『2』CSS & JavaScript でアコーディオンUIを作成する
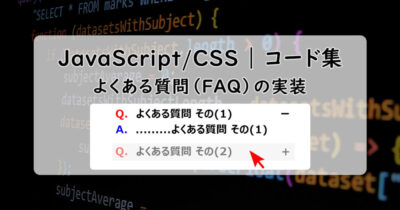
本実装では、以下のように特定の質問をクリックまたはタップすると、その答えが開くまたは閉じる形式(アコーディオンUI)を採用しています。
- よくある質問_その1
- よくある質問_その1の答え
- よくある質問_その2
- よくある質問_その2の答え
- よくある質問_その3
- よくある質問_その3の答え
このような動作のあるページは、CSSとJavaScriptを使って実装します。
本記事では実装後のコードのみを公開します。アコーディオンUIの実装方法について詳しく知りたい方は、以下記事を参考にしてください。
あわせて読みたい


【JS&CSS】よくある質問(FAQ)を実装する(アコーディオン)
本記事では、以下のような「よくある質問集」の実装方法をコード付きで紹介しています。 よくある質問_その1 よくある質問_その1の答え よくある質問_その2 よくある質…
また、EC-CUBEでCSSやJavaScriptを設定・反映する方法については以下記事を参考にしてください。
あわせて読みたい


【EC-CUBE 4】CSSの簡単設定と反映方法
この記事では、『EC-CUBEでCSSをカスタマイズする3つの方法』と『CSSが反映されないトラブル対処法』を、実例を交えつつ解説しています。JavaScriptのカスタマイズにつ…
あわせて読みたい


【EC-CUBE 4】JavaScriptの簡単設定と反映方法
この記事では、EC-CUBEで『JavaScriptをカスタマイズする3つの方法』と『JavaScriptが反映されないトラブル対処法』を、実例を交えつつ解説しています。CSSのカスタマイ…
ということで、作成したよくある質問ページのTwigファイル(faq.twig)を以下のように記述します。
{% extends 'default_frame.twig' %}
{% block stylesheet %}
<style>
dl {
margin: 0;
}
dl > div {
margin-bottom: 8px;
}
dt {
padding: 8px;
cursor: pointer;
user-select: none;
position: relative;
}
dt:hover {
background-color: rgba(0, 0, 0, .1);
}
dt::before {
content: 'Q. ';
}
dt::after {
content: '+';
position: absolute;
top: 8px;
right: 16px;
transition: transform .3s;
}
dl > div > div.appear dt::after {
transform: rotate(45deg);
}
dd {
padding: 8px;
margin: 0;
display: none;
}
dl > div > div.appear dd {
display: block;
animation: .3s fadeIn;
}
.ec-off1Grid {
margin-bottom: 8px;
}
@keyframes fadeIn {
0% {
opacity: 0;
transform: translateY(-10px);
}
100% {
opacity: 1;
transform: none;
}
}
</style>
{% endblock stylesheet %}
{% block javascript %}
<script>
const dts = document.querySelectorAll('dt');
dts.forEach(dt => {
dt.addEventListener('click', () => {
dt.parentNode.classList.toggle('appear');
});
});
</script>
{% endblock javascript %}
{% block main %}
<div class="ec-role">
<div class="ec-pageHeader">
<h1>{{ 'よくある質問'|trans }}</h1>
</div>
<dl>
<div class="ec-off1Grid">
<div class="ec-off1Grid__cell">
<dt>在庫はありますか?</dt>
<dd>以下番号まで、お電話にてお問い合わせください。<br>
XXX-XXX-XXXX</dd>
</div>
</div>
<div class="ec-off1Grid">
<div class="ec-off1Grid__cell">
<dt>送料はかかりますか?</dt>
<dd>北海道・沖縄・離島を除き、無料です。</dd>
</div>
</div>
<div class="ec-off1Grid">
<div class="ec-off1Grid__cell">
<dt>パスワードを忘れてしまい、ログインできません。</dt>
<dd>パスワード再発行ページより、パスワードの再発行をお願いいたします。</br>
※セキュリティの関係上、パスワードについてはお問い合わせいただいても開示できません。</dd>
</div>
</div>
</dl>
</div>
{% endblock %}以上、アコーディオンUIを使った「よくある質問(FAQ)ページ」の実装手順をご紹介しました。
ユーザーからの見栄えはこれだけでも十分ですが、次回はこの質問内容をデータベースに保存し、データベースから質問内容を取得・表示したり、管理画面から質問内容を登録・編集できるようにカスタマイズしたいと思います!
あわせて読みたい


【EC-CUBE4】よくある質問ページを作ってみた(2)
アコーディオンUIを採用した、よくある質問(FAQ)ページの作成・続編です。 実装までの手順 『1』新規ページ(よくある質問ページ)を作成する(別記事 1ページ目) …
