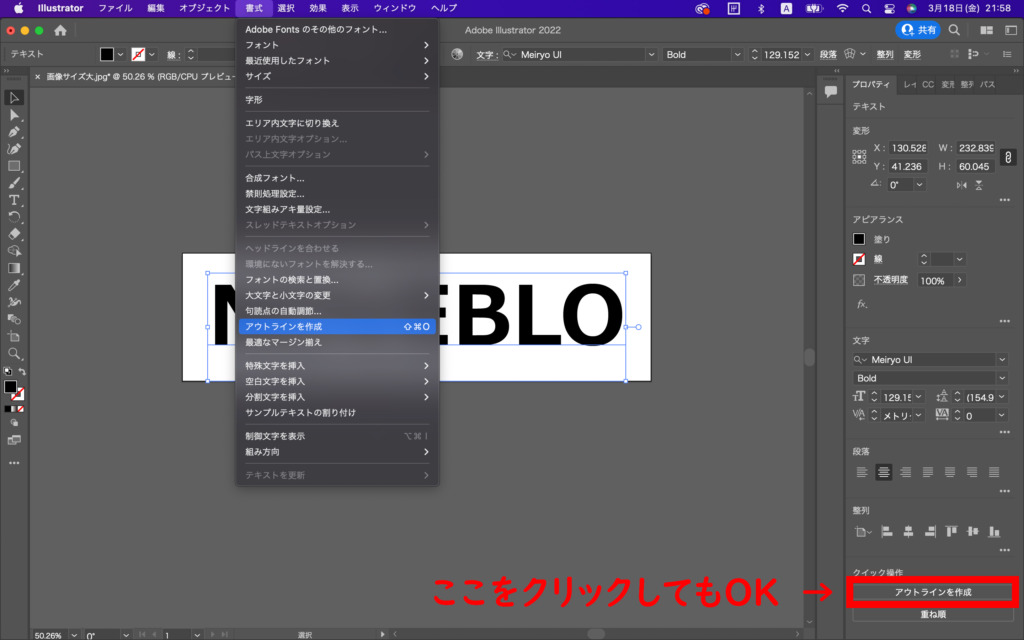
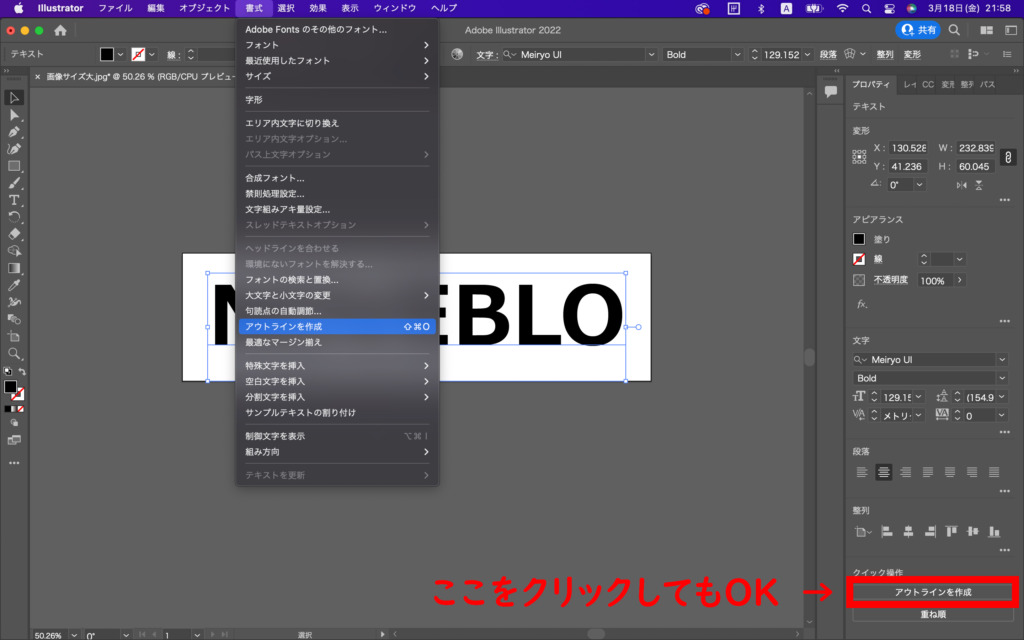
アウトライン化の手順




※Illustratorのバージョンによります。


画像のアウトライン化
JPGやPNGなど、画像をアウトライン化する方法は主に2つあります。
- 画像トレースを使う
- 自分でパス(アウトライン)を描く
基本的には「1|画像トレースを使う」が簡便な方法ですが、デザインの形状が複雑で画質が悪かったり、色数が多い場合にはうまくいかないことも。
その場合、より高画質な画像を使うか、かなり面倒ですが自分でアウトラインを描くこともできます。
細部まで100%正確なアウトライン化は基本的にできません。
