この記事では、Webページのアイコンとして表示される「ファビコン」を変更する方法を解説しています。
デフォルトの状態

ファビコン変更後

ファビコンの変更は、管理画面からファイルをアップロードするだけ
ファビコンの変更方法はとても簡単。
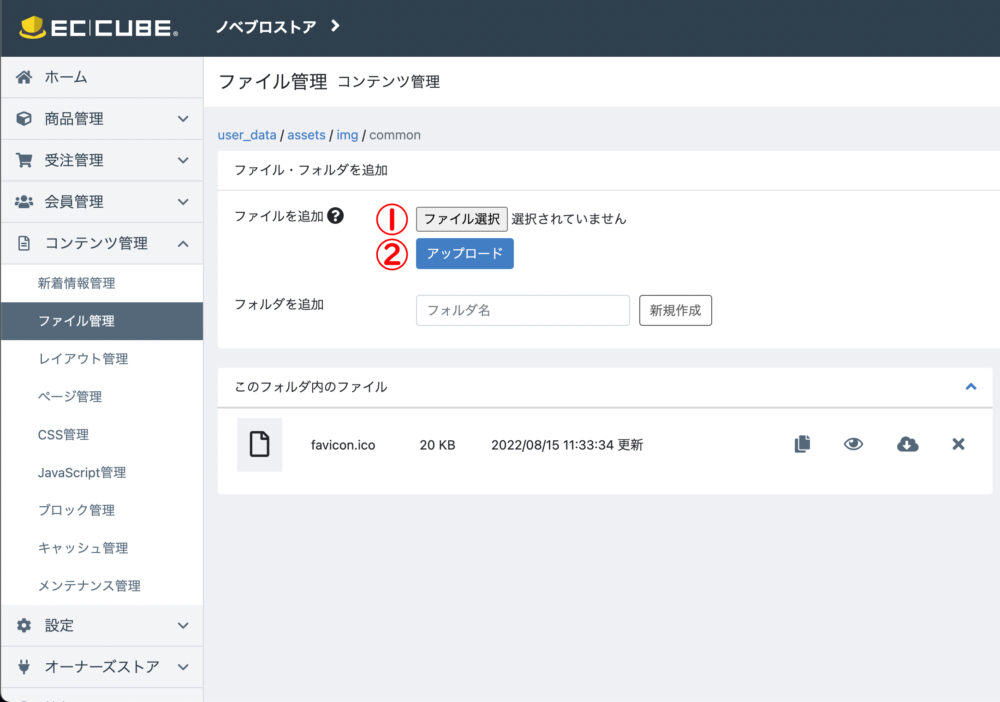
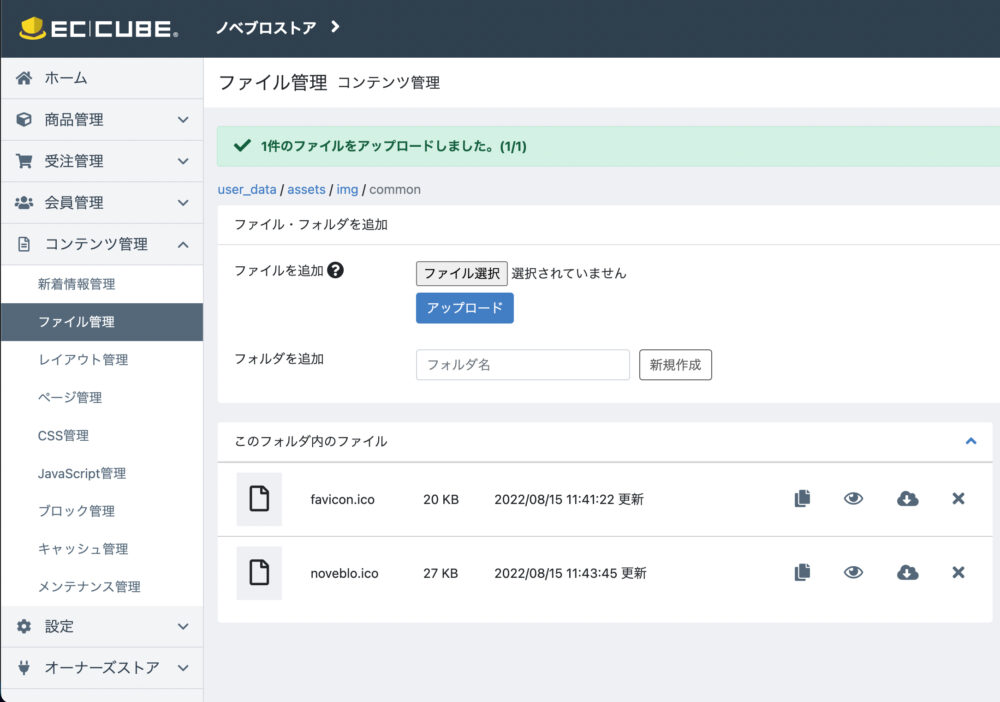
EC-CUBE管理画面から「コンテンツ管理」→「ファイル管理」→「assets」→「img」→「common」とフォルダを開いていき、『favicon.ico』と名前を付けた画像データをアップロードするだけです。
すでに『favicon.ico』というファイルが格納されていますが、これはEC-CUBEの初期アイコンです。
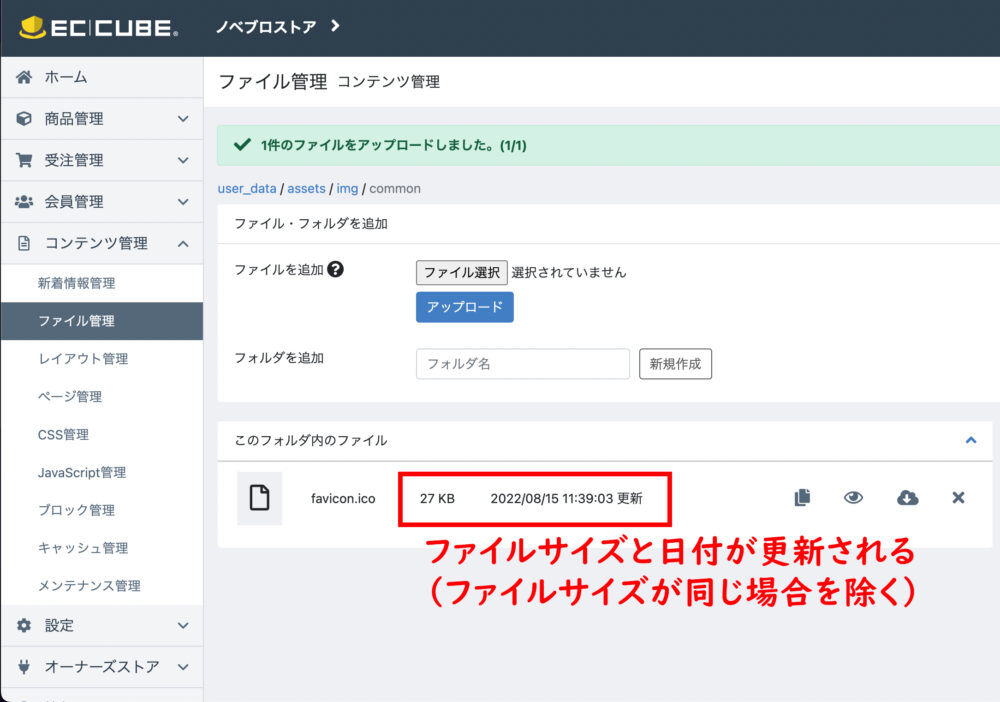
これを新しい画像データで上書き(同じ名前の画像データをアップロード)すれば、ファビコンも新しい画像に置き換わります。
- 『ファイル選択』ボタンをクリックし、変更したい画像データを選択
- 『アップロード』ボタンをクリック


