この記事では、立ち上げたばかりのECサイトに『Google Analytics 4』を設定する方法について紹介しています。

Google Analytics 4とは?
Googleの最新のウェブサイトとアプリの分析ツールで、略してGA4と呼ばれます。
以前のバージョン(Universal Analytics)から大幅に進化し、次のような特徴を持っています。
- クロスプラットフォーム対応
-
ウェブサイトとモバイルアプリのユーザー行動を一元化して追跡できます。
→ ユーザーがウェブとアプリ間でどのように移動するか、全体像を把握できます。 - 機械学習と予測分析
-
機械学習によってデータ分析し、未来のユーザー行動を予測できます。
→ ユーザーが製品を購入する可能性や、逆にサービスをやめる可能性を予測できます。 - イベントトラッキングとパラメータ
-
ユーザーの行動(ページビュー、ボタンクリックなど)を「イベント」として捉えます。
→ それぞれのイベントにパラメータ(追加情報)を付与することで、より詳細な分析できます。 - プライバシーファースト
-
Cookieに頼らないデータ測定を行う設計が採用されています。
→ ユーザープライバシーの保護と規制への対応を強化するための措置です。 - 無料
-
一部の高度な機能を除き、どの規模の企業や個人でも自由に利用できます。
Google Analytics 4の設定手順
全体の流れは以下の通りです。
- Google Analyticsのアカウントを作成する。
- プロパティ、データストリームを作成し、測定IDを取得する。
- GoogleタグをEC-CUBEのTwigテンプレート(default_frame.twig)に挿入する。
Google Analyticsのアカウントを作成する

まず、Googleで「Google Analytics」と検索します。
「Google Marketing Platform」が上位に表示されるので、そちらを開きます。
こちらにリンクも貼っておきます↓

Googleアカウントにログインしていない場合、ログイン画面が表示されます。
自身のアカウントにログインし、次に進みます。

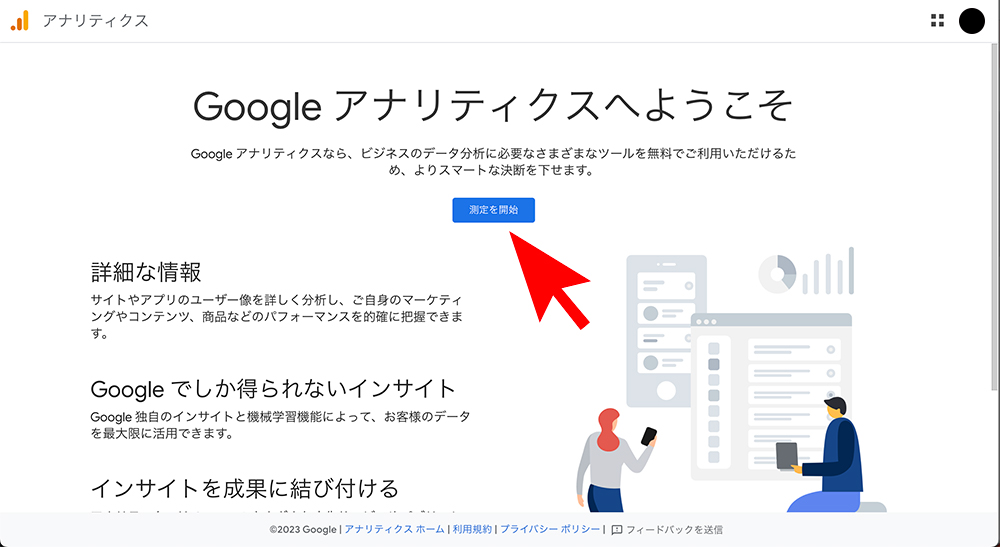
ログインすると、Googleアナリティクスの画面が開きます。
中央にある「測定を開始」ボタンをクリックして次に進みます。

