この記事では、商品登録や会員登録、お問い合わせページなどの入力欄に、「初期値」もしくは「入力例(プレースホルダー)」を設定する方法について紹介します。
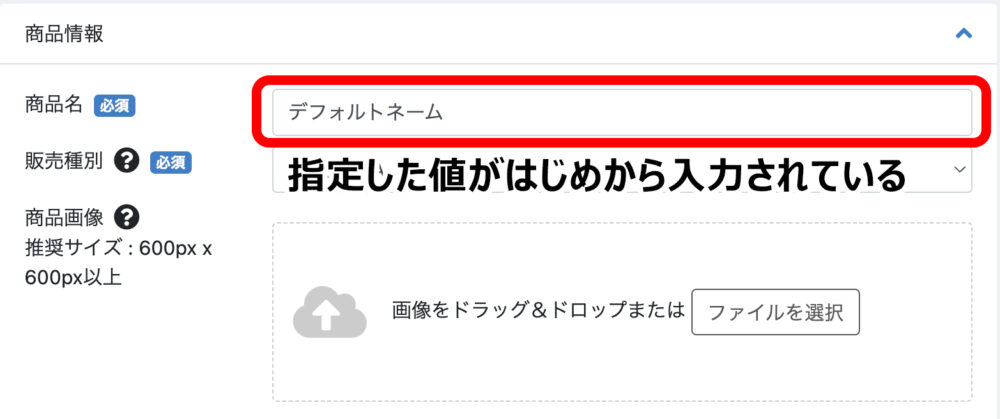
商品名に 初期値 を設定した例

