この記事では、新規登録した商品が順に表示される(商品IDが大きい順に表示される)商品一覧ページおよびブロックの作り方を紹介します。
EC-CUBEでは、デフォルトで『新着商品』ブロック(new_item.twig)が用意されています。
しかし、このブロックでは単に特定のIDの商品を掲載しているだけなので、管理者が都度商品を変更しなければなりません。
本記事では、そんな手間をかけずに自動で掲載商品が更新されていくページまたはブロックの実装方法を紹介します。
本記事後半の実装内容と同等の、商品IDが大きい順に最大5つの商品が掲載される「新着商品(自動取得)」ブロック(auto_new_item.twig)がデフォルトで追加されました。初期は自動更新されない「新着商品」ブロックが使用されているので、コンテンツ管理 → レイアウト管理より、トップページレイアウトの「新着商品」ブロックを「新着商品(自動取得)」と入れ替えるだけで実装できます!
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
【自動更新】新着商品ページの作成
まず、新規ページの作り方を紹介します。
初期ページ(作成前)と完成ページ
- 初期ページ
-

編集前 「新着商品ページ」のタイトルのみ表示。
TwigとControllerのコードは以下に記載。
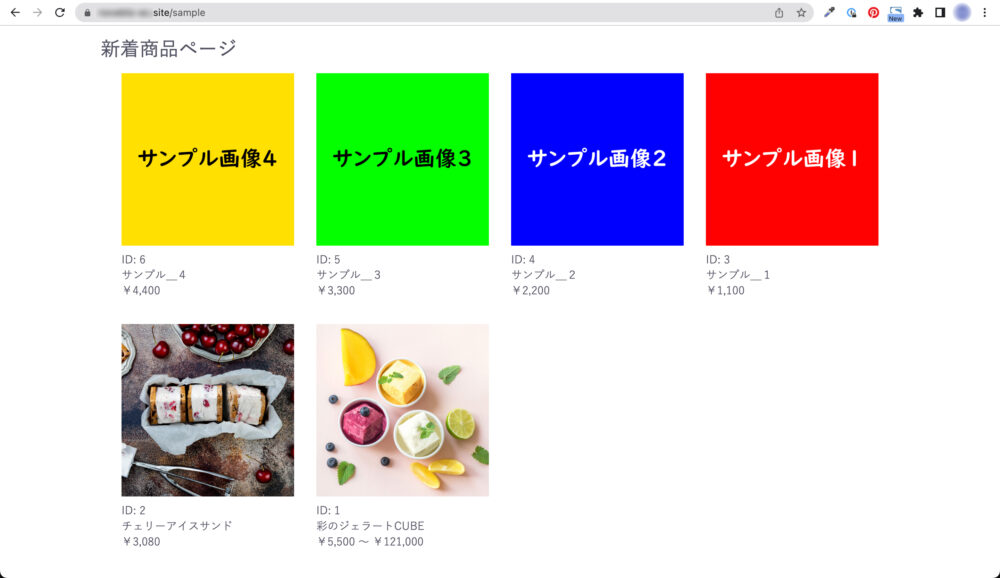
- 完成ページ
-