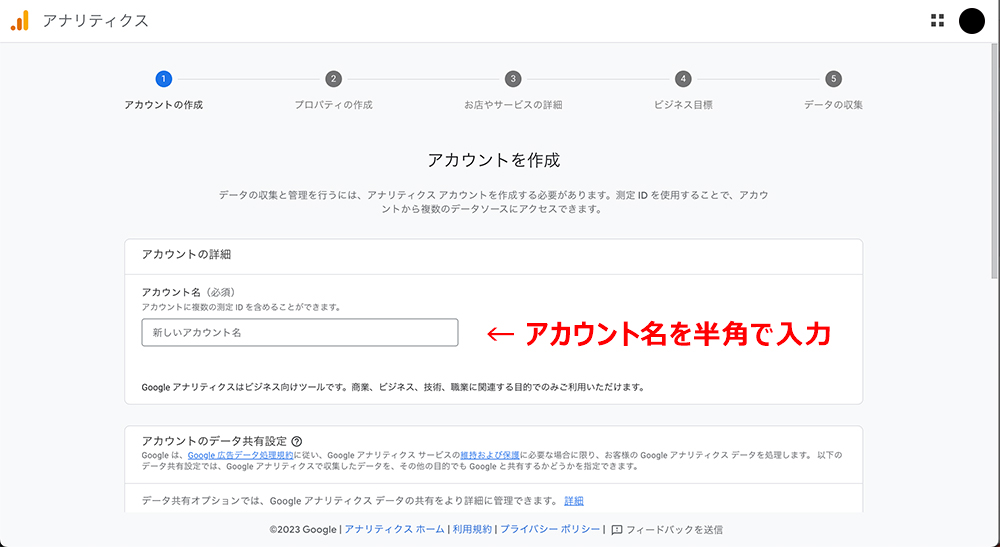
まず最初にアカウントを作成します。
アカウント名(運営サイトの名称や会社名、個人名にすることが多い)を半角で入力します。

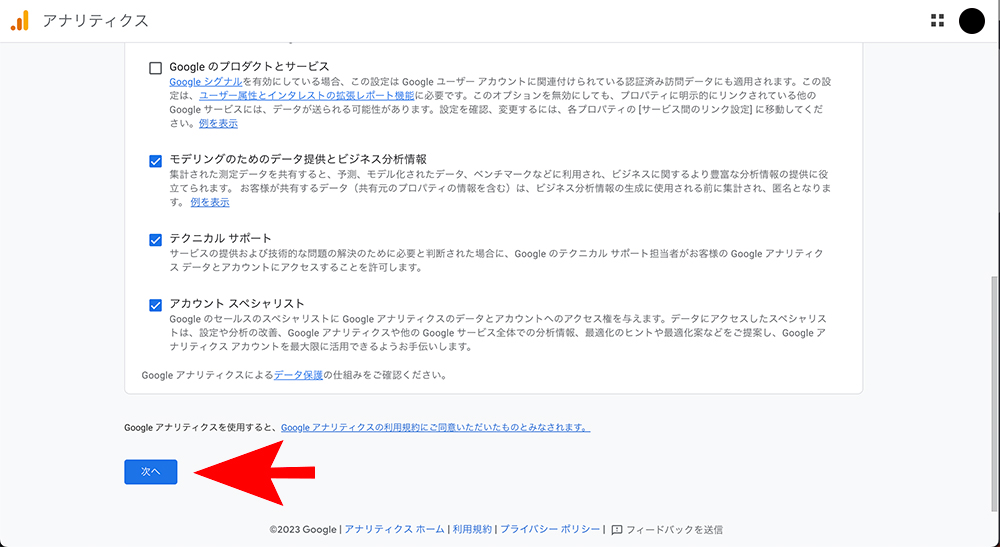
画面をスクロールすると、共有設定に関する4つのチェック項目があります。
不要な項目や共有したくない項目があればチェックを外しますが、基本的には全部にチェックを入れておいて問題ありません。
チェック後、次へをクリックします。
プロパティ、データストリームを作成し、測定IDを取得する

