既存のお問い合わせに、『会社名』などの項目を新しく追加するには?
この記事では、デフォルトで用意されているお問い合わせフォームのカスタマイズについて紹介しています。
仕組みがわかれば不要な項目の削除などにも応用できますので、参考になれば嬉しいです。
公式ではFormExtensionを使ったフォームのカスタマイズが紹介されています。
本記事はFormExtensionを使わずに実装する場合のカスタマイズとなり、こちらの実装でも特に問題はありません。
が、FormExtensionを利用した方がコード量が短くなるなどのメリットがあるため、特別な事情がなければ以下記事で実装いただく方がベターです。

デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
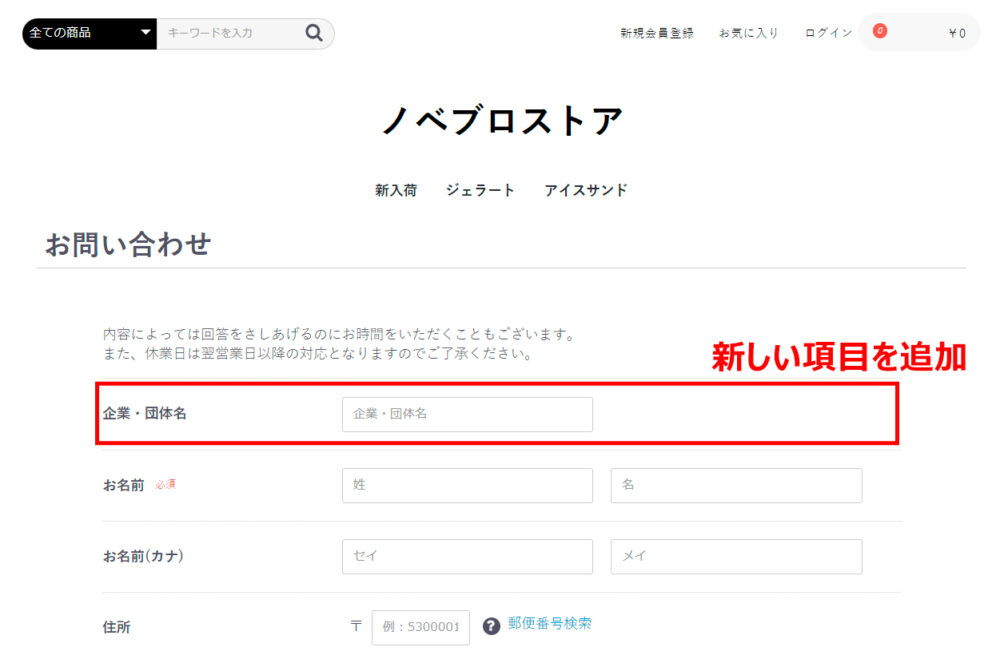
実装後の状態
デフォルトのお問い合わせページには会社名(企業・団体名)を入力する欄がないため、本実装で入力できるようにします。