AIやEPSで作られた元データがなく、細かい部分にはこだわらない場合の対応です。
順に、具体的な手順を解説します。
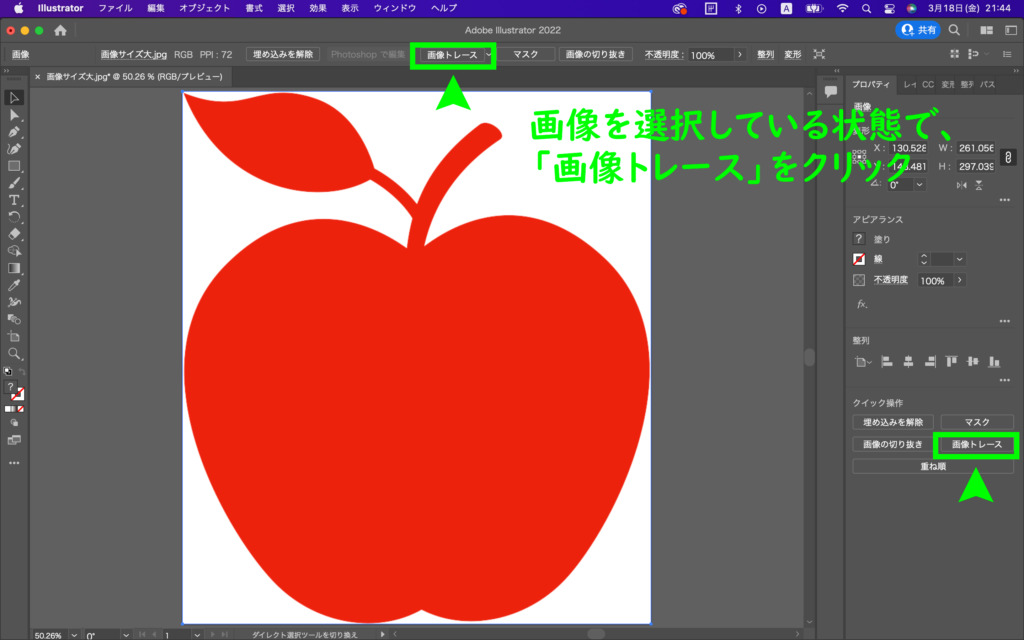
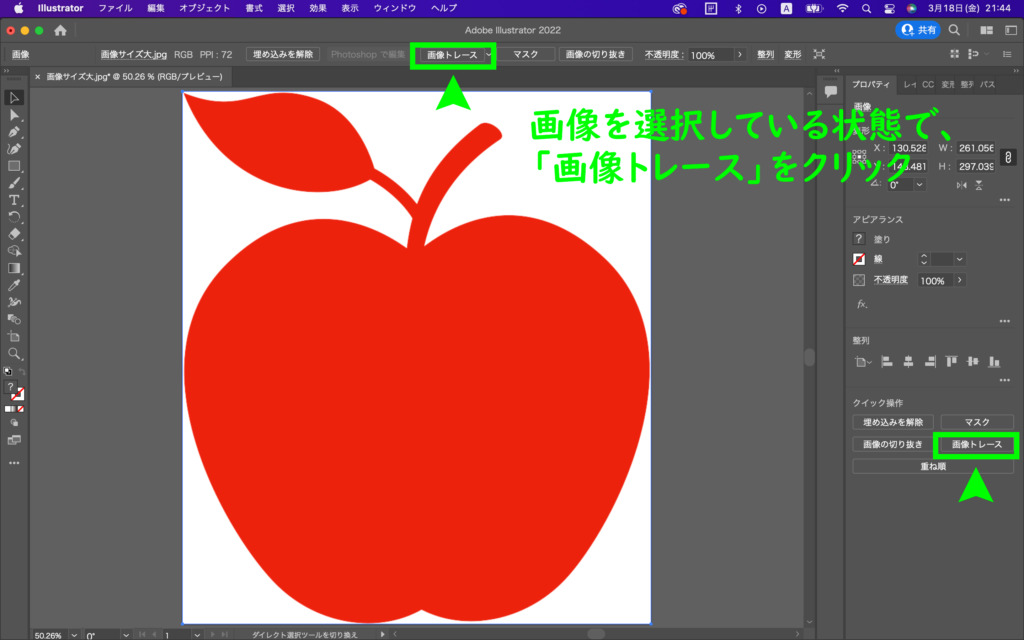
画像トレースを使う


※Illustratorのバージョンによって表示は異なります。
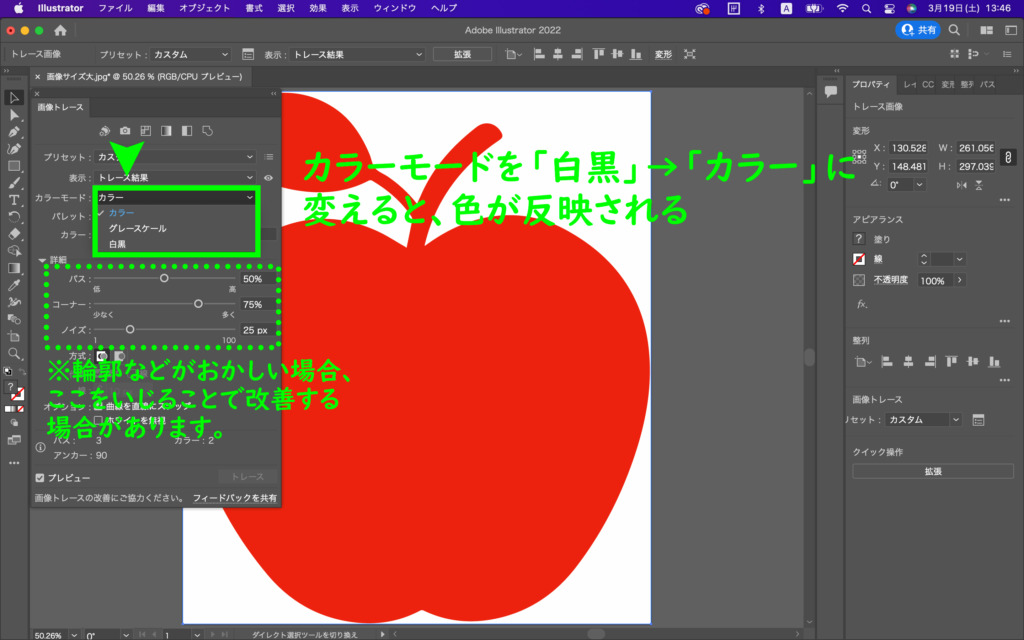
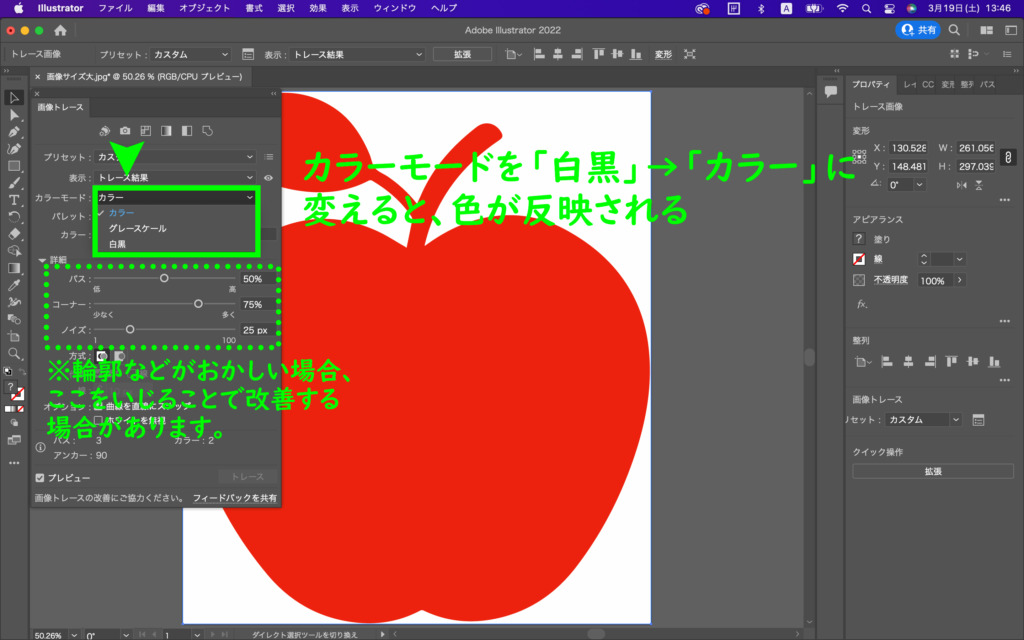
「画像トレース」をクリックすると、トレース結果のプレビューが表示されます。