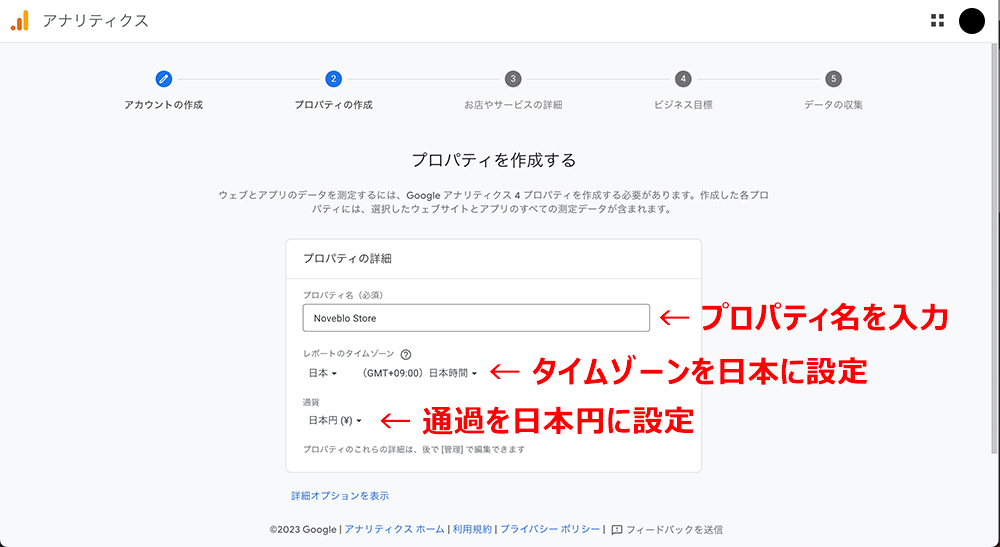
次にプロパティを作成します。
まずプロパティ名(サイト名などにすることが多い)を入力し、日本国内で使用されるサイトであれば、タイムゾーンと通貨は「日本」に設定します。
プロパティとは、データ収集や解析の基本単位のこと
プロパティには固有のIDが与えられ、これを使ってウェブサイトやアプリに設置する追跡コード(測定ID)が生成されます。