なお、ユーザーがログインした状態でこのページを開くと、登録されている会員情報から会社名を取得して自動的にセットしてくれます。

お問い合わせ後に自動送信される問合受付メールにも、入力した会社名が表示されるようになります。
実装の手順
項目を一つ追加するだけですが、修正するファイルは6つあるため少々煩雑です。
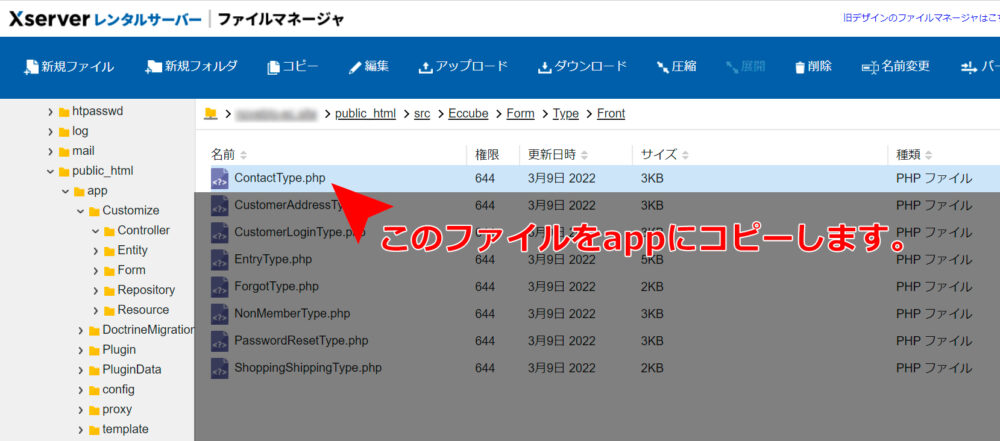
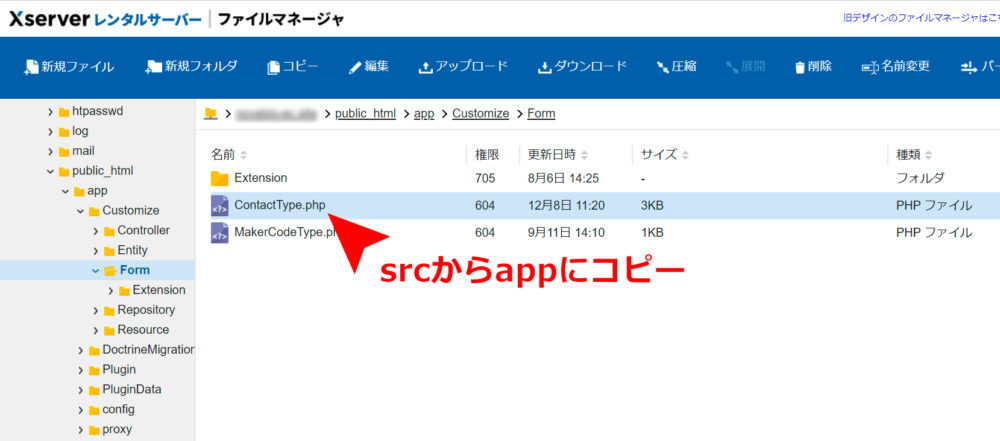
- ContactType.php(src/Eccube/Form/Type/Front下)
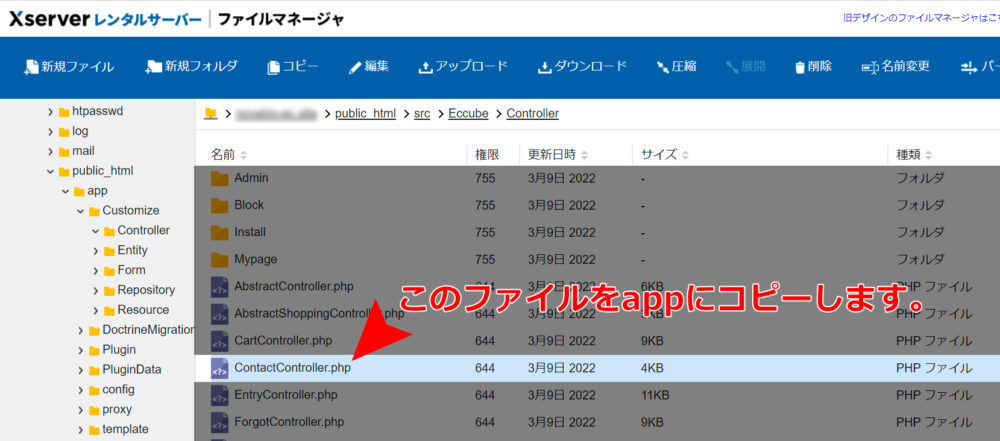
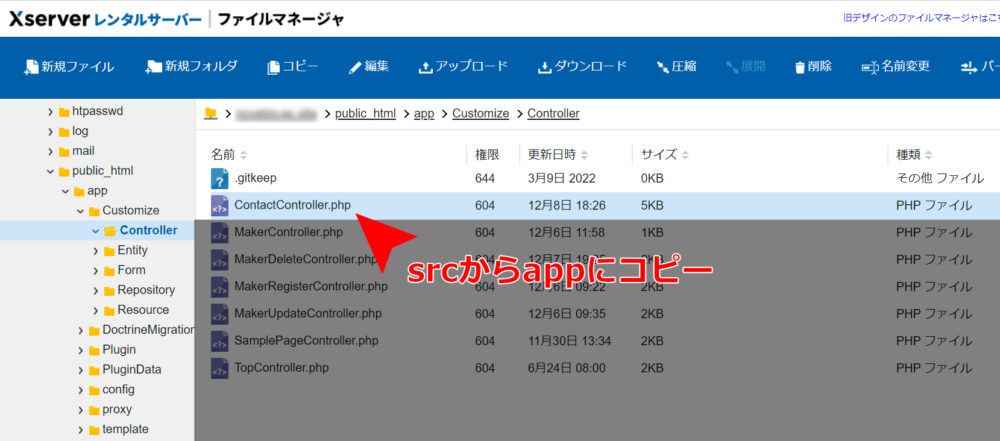
→ app/Customize/Form下にコピーしたものを修正します。 - ContactController.php(src/Eccube/Controller下)
→ app/Customize/Controller下にコピーしたものを修正します。 - Contact/index.twig(お問い合わせ(入力ページ)のファイルです。EC-CUBE管理ページから修正できます。)
- Contact/confirm.twig(お問い合わせ(確認ページ)のファイルです。EC-CUBE管理ページから修正できます。)
- 問合受付メール / テキスト(EC-CUBE管理ページから修正できます。)
- 問合受付メール / HTML(EC-CUBE管理ページから修正できます。)
記述ミスなどで思わぬエラーが起きる可能性もあるため、いずれのファイルもバックアップを取ってから実装を試みると安心です。
フォーム(ContactType.php)の複製&修正
事前準備として、src下に元々あるファイルをapp下にコピーします。(src下のファイルを直接編集しても機能しますが、基本的にカスタマイズするファイルはapp下に複製し、オリジナルは弄らない方が良いです。)