元々のEC-CUBEアイコンデータは、上書きされると消えてしまいます。
もし残しておきたければ、ファイル横の「雲+下矢印マーク」からダウンロードしておくか、本記事後半の【複数の画像ファイルを残したままファビコンを変更する】を参考にしてください。
ファイルサーバーからアクセスする場合、「html/user_data/assets/img/common」下に画像を保存します。
ファビコンの画像サイズは「48px × 48px」が推奨
絶対にこのサイズ、という決まりはありませんが、あまりに大きいサイズだとサイトが重くなってしまいます。
デフォルトのEC-CUBEアイコンは「48px × 48px」となっていますので、これに合わせておけば問題ないでしょう。
なお、画像のアスペクト比(縦横比)は「1:1」になるようにしましょう。
縦横の長さが違うと、アイコンが間延びして歪んだ表示になります。
ファビコンの変更が反映されないとき
ブラウザのキャッシュが残っていると、ファビコンを変更しても反映されない場合があります。
アップロード後に変更を確認するときは、ブラウザのキャッシュを削除したり、別アカウントや別ブラウザで開いたりして確認しましょう。
EC-CUBE管理画面の「キャッシュ管理」ではなく、ブラウザのキャッシュを削除すること!
複数の画像ファイルを残したままファビコンを変更する
少し応用編として、元々のEC-CUBEアイコンや、何らかの理由で複数のアイコンをそのままフォルダに残しておきたいときの対処法を解説します。
元々のファビコンのファイル名を変えておく
一番手っ取り早い方法です。
ファビコンにしたくない画像のファイル名を、『favicon.ico』以外にしておくだけ。
(ファビコンにしたい画像のファイル名は『favicon.ico』にしておく。)
EC-CUBEをインストールしたばかりの初期状態では、
- すでに保存されている『favicon.ico』を『eccube.ico』などの適当な名前に変更。
- 新しく設定したい画像ファイルを『favicon.ico』という名前に変更し、アップロード。
という手順を踏むことで、元々の画像ファイルを上書きすることなく変更できます。
ファビコンの参照リンク先を変更する
そもそも画像ファイル名を『favicon.ico』にする理由は、ファビコンの参照リンク先が『favicon.ico』になっているため。
つまりそのリンク先を変更すれば、『favicon.ico』以外のファイル名でもファビコンに設定できます。
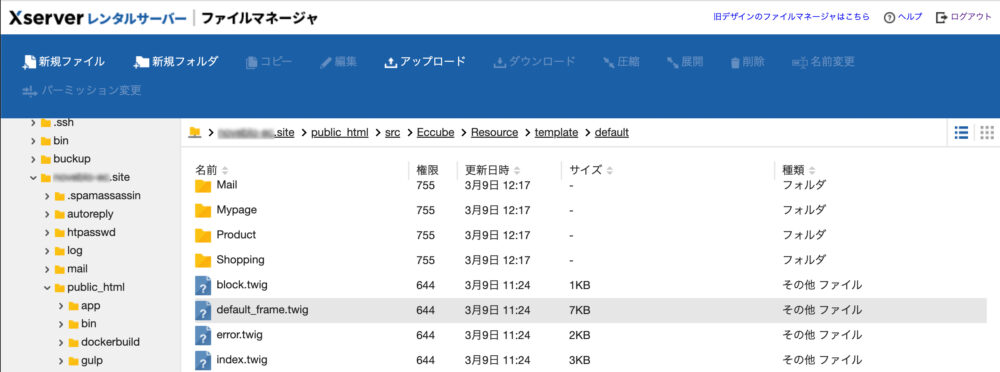
ファビコンを含む、EC-CUBE全体の基本は「src/Eccube/Resource/template/default」下の『default_frame.twig』というファイルです。
src下のファイルを直接編集するのはオススメしないので、まずはこのファイルを「app/template/default」下にコピーし、コピーしたファイルを編集します。
『default_frame.twig』の格納場所

