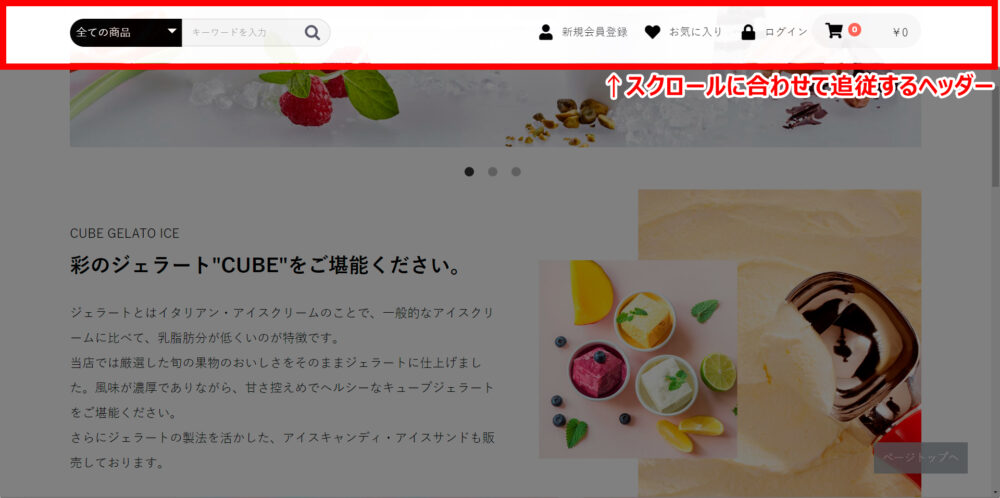
本記事では、以下のようにヘッダー(商品検索・ログインナビ・カート)を上部に固定し、スクロールに合わせてヘッダーが付いてくるカスタマイズ方法を紹介します。

カスタマイズではCSSとJavaScriptを利用しますが、すべてEC-CUBEの管理画面から実装でき、ファイルサーバーやデータベース、コマンドプロンプトの操作は不要です。(CSSとJavaScriptのカスタマイズ方法については以下記事にて)
固定・追従ヘッダーを実装するには?
画面をスクロールしても表示位置が固定されて変わらないようにするには、CSSプロパティのposition: fixed;を利用するのが一般的です。今回は以下記事をEC-CUBEのカスタマイズに応用し、実装しました。

実装の手順
- ブロック管理より、「追従ヘッダー用ブロック」を新規作成する。
- CSS管理より、追従ヘッダー用ブロックのCSSを追記する。
- JavaScript管理より、空ブロックの高さを追従ヘッダーと同じ高さに設定するJavaScriptを追記する。
上記2つの新規ブロックの高さを具体的に明記できる場合は不要 - レイアウト管理より、作成した2つのブロックとデフォルトのブロックを入れ替える。
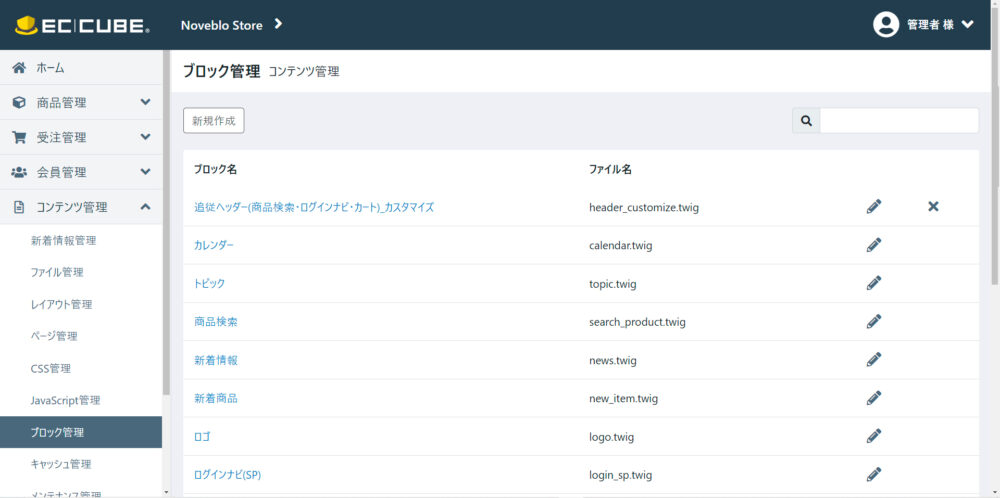
ブロック管理より「追従ヘッダー用ブロック」を新規作成