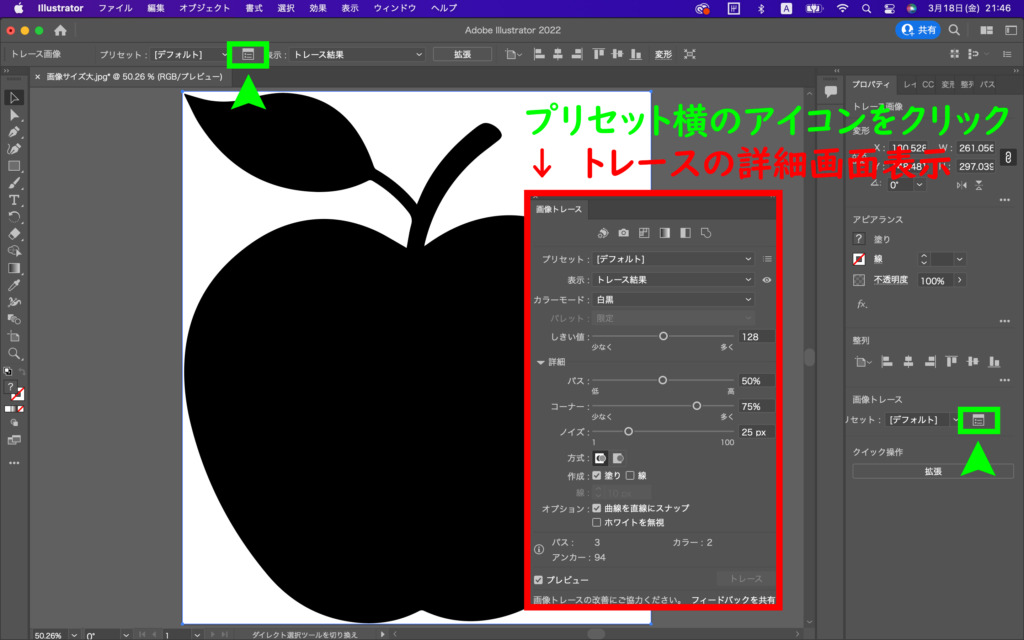
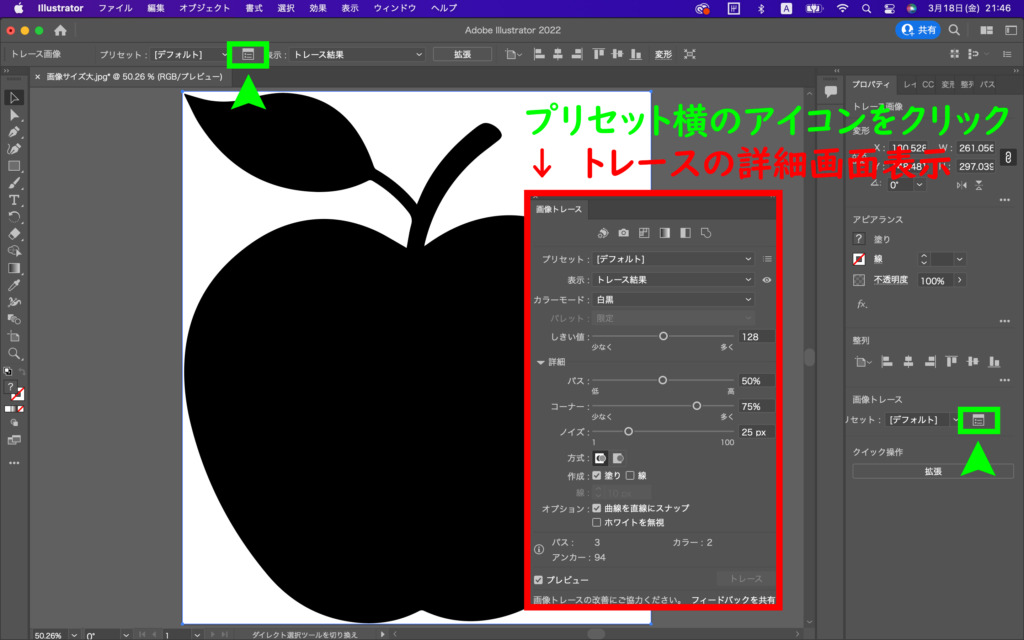
(Illustratorのデフォルト設定によりますが、STEP2の画像のように白黒で表示されることも)
プリセット横のアイコンをクリックすると、画像トレースの詳細設定ができる画面が表示されます。


「しきい値」は、画像をトレースする際の「明暗」を判定する基準です。
「しきい値」が高い:画像のより多くの部分が「黒」として解釈される → トレースされるアウトラインが太くなる。
「しきい値」が低い:画像のより多くの部分が「白」として解釈される → トレースされるアウトラインが細くなる
適切なしきい値を設定することで、トレース画像を自分の求めるスタイルに変換できます。