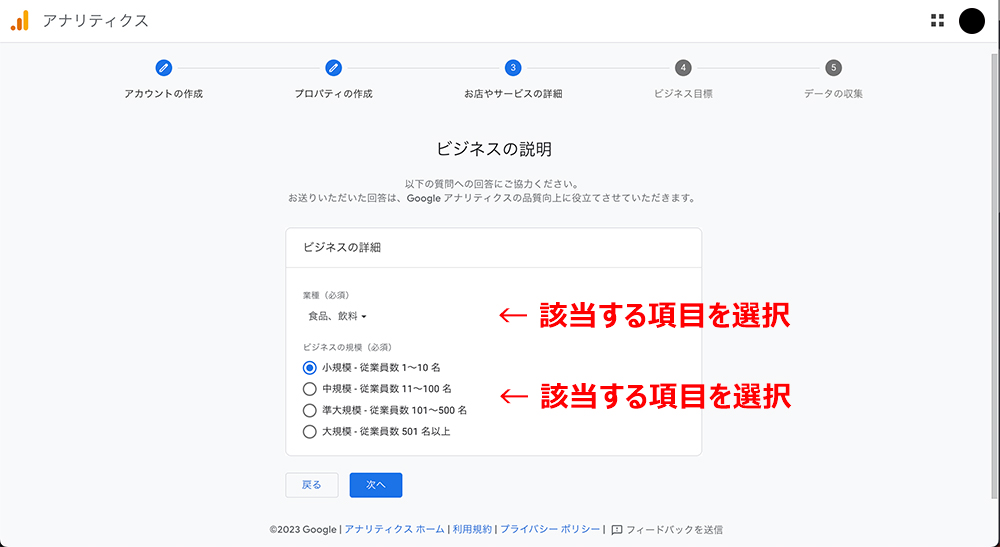
プロパティ作成後、ビジネス詳細について該当する項目を選択します。

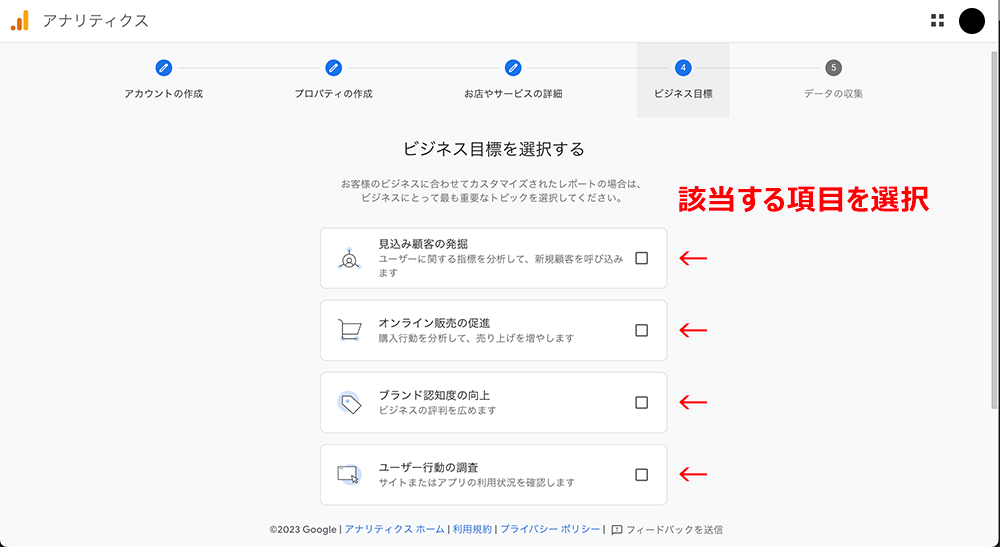
続いてビジネス目標を選択します。
こだわりなど無ければ、全てチェックしておきましょう。

利用規約のダイアログボックスが表示されます。
最初は地域がアメリカ合衆国(規約は英語表示)になっているので、サイトの運用エリアに変更します。
規約を確認したらチェックを入れ、「同意する」をクリックします。

データ収集先を「ウェブ」「Androidアプリ」「iOSアプリ」から選択します。
EC-CUBEはWebサイトなので「ウェブ」を選択します。

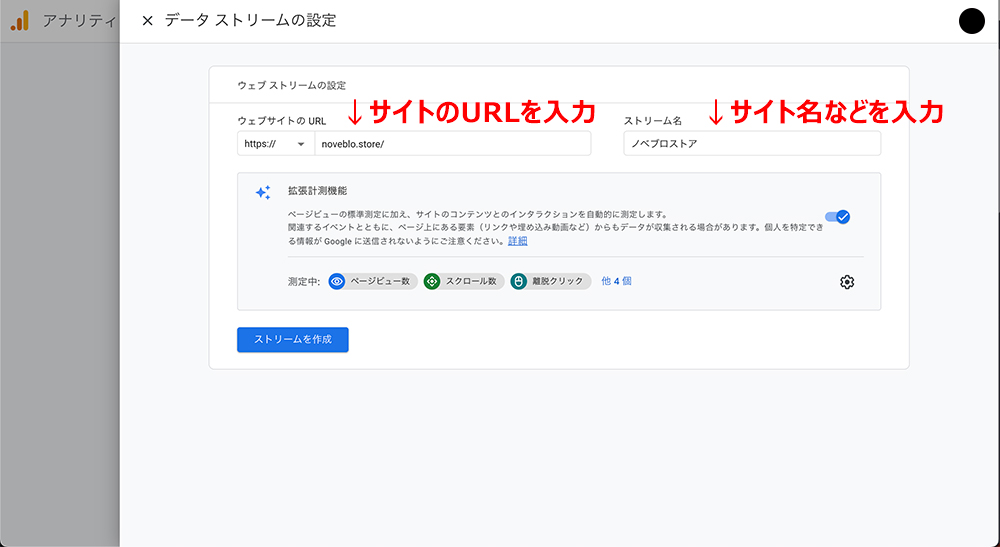
データストリームを設定します。
ECサイトのURLとストリーム名(サイト名などにすることが多い)を入力し、ストリームを作成します。
データストリームとは、GA4で導入された概念で、Webサイトやアプリからのデータの流れのこと。
データストリームを作成すると、「測定ID」が生成されます。これをサイトやアプリに設置すると、ユーザーの行動などのデータを収集できるようになります。