{#
This file is part of EC-CUBE
Copyright(c) EC-CUBE CO.,LTD. All Rights Reserved.
http://www.ec-cube.co.jp/
For the full copyright and license information, please view the LICENSE
file that was distributed with this source code.
#}
<div class="header-customize-space"></div>
<div class="ec-headerNaviRole header_customize">
<div class="ec-headerNaviRole__left">
<div class="ec-headerNaviRole__search">
{{ render(path('block_search_product')) }}
</div>
<div class="ec-headerRole__navSP">
{{ include('Block/nav_sp.twig') }}
</div>
</div>
<div class="ec-headerNaviRole__right">
<div class="ec-headerNaviRole__nav">
{{ include('Block/login.twig') }}
</div>
<div class="ec-headerRole__cart">
{{ include('Block/cart.twig') }}
</div>
</div>
</div>「ヘッダー(商品検索・ログインナビ・カート)」ブロックをコピーしたものですが、以下2箇所にコードを追記します。
ec-headerNaviRoleクラスを持つ<div>要素にheader_customizeクラスを追記- CSSでスタイリングしやすくするため。
次のステップ(CSS管理)にてposition: fixed;プロパティを設定し、ページスクロール時にも固定表示されるようにします。
- CSSでスタイリングしやすくするため。
- コードの最初に、
<div class="header-customize-space"></div>を追記position: fixed;プロパティを設定した要素は、元の位置に存在しないように扱われるため、他の要素が上方向にずれてヘッダーと重なってしまいます。これを防ぐために「ヘッダーと同じ高さの空要素」を作成して、そのスペースを確保します。
こちらも後でスタイリング(本記事ではJavaScriptで操作)できるようにheader-customize-spaceクラスをセットしておきます。
なお、デフォルトで用意されている「ヘッダー(商品検索・ログインナビ・カート)」を直接修正して利用してもOKです。が、個人的にデフォルトの要素は直接カスタマイズしたくない(後で不具合が出てしまったときに修正が難しい恐れがある)ので、今回は新しくブロックを用意しました。
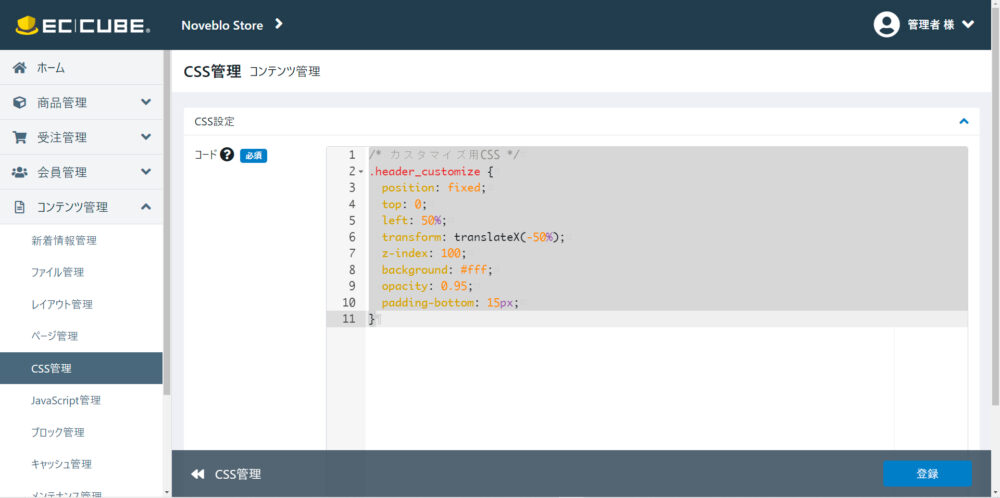
CSS管理より、追従ヘッダー用ブロックのCSSを追記
固定・追従ヘッダーに以下のCSSを適用します。
/* カスタマイズ用CSS */
.header_customize {
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
z-index: 100;
background: #fff;
opacity: 0.95;
padding-bottom: 15px;
}各プロパティの説明は本記事では省きます。背景色や透過度などは適宜調整してください。