編集後 左 → 右へ商品IDの大きい順に、「商品の画像・ID・品名・価格」を表示。
手順やコードなどは本記事に掲載。
初期状態(ここからページを作成していきます)
必要最低限のControllerとTwigテンプレートを作成した状態からスタートします。
各コードは以下に載せておきますが、より詳しい作り方は こちらの記事 にまとめています。
同じ状態からページを作成してみたい方は合わせてご確認ください。
- URL
-
(ドメイン名)/sample
- Twig
-
app/template/default/sample.twig
- Controller
-
app/Customize/Controller/SampleController.php
{% extends 'default_frame.twig' %}
{% block main %}
<h1>新着商品ページ</h1>
{% endblock %}<?php
namespace Customize\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
class SampleController extends AbstractController
{
/**
* @Route("/sample", name="sample")
* @Template("sample.twig")
*/
public function index(Request $request)
{
return [];
}
}作成手順
- Controllerの修正
- Repositoryを使って商品IDの大きい順に商品を抽出し、変数に格納する。
Repositoryについては こちらの記事 を参照ください。
- Repositoryを使って商品IDの大きい順に商品を抽出し、変数に格納する。
- Twigを修正
- Controllerで抽出・格納した商品を受け取り、格納順(商品IDの大きい順)に表示する。
- EC CUBE 管理画面にてキャッシュを削除。
Controllerの修正
<?php
namespace Customize\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
use Eccube\Repository\ProductRepository; // データベースのdtb_Productテーブルから情報を取得するためのリポジトリ。
class SampleController extends AbstractController
{
// ProductRepositoryのプロパティを宣言。
/**
* @var ProductRepository
*/
protected $productRepository;
// コンストラクタメソッド。このクラスがインスタンス化されるときに自動的に呼び出される。
// ProductRepositoryを引数として受け取り、それをクラスのプロパティに格納する。
/**
* @param ProductRepository $productRepository
*/
public function __construct(ProductRepository $productRepository) {
$this->productRepository = $productRepository;
}
/**
* @Route("/sample", name="sample")
* @Template("sample.twig")
*/
public function index()
{
// ProductRepositoryを使って、全商品をIDの大きい順(降順)で取得。
$products = $this->productRepository->findby([], ['id' => 'DESC']);
// 取得した商品データをTwigテンプレートに渡す。
return [
'Products' => $products,
];
}
}Repositoryにはfindby()というメソッドが用意されています。
findby()の第1引数に空の配列([ ])、第2引数に[‘id’ => ‘DESC’]とすると、
『商品テーブルの全データをIDの降順(大きい順)で取得』できます。
ちなみに、’DESC’ ではなく ‘ASC’ とすると昇順(小さい順)で取得できます。
Repositoryの機能について、より詳しい説明は以下記事を参照ください。
Twigの修正
{% extends 'default_frame.twig' %}
{% block main %}
<h1>新着商品ページ</h1>
<div class="ec-shelfRole">
<ul class="ec-shelfGrid">
{% for Product in Products %}
<li class="ec-shelfGrid__item">
<a href="{{ url('product_detail', {'id': Product.id}) }}">
{# 商品画像の表示 #}
<p class="ec-shelfGrid__item-image">
<img src="{{ asset(Product.main_list_image|no_image_product, 'save_image') }}" alt="{{ Product.name }}">
</p>
{# 商品IDの表示 #}
<p>ID: {{ Product.id }}</p>
{# 商品名の表示 #}
<p>{{ Product.name }}</p>
{# 価格の表示 #}
<p class="price02-default">
{% if Product.hasProductClass %}
{% if Product.getPrice02Min == Product.getPrice02Max %}
{{ Product.getPrice02IncTaxMin|price }}
{% else %}
{{ Product.getPrice02IncTaxMin|price }} ~ {{ Product.getPrice02IncTaxMax|price }}
{% endif %}
{% else %}
{{ Product.getPrice02IncTaxMin|price }}
{% endif %}
</p>
</a>
</li>
{% endfor %}
</ul>
</div>
{% endblock %}長々と複雑そうなコードが書いてありますが、ほとんどがデフォルトで用意されている「商品一覧ページ」からの引用です。
前述のControllerの通り、「Products」にはすべての商品情報がIDの大きい順で格納されてます。
その商品データを、for文を用いて「Product」として一つずつ取り出し、
- Product.main_list_image
-
メイン画像
- Product.id
-
商品ID
- Product.name
-
商品名
- Product.getPrice
-
価格
を順々に表示しています。
Twigテンプレートの書き方については以下記事を参照ください。
キャッシュを削除
ここまでで準備完了です。
管理画面からキャッシュを削除して、ページにアクセスしてみましょう。

冒頭でお見せしたような一覧ページが表示されればOKです!