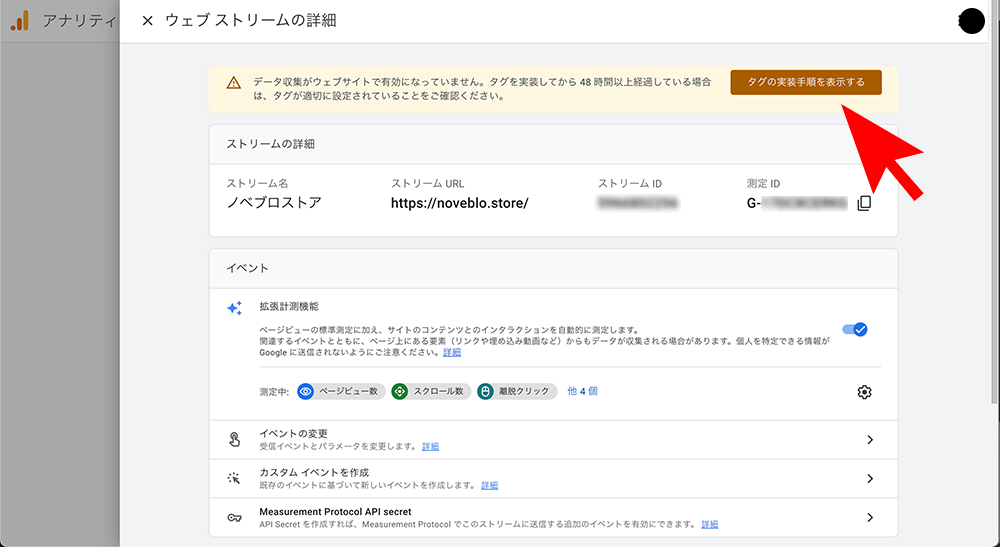
データストリームを作成すると、測定IDが表示されます。
この測定IDをサイトに埋め込むため、画面上部もしくは下部にある「タグの実装手順を表示する」をクリックします。

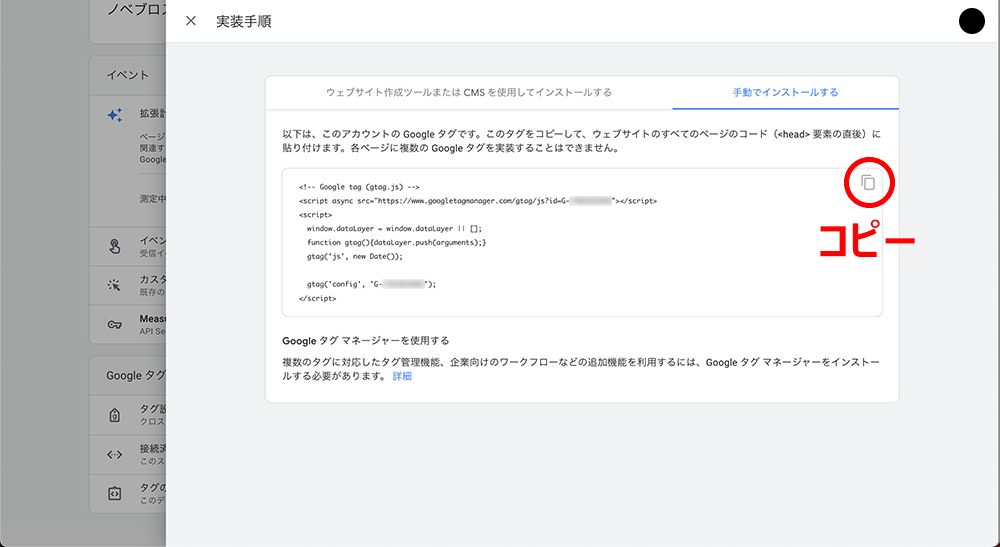
「手動でインストールする」のタブを開くと、Googleタグが表示されます。
このコードをコピーします。
以上で、Google Analytics側での操作は終了です。