ファイルをapp下にコピー

コピーしたファイルを開き、35行目付近にあるファビコンのリンク先を変更します。
もともとのコード(35行目付近)
<link rel="icon" href="{{ asset('assets/img/common/favicon.ico', 'user_data') }}">rel属性が「icon」となっている、href属性を修正します。
変更後のコード
<link rel="icon" href="{{ asset('assets/img/common/noveblo.ico', 'user_data') }}">「favicon.ico」部分を、ファビコンに設定したいファイル名に変更します。ここでは「noveblo.ico」にしました。
コードを更新したら、先程変更したファイル名(noveblo.ico)をもつ画像ファイルをアップロードします。

以上で変更完了です。最後にキャッシュを削除し、ファビコンが変わっているか確認しましょう。
EC-CUBE管理画面の「コンテンツ管理」→「キャッシュ管理」からキャッシュを削除できます。
加えて、ブラウザ側のキャッシュも削除しておきます。
まとめ
以上、ファビコンの変更方法について紹介しました。
最後に紹介した「default_frame.twig」ファイルを修正する方法は、一見すると面倒なだけに思われるかもしれません。が、このファイルを修正できるようにしておくと、ファビコン以外の基本的なページ設定(ページタイトルの表示方法など)もカスタマイズできるようになります。
ファビコンを変えるだけなら最初の方法を覚えておくだけでOKですが、他にも色々とカスタマイズしてみたいと思っている方は、最後の方法も知っておくと後々便利かもしれません。