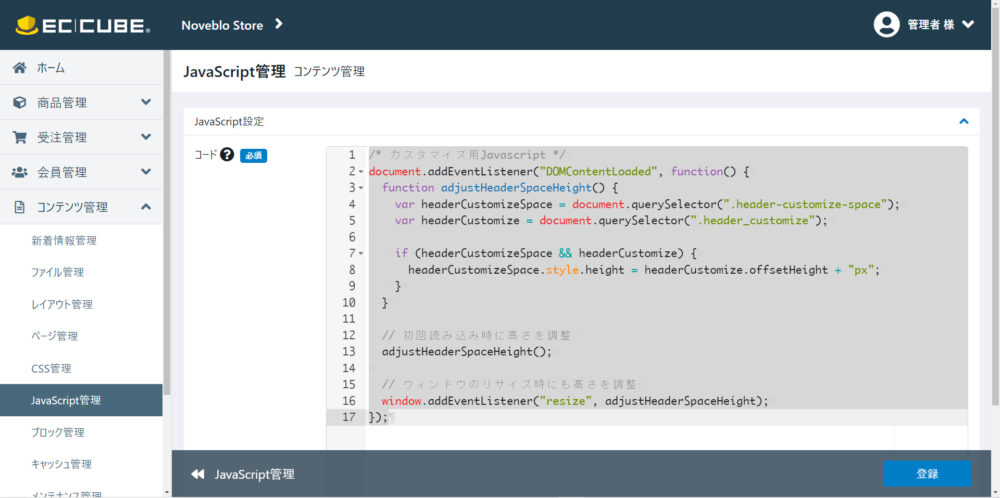
JavaScript管理より、追従ヘッダーのスペース用要素の高さを設定するJavaScriptを追記
空要素<div class="header-customize-space"></div>にヘッダーの高さを適用するためのスクリプトを追記します。
デフォルトのヘッダーは高さが固定されていないため、ヘッダー内の要素のサイズに応じて動的に変わります。
そのため、ページの読み込み時やウィンドウのリサイズ時に現在のヘッダーの高さを取得し、空ブロックにその高さを適用する必要があります。
/* カスタマイズ用Javascript */
document.addEventListener("DOMContentLoaded", function() {
function adjustHeaderSpaceHeight() {
var headerCustomizeSpace = document.querySelector(".header-customize-space");
var headerCustomize = document.querySelector(".header_customize");
if (headerCustomizeSpace && headerCustomize) {
headerCustomizeSpace.style.height = headerCustomize.offsetHeight + "px";
}
}
// 初回読み込み時に高さを調整
adjustHeaderSpaceHeight();
// ウィンドウのリサイズ時にも高さを調整
window.addEventListener("resize", adjustHeaderSpaceHeight);
});
なお、ヘッダーの高さを100pxなど具体的に指定できる場合はJavaScriptは不要です。
その場合は、追従ヘッダーブロックと空ブロックそれぞれに同じ高さheightプロパティを設定します。
こちらの方が一見簡単に実装できそうですが、高さを固定化するとウィンドウサイズによっては見にくくなったりレイアウトが崩れたりする恐れがあります。その場合はメディアクエリなどを利用して対処することになり、それはそれで面倒かもしれません。
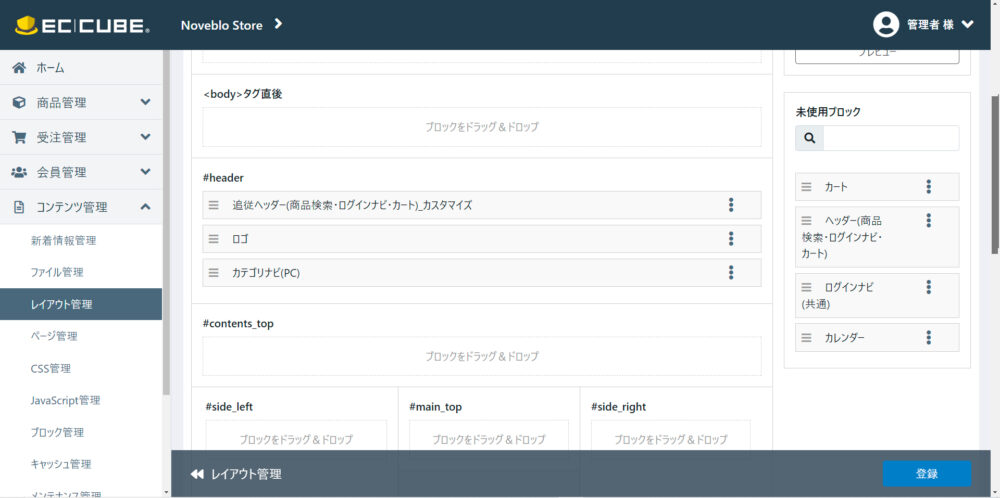
レイアウト管理より、新規作成したブロックとデフォルトのブロックを入れ替え
最後に、新規作成したヘッダーブロックと、デフォルトの「ヘッダー(商品検索・ログインナビ・カート)」ブロックを入れ替えます。

レイアウトにはトップページ用と下層ページ用があり、両方とも入れ替えることで、全ページでヘッダーが固定・追従するようになります。
キャッシュが残っていると、レイアウトを変更したりCSSやJavaScriptを修正したりしても即時に反映されない場合が多々あります。挙動がおかしい場合は、ブラウザの閲覧履歴からキャッシュを削除してページを更新してみてください。