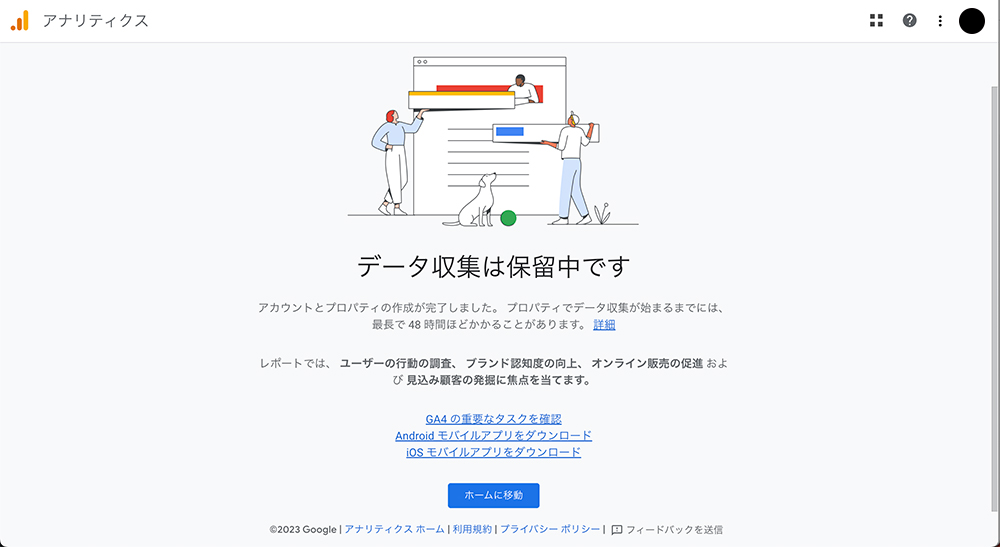
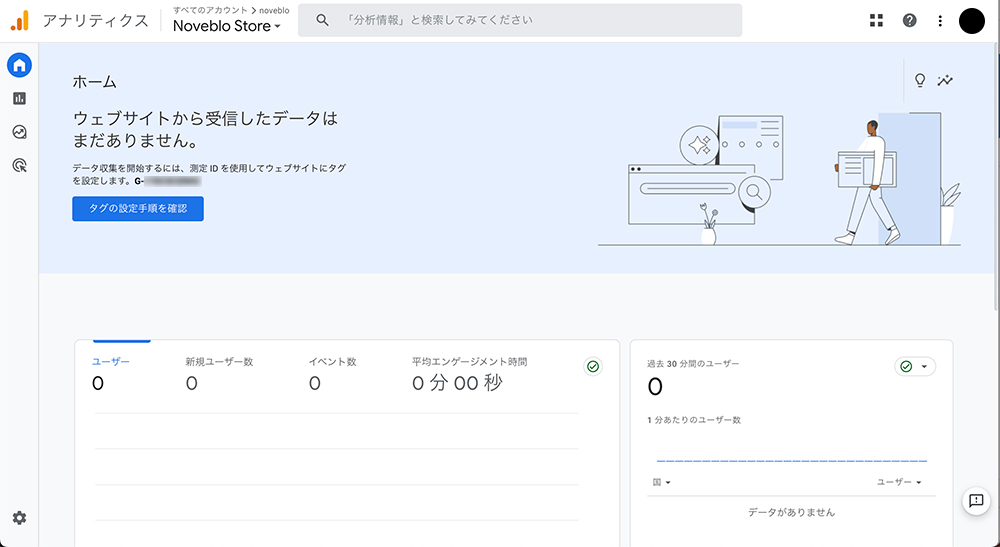
ちなみに、Googleタグを実装する前はこのような表示になっています。
GoogleタグをEC-CUBEのTwigテンプレート(default_frame.twig)に挿入する
最後に、STEP 2でコピーしたGoogleタグをECサイトに埋め込みます。
埋め込む方法はいくつかあるのですが、今回はEC-CUBEの全ページに影響を与える基本のテンプレート「default_frame.twig」に埋め込む方法を紹介します。
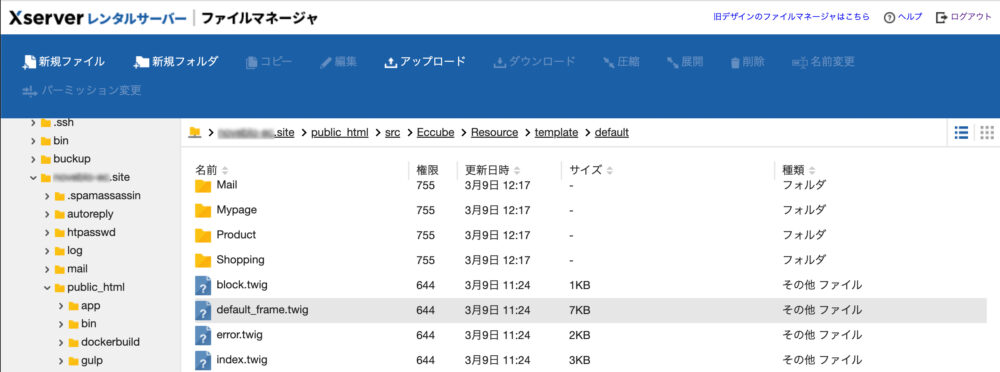
まずファイルサーバーを開き、「src/Eccube/Resource/template/default」の「default_frame.twig」を「app/template/default」に複製します。
『default_frame.twig』の格納場所