色を付ける場合はカラーモード、輪郭を修正する場合は「パス」や「コーナー」、「ノイズ」を変更し、自然な形に整える。
- パス
-
トレースされるパス(線)の精度をコントロールできる。
値が高いほど元の画像に忠実なトレースが行われる。
同時に複雑なパスになる。 - コーナー
-
トレースされるパスのコーナー(角)の数をコントロールできる。
値が高いほどより多くの角が生成され、元の画像に忠実なトレースが行われる。
同時に複雑な形状が増える。 - ノイズ
-
細かな部分をどの程度トレースから除外するかコントロールできる。
値が大きいほど、細かな部分はトレースの対象から除外され、シンプルなトレース結果が得られる。
値が小さいと、細かな部分までトレースされ、複雑な結果となる。
後述しますが、低画質な画像ではトレースがうまくいきません。
入稿時に高画質な画像データを求められる理由の一つはここにあります。
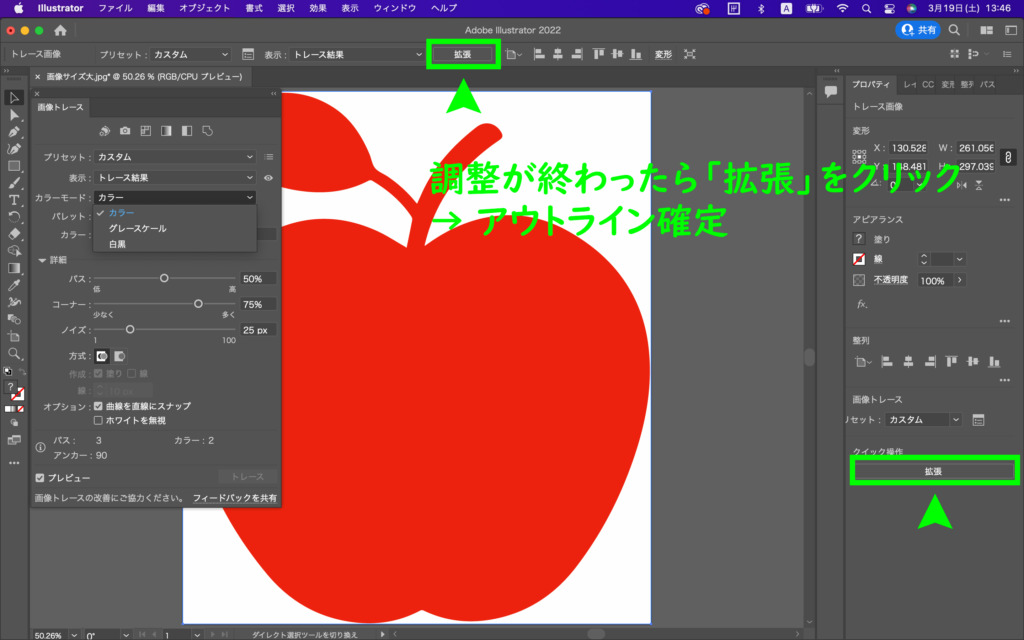
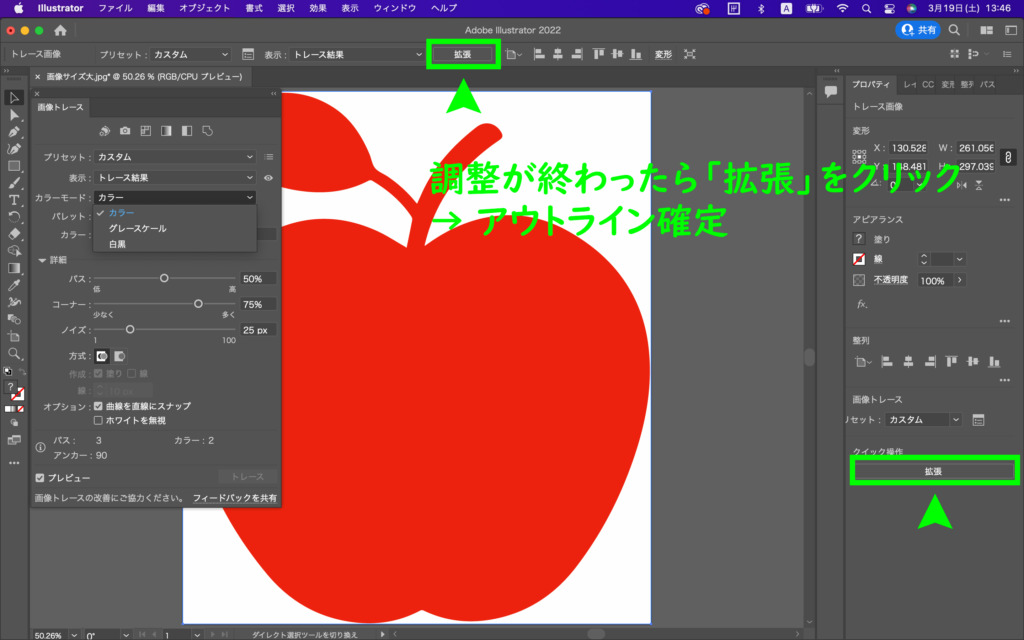
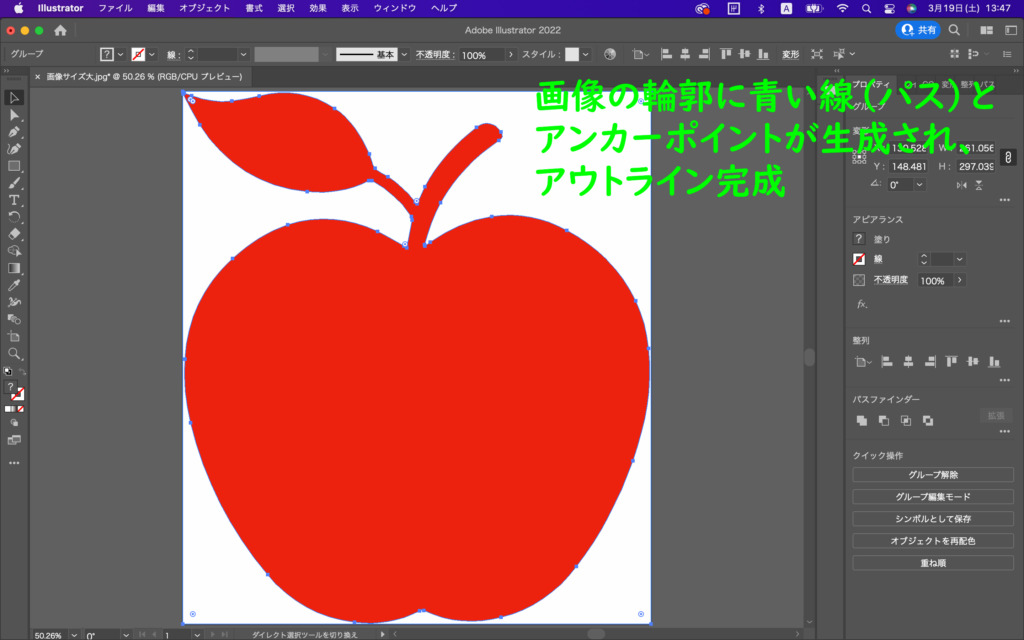
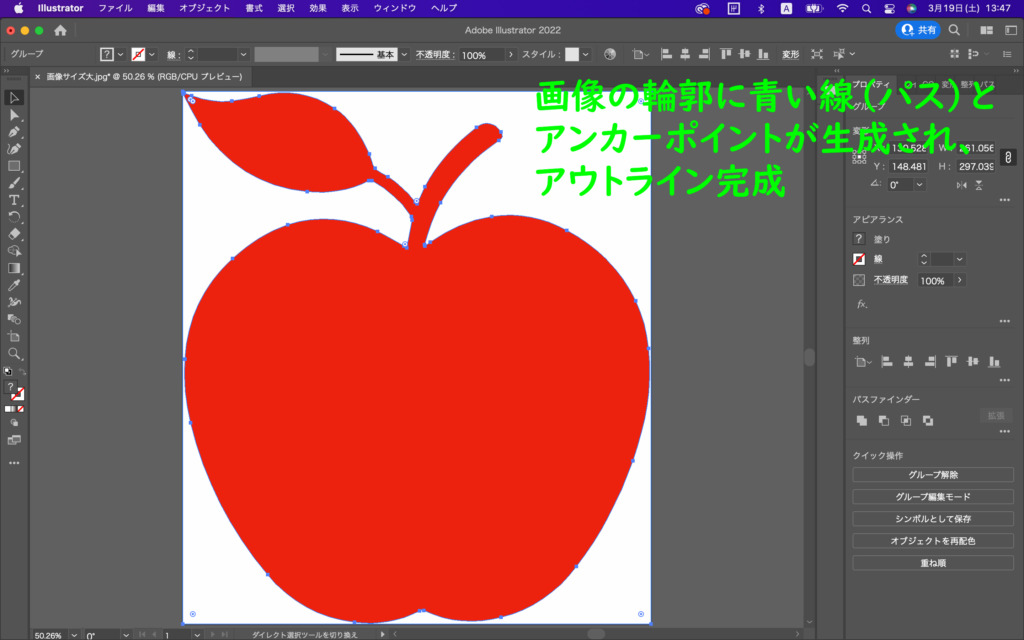
「拡張」=「トレース結果を決定」という意味です。
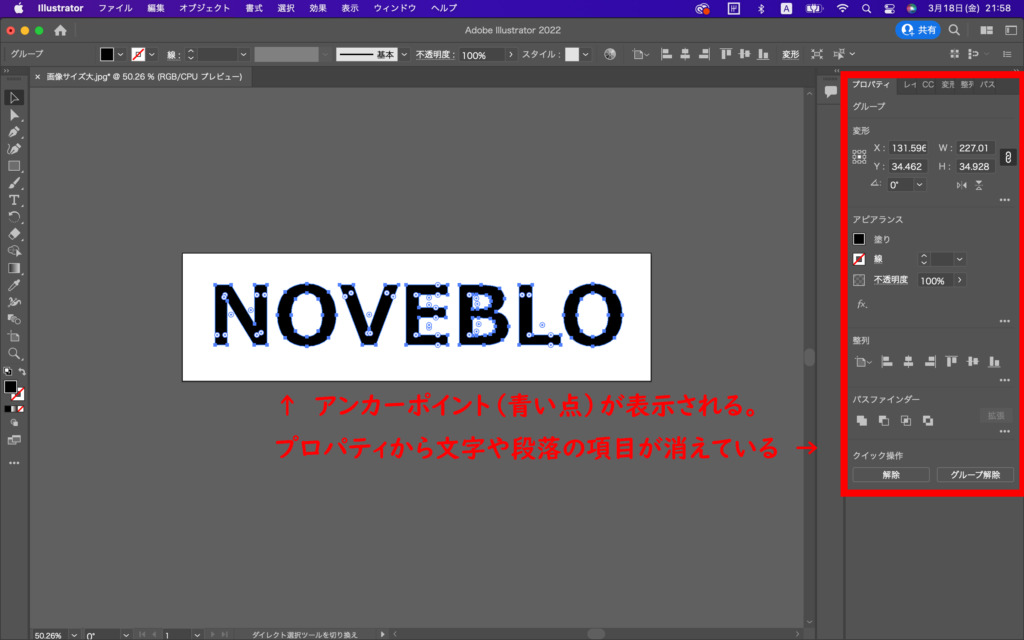