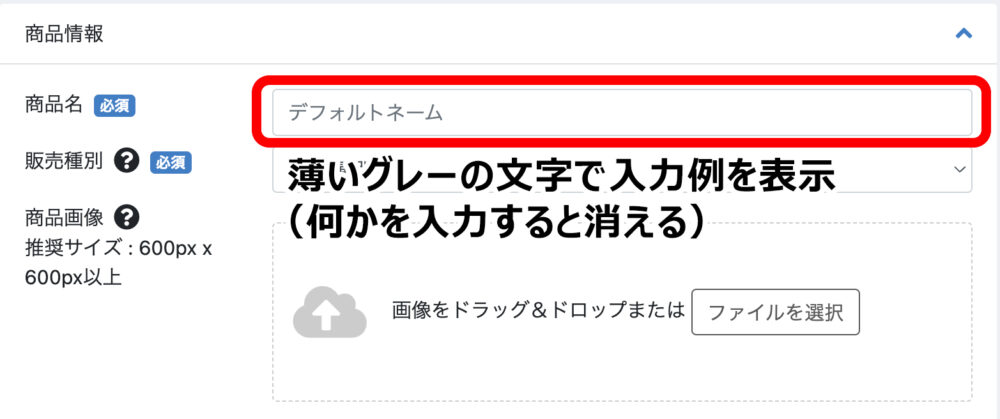
商品名に 入力例 を設定した例

比較的簡単にカスタマイズできる内容ですので、ぜひトライしてみてください。
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
フォームに「初期値」を設定する
入力フォームに初期値を設定するには、そのフォームを生成する FormType のadd メソッドにdata というキーワードをセットする方法が簡単です。
以下は、商品登録のフォームを生成するファイル(src/Eccube/Form/Type/Admin 下にあるProductType.php)の一部を修正し、"デフォルトネーム" という初期値がセットされるよう実装したコードです。
->add('name', TextType::class, [
'data' => 'デフォルトネーム',
'constraints' => [
new Assert\NotBlank(),
new Assert\Length(['max' => $this->eccubeConfig['eccube_stext_len']]),
],
]);上記コードのように、商品名を登録するためのフォーム生成コードに 'data' => 'デフォルトネーム' を挿入することで、”デフォルトネーム” という初期値がセットされます。 "デフォルトネーム" の部分は、初期値としてセットしたい値に書き換えてください。
データベースと連動する場合は、登録済データを表示させる
商品登録のようなデータベースと連動するフォームの場合、単純に data を設定するだけでは問題があります。登録済み商品を更新する際に、既存の登録内容がすべて初期値に置き換わってしまうのです。
通常、既に登録してあるデータについては、フォームの初期値として データベース内の値を反映する ことが望ましいです。 そのためには、次のように options['data'] を参照して、既存データがあるかどうかをチェックしながら data をセットします。
'data' => isset($options['data']) ? $options['data']['name'] : 'デフォルトネーム',$options['data']にエンティティ情報が含まれている$options['data']を確認することで、商品が登録済みかどうかを判定できる。- 登録済みの場合は、商品名
$options['data']['name']を初期値としてセット。 - 登録がない場合(新規登録時)は、
デフォルトネームをセット。
- データベース連動型フォームでは、エンティティのデータを優先
- フォームの初期値を設定する際、データベースに登録された値があれば、それを優先的に適用する。これにより、編集時に意図せず初期値にリセットされることを防ぐ。
- エンティティの設定も考慮
- もしエンティティのデフォルト値を設定しておけば、フォームで
dataを設定しなくても適切に反映される可能性がある。 - ただし、データベースの操作が必要なため、本記事では FormType での対応を推奨。
- もしエンティティのデフォルト値を設定しておけば、フォームで
FormTypeExtensionを使って既存のフォームを上書きする
FormTypeExtension という機能を使えば、元の FormType を編集せずに拡張・カスタマイズできます。これにより、EC-CUBE のコアファイルを変更することなく、安全にフォームの動作を変更できます。
例えば、「Customize/Form/Extension/Admin」に ProductTypeExtension.php を作成し、以下のコードをアップロードすると、直接ファイルを修正した場合と同じ効果が得られます。
<?php
namespace Customize\Form\Extension\Admin;
use Eccube\Form\Type\Admin\ProductType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\Form\Extension\Core\Type\TextType;
class ProductTypeExtension extends AbstractTypeExtension
{
public static function getExtendedTypes(): iterable
{
return [ProductType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
// 既存の 'name' フィールドを取得
$nameField = $builder->get('name');
// 既存のオプションを取得し、'data' のみ変更
$builder->add('name', TextType::class, array_merge(
$nameField->getOptions(), // 既存のオプションを取得
[
'data' => isset($options['data']) ? $options['data']['name'] : 'デフォルトネーム',
]
));
}
}- EC-CUBE のアップデートを考慮するなら、FormTypeExtension を使う方法が推奨。
- ただし、コードが少し長くなります。
- 簡単に試したい場合は、ProductType を直接編集してもOK
- ただし、アップデート時に上書きされる可能性があります。

フォームに入力例(プレースホルダー)を設定する
入力フォームに、グレーの文字で入力例や入力内容(一般に「プレースホルダー」と呼ばれる)を設定するには、add メソッドの attr キー内に placeholder を指定します。
以下のように記述すると、入力欄に “デフォルトネーム” というプレースホルダーが表示されます。
->add('name', TextType::class, [
'attr' => ['placeholder' => 'デフォルトネーム'],
'constraints' => [
new Assert\NotBlank(),
new Assert\Length(['max' => $this->eccubeConfig['eccube_stext_len']]),
],
])- プレースホルダーは デフォルトの入力内容 ではなく、入力例を示すためのものです。
- すでに登録済みのデータがある場合、プレースホルダーではなく登録済みのデータが表示される ので、
dataのような条件分岐は不要です。 placeholderはattrキー内で設定する必要があり、直接'placeholder' => 'デフォルトネーム'のように記述するとエラーになります。
FormTypeExtensionを使って既存のフォームを上書きする場合は、以下コードを記述したファイルを「Customize/Form/Extension/Admin」にアップします。こちらでも、直接ファイルを修正した場合と同じ効果が得られます。
<?php
namespace Customize\Form\Extension\Admin;
use Eccube\Form\Type\Admin\ProductType;
use Symfony\Component\Form\AbstractTypeExtension;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\Form\Extension\Core\Type\TextType;
class ProductTypeExtension extends AbstractTypeExtension
{
public static function getExtendedTypes(): iterable
{
return [ProductType::class];
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
// 既存の 'name' フィールドを取得
if ($builder->has('name')) {
$nameField = $builder->get('name');
// 既存のオプションを取得し、プレースホルダーを追加
$builder->add('name', TextType::class, array_merge(
$nameField->getOptions(),
[
'attr' => ['placeholder' => 'デフォルトネーム'],
]
));
}
}
}まとめ
以上、入力フォームのデフォルト値やプレースホルダーをセットする方法について紹介しました。
- フォームに初期値を設定するには
dataを利用する。 - プレースホルダーを設定するには
attrキー内のplaceholderを利用する。 - 既存のフォームを変更せずにカスタマイズするには
FormTypeExtensionを使う。(推奨)
いずれも必須の機能というわけではありませんが、ユーザビリティを上げるのに有効な手段であり、入力間違いや入力漏れなどを防ぐことにも繋がります。ぜひ使ってみてください!