ファイルをapp下にコピー

ファイルを複製せず、オリジナルを修正しても対応できますが、記述ミスなどで取り返しがつかなくなる可能性があります。
基本的にはオリジナルファイルはそのままにしておき、コピーしたものを修正した方が安全です。
コピーしたファイルを開き、40行目付近({% block stylesheet %}{% endblock %}の下)にGoogleタグを挿入します。
これで、初期設定はすべて完了です。
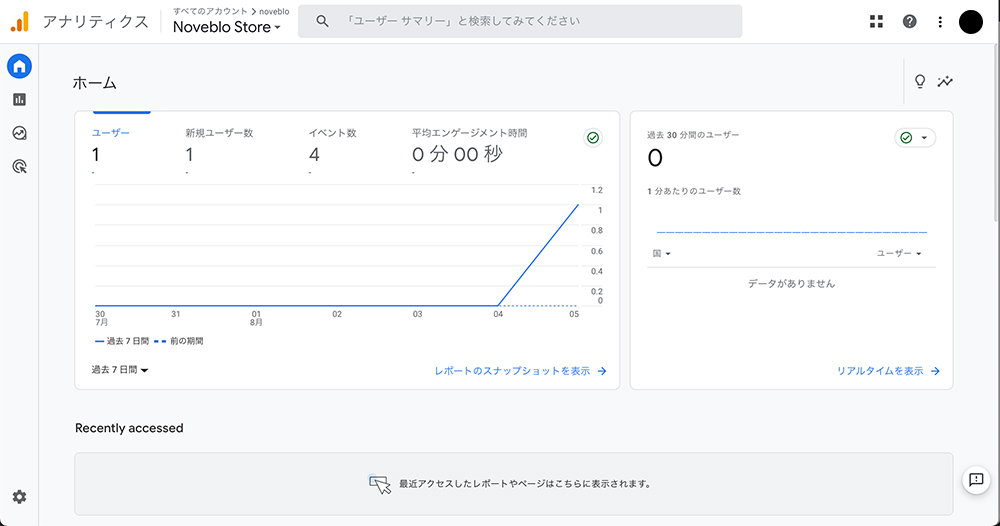
タグ挿入後、約48時間で無事データ収集が始まりました。


以上、EC-CUBEでGA4を導入する手順を紹介しました。
Webサイトを改善し、売上アップを目指すためにはユーザー行動のチェックは必須です。
EC-CUBEインストール後、早めに設定しておきましょう!
