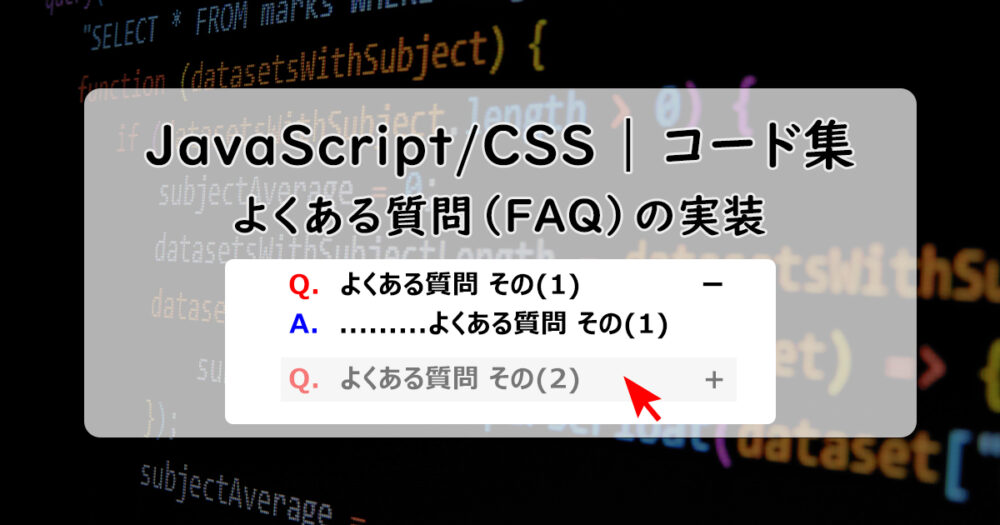
本記事では、以下のような「よくある質問集」の実装方法をコード付きで紹介しています。
- よくある質問_その1
- よくある質問_その1の答え
- よくある質問_その2
- よくある質問_その2の答え
- よくある質問_その3
- よくある質問_その3の答え
質問をクリックすると、その答えがフワッと表示されます。
HTML / CSS / JavaScript コード
<dl class="faq-container">
<div class="question">
<dt>よくある質問_その1</dt>
<dd>よくある質問_その1の答え</dd>
</div>
<div class="question">
<dt>よくある質問_その2</dt>
<dd>よくある質問_その2の答え</dd>
</div>
<div class="question">
<dt>よくある質問_その3</dt>
<dd>よくある質問_その3の答え</dd>
</div>
</dl>実装のポイント
本実装ではアコーディオンと呼ばれるUIを採用しており、ユーザーが必要な情報のみを展開できるため、ページ全体の見た目がコンパクトになります。FAQが多い場合でもすっきりとした画面を提供でき、ストレスを感じさせません。クリックひとつで内容が展開・折りたたまれるので、直感的で使いやすいのもポイントです。
アコーディオンUIは、FAQの他に「もっと見るボタン」の実装でも使われます。詳しくは以下記事にて実装方法を公開しています。
アコーディオンUIの作り方
仕組みは非常に単純で、表示・非表示を行いたい要素「答え」にdisplay: none;を設定しておき、「質問」をクリックしたときにappearをクラスを付けたり外したりすることで、適用されるスタイルを変更しているだけです。
シンプルなアコーディオンUIの例
ボタンがクリックされました!
HTML / CSS / JS コード
<div class="btn-container">
<button id="btn">アコーディオン ボタン</button>
<p id="btn-text">ボタンがクリックされました!</p>
</div>#btn-container {
text-align: center;
}
#btn-text {
display: none; /* 最初はテキストを隠しておく */
margin: 16px 0;
font-size: 14px;
color: red;
}
#btn-text.appear{
display: block; /* appearクラスが付いたらテキストを表示する */
}const btn = document.getElementById('btn');
const btnText = document.getElementById('btn-text');
btn.addEventListener('click', () => {
// ボタンクリックでappearクラスを付け外しする
btnText.classList.toggle('appear');
});「開く」「閉じる」アイコンを付ける方法
::after疑似要素を使うと、指定した要素の内容の後にコンテンツを追加することができます。
以下のコードでは、質問の後に「+」が表示されます。
dt::after {
content: '+';
}答えを開いた時(appearクラスが付いたとき)は、contentを「ー」に変えるプロパティを設定するだけです。
/* appearクラスが付与された場合は「ー」に切り替える */
.appear dt::after {
content: 'ー';
}「+」「ー」アイコンの表示位置(レイアウト)の調整はいろいろな方法がありますが、本実装ではpositionプロパティを利用しています。
フワッと表示させる方法
クリックしたときに答えをフワッと表示させるようなアニメーションは、CSSの@keyframesを使って設定します。
以下のように記述することで、特定の要素に多様なアニメーションがつけられます。
div {
animation: 1s xxx;
}
@keyframes xxx { /* xxxは好きな名前でOK */
0% {
/* 変化前の状態 */
}
50% {
/* 変化中の状態。%の値は自由に決められ、複数用意してもOK。 */
}
100% {
/* 変化後の状態 */
}
}上の例のように、@keyframeで変化の内容を記述し、変化をつけたいスタイルにアニメーション名と変化時間を記載します。これでdiv要素には、@keyframesに設定したアニメーションが1秒かけて実装されます。
シンプルなアニメーションについてはこちら
マウスホバーやボタンクリック(タップ)に反応するような、シンプルなアニメーションには「transform」や「transition」を使います。以下のような実装に向いています。

当サイトで公開しているWebデザインやUIの実装例は、一覧として以下記事に纏めています。