複製したContactTypeファイルを開き、以下コードを修正・追記します。
namespace Customize\Form;namespaceを複製先ディレクトリに変更します。
(オリジナルではEccube\Form\Type\Frontになっていると思います。)
use Symfony\Component\Form\Extension\Core\Type\TextType;useに上記コードを追加します。
「会社名」はテキストで入力するためこの記述が必要です。
->add('company_name', TextType::class, [
'required' => false,
])会社名を入力するフォームの生成コードです。フォームを設置したい位置に挿入します。本例では、フォームの一番最初(public function buildForm内、$builderすぐ下の行)に追記しました。
問い合わせページのコントローラ(ContactController.php)を複製&修正
会員がログインしたときに、自動で会社名がセットされるようにします。
事前準備として、src下に元々あるファイルをapp下にコピーします。(src下のファイルを直接編集しても機能しますが、基本的にカスタマイズするファイルはapp下に複製し、オリジナルは弄らない方が良いです。)


複製したContactControllerファイルを開き、以下コードを修正・追記します。
namespace Customize\Controller;namespaceを複製先ディレクトリに変更します。
(オリジナルではEccube\Controllerになっていると思います。)
// 以下を追記
use Eccube\Controller\AbstractController;
// Eccube\Form\Type\Front\ContactTypeを修正
use Customize\Form\ContactType;useにAbstractControllerを追加し、フォームの参照先はCustomize下のファイルに変更します。
'company_name' => $user->getCompanyName(),public function index内、$builder->setDataの引数に追記します。
お問い合わせ(入力ページ)のTwigを修正する
バック側の処理が終わったので、次はフロント側を修正します。
EC-CUBE管理画面→コンテンツ管理→ページ管理より「お問い合わせ(入力ページ)」を開き、「会社名」を表示させたい場所に以下コードを追記します。(実装例では一番上に記述しています。)
<dl>
<dt>
{{ form_label(form.company_name, '企業・団体名', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>
<div class="ec-halfInput{{ has_errors(form.company_name) ? ' error' }}">
{{ form_widget(form.company_name, {'attr': { 'placeholder': '企業・団体名' }}) }}
{{ form_errors(form.company_name) }}
</div>
</dd>
</dl>お問い合わせ(確認ページ)のTwigを修正する
EC-CUBE管理画面→コンテンツ管理→ページ管理よりお問い合わせ(確認ページ)を開き、STEP 3で修正したContact/index.twigと同じ位置に以下コードを追記します。
<dl>
<dt>
{{ form_label(form.company_name, '企業・団体名', { 'label_attr': { 'class': 'ec-label' }}) }}
</dt>
<dd>
{{ form.company_name.vars.data }}
{{ form_widget(form.company_name, { type : 'hidden' }) }}
</dd>
</dl>問合受付メール(テキスト)を修正する
最後に問合受付メールを修正し、会社名がメールでも表示されるようにします。
EC-CUBE管理画面→設定→店舗設定→メール設定より、「会社名」を表示させたい場所に以下コードを追記します。(特別な事情がなければ、入力フォームと同じ順番になるよう追記するのが見やすいです。)
企業・団体名:{% if data.company_name is defined %} {{ data.company_name }} {% endif %}問合受付メール(HTML)を修正する
EC-CUBE管理画面→設定→店舗設定→メール設定より、「会社名」を表示させたい場所に以下コードを追記します。(特別な事情がなければ、入力フォームと同じ順番になるよう追記するのが見やすいです。)
{% if data.company_name is defined %}
<dl style="display: flex;border-bottom: 1px dotted #ccc;margin: 0;">
<dt style="padding-top: 14px;width: 30%;"><label class="ec-label">企業・団体名</label></dt>
<dd style="width: 70%;line-height: 3;">{{ data.company_name }}</dd>
</dl>
{% endif %}キャッシュの削除
ここまでで準備完了です。
管理画面からキャッシュを削除してページにアクセスし、挙動を確認します。

冒頭でお見せしたように、お問い合わせページに新しい項目(会社名)が追加され、確認画面や送信後のメールに反映されているかどうか、また、ログイン時に会社名が自動でセットされるどうかを確認しましょう。
まとめ
以上、お問い合わせページのカスタマイズについて、新しい項目を増やす方法を紹介しました。
一度流れを掴んでおけば会社名以外も追加できますし、逆に既存の項目を削除したり変更したりもできますね。ぜひ応用してもらえればと思います!