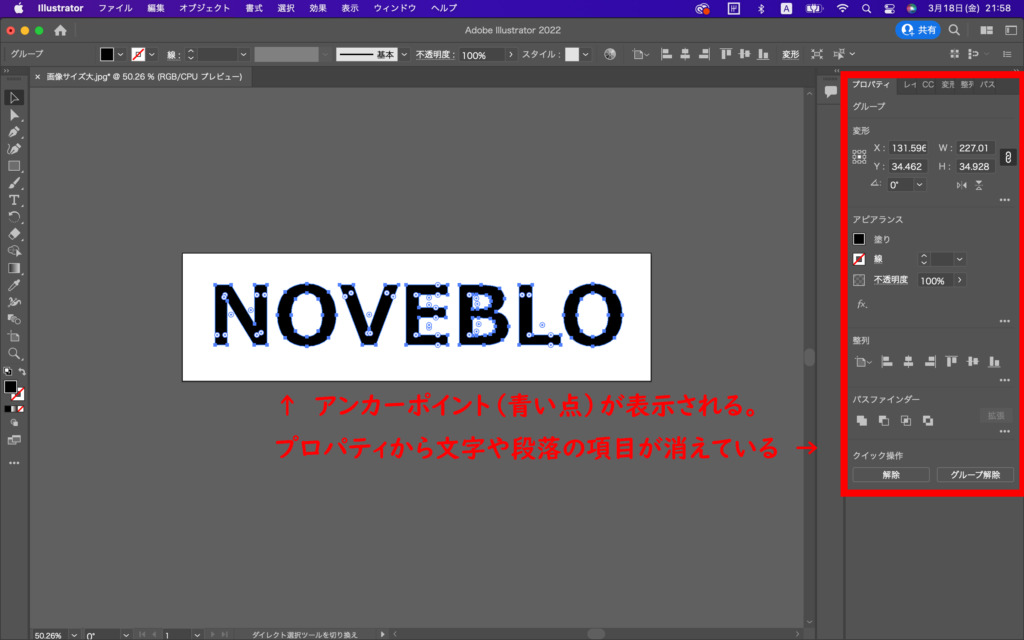
クリックすると、画像に青い輪郭線とアンカーポイント(青い点)が生成されます。
これでアウトラインができました!




画像データの画質が低い場合、画像トレースがうまく機能しません。


試しに72dpiの画像データでトレースしてみました。
なんとなく輪郭はとれているものの、一部ぎこちない輪郭になっているのがわかります。
入稿データには350dpi以上の画質を求められるのは、業者でアウトライン化する場合にこのような不具合が発生してしまうからなのです。
自分でパス(アウトライン)を描く
画像トレースがうまくいかない場合、最終手段として自分でパス(アウトライン)を描くことになります。
