この記事では、SEO対策にも有効なタイトルタグを変更する方法を解説しています。
Webページ等のHTML内に<title>~</title>と記載されるタグ。
このタグ内に書かれた内容がそのページのタイトルとなり、Google等の検索結果で表示されるタイトルやブラウザのタブとして表示されます。


検索結果ページの表示形式を変えよう
EC-CUBEの初期設定では、全ページのタイトルは『ショップ名 / ページ名 or 商品名』という形で固定されています。
しかしながら、ECサイトのクリック率やSEO対策という点ではあまり好ましく状態ではありません。
例えば商品ページの検索結果には、ショップ名よりも商品名を先に表示させた方がユーザーの目に止まりやすくなります。
そこで本記事では、以下3点について紹介します。
- titleタグを修正する方法
- 『ショップ名 / ページ名 or 商品名』→『ページ名 or 商品名 / ショップ名』に変更する方法
- TOPページはショップ名のみ表示する方法
デフォルトの状態

titleタグ変更後

titleタグは「default_frame.twig」で修正できる
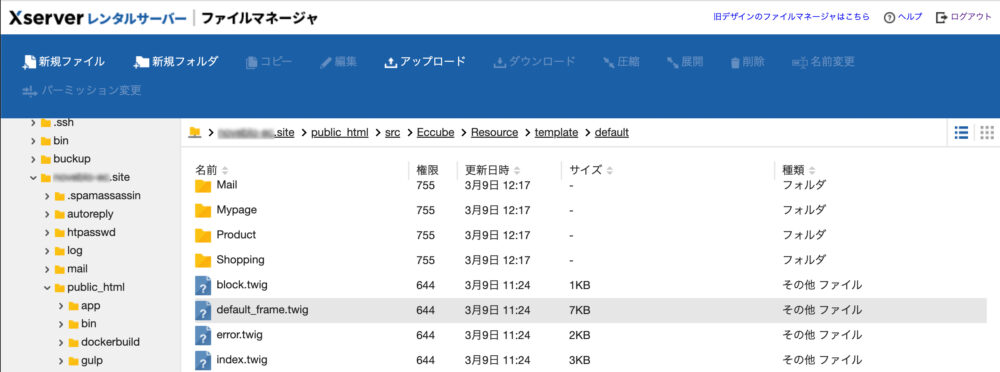
そもそもtitleタグはどこに記述されているのかというと、「src/Eccube/Resource/template/default」下にある「default_frame.twig」の17行目あたりに書かれています。
したがって、この「default_frame.twig」を編集していくのですが、src下にあるファイルを直接編集するのは推奨されていません。まずは「app/template/default」下にこのファイルをコピーし、コピーしたファイルを編集していきます。
コピーせずに元々のファイルを修正すると、あとで元に戻したくなっても戻せない場合があるので注意!
『default_frame.twig』の格納場所

ファイルをapp下にコピー

コピーしたファイルを開き、以下のような<title>〜</title>で囲われている部分を探してください。
<title>
{{ BaseInfo.shop_name }}
{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}
{% elseif title is defined and title is not empty %} / {{ title }}
{% endif %}
</title>Twig特有の書き方でわかりにくいかもしれませんが、ざっくりいうと、
- {{ BaseInfo.shop_name }}
-
ショップ名を表し、titleタグの一番最初に記述されている。(つまりショップ名から表示される。)
- {{ subtitle }}
-
商品名やカテゴリー名などを表し、これが設定されているページはショップ名の次に「/」区切りで表示される。
- {{ title }}
-
ページ名を表し、subtitleがない場合はショップ名の次に「/」区切りでページ名が表示される。(subtitleがある場合、ページ名は表示されない。)
となっています。
この部分を好きなようにアレンジすることで、オリジナルのタイトルを付けることができます。

『ページ名 or 商品名 / ショップ名』になるよう、titleタグを修正する
『ショップ名』と『ページ名 または 商品名』を逆転させるコードは以下のとおりです。
appディレクトリ下にコピーした「default_frame.twig」の<title>〜</title>部分を、以下コードに変更します。
<title>
{% if subtitle is defined and subtitle is not empty %}{{ subtitle }} /
{% elseif title is defined and title is not empty %}{{ title }} /
{% endif %}
{{ BaseInfo.shop_name }}
</title>表示を逆転させるだけなので、{{ BaseInfo.shop_name }}を最後にもってくれば良いですね。
ファイル編集後は、念のために「EC-CUBE管理画面」→「コンテンツ管理」→「キャッシュ管理」からキャッシュを削除しておきましょう。
なお、各ページのタグには変更後の内容がすぐ反映されますが、検索結果への反映はGoogleのクロールが回ってくるまで反映されません。
気長に待つか、急ぎの場合はサーチコンソールからインデックス登録をリクエストしましょう。
TOPページについては『ショップ名』のみを表示させる
サイトのTOPページのタイトルに、わざわざ『TOPページ』と表示させたくない場合のコードは以下のとおりです。
<title>
{% if subtitle is defined and subtitle is not empty %}{{ subtitle }} / {{ BaseInfo.shop_name }}
{% elseif title is defined and title is not empty and title != 'TOPページ' %}{{ title }} / {{ BaseInfo.shop_name }}
{% else %}{{ BaseInfo.shop_name }}
{% endif %}
</title>『ショップ名』と『ページ名 または 商品名』の表示を逆転させ、さらにtitleの中身が ‘TOPページ’ の場合はショップ名のみを表示させるコードです。また’TOPページ’の部分に別のページ名を入れることで、TOPページ以外のタイトルも自由に変更できます。
特定のページのタイトルを変えるには、app.request.attributes.get(‘_route’)というURLを参照する表記方法もあります。
{% if app.request.attributes.get('_route') == 'homepage' %}
<title>{{ BaseInfo.shop_name}}</title>
{% else %}
<title>
{% if subtitle is defined and subtitle is not empty %}{{ subtitle }} /
{% elseif title is defined and title is not empty %}{{ title }} /
{% endif %}
{{ BaseInfo.shop_name }}
</title>
{% endif %}ちょっと特殊な表記方法ですが、URLに付けられているルーティング名(TOPページの場合はhomepage)によって条件分岐してあげることで、titleタグの中身を切り替えています。
各ページのルーティング名は、EC-CUBE管理画面のページ管理で確認できます。
まとめ
以上、SEO対策にも重要な、titleタグの変更方法について解説しました。
この方法を応用すれば、それぞれのページごとに細かくタイトルを指定することができます。
SEOにこだわりたい方は、ぜひ色々なパターンを検討してみてください!
また「default_frame.twig」では、タイトル以外にもページの基本的な情報(ファビコンなど)を設定することができます。
どのような設定ができるのか、一度目を通しておくと良いかもしれませんね。