画像によって手順は変わるため、具体的な方法は省きますが、楕円形ツールや長方形ツール、ペンツールなどを駆使して描くことになります。複雑なロゴだと、Illustratorに慣れていたとしてもかなり大変な作業です。
また作業者の感覚に頼って描くことにもなるため、大まかな輪郭は表現できても細部はざっくりした形になってしまいます。(自分でパスを描く=画像トレースできないほど粗いデータのため)
アウトライン化したデータが依頼者のイメージと異なってしまいトラブルになることも。
これらの理由から、アウトライン化されていない低画質なデータは入稿に適さないのです。
パス(アウトライン)を描くのは最終手段!
手間とトラブル回避のため、入稿にはなるべく高画質(350dpi以上)なデータを送るようにしましょう。
まとめ
以上、本記事ではIllustratorを使ったアウトライン化の手順について解説しました。
簡単にまとめると以下の通りです。
- 入稿データにアウトラインがあるか確認(詳細はこちら)
- 入稿データに文字情報が含まれているか確認(詳細はこちら)
- 含まれている場合、文字のアウトライン化
- 文字以外の画像データは「画像トレース」で、それが難しい場合は「自分でパスを描く」(詳細はこちら)
- 「画像トレース」できるような高画質データを用意しておくのが基本
これから入稿をお考えの方や、入稿データのアウトライン化をしたい方の参考になれば嬉しいです。
尚、【前編】ではアウトライン化の目的などについてまとめていますので、よろしければこちらもご覧ください↓