筆者の備忘録用に、ブランチ開発におけるGitのコマンド実施例を纏めました。

Gitはインストール済、以下のプロジェクトディレクトリ(フォルダ)を用意し、エディタはVSコードを使います。
Git-Practice/
├── index.html
├── css/
│ └── style.css
└── js/
└── script.js
【git branch / git checkout】ブランチの新規作成 & ブランチの移動
まずVSコードエディタで対象のフォルダを開き、ターミナルを開きます。

なお、本記事は前回の続きなので、リポジトリの初期化(git init)は済ませてあります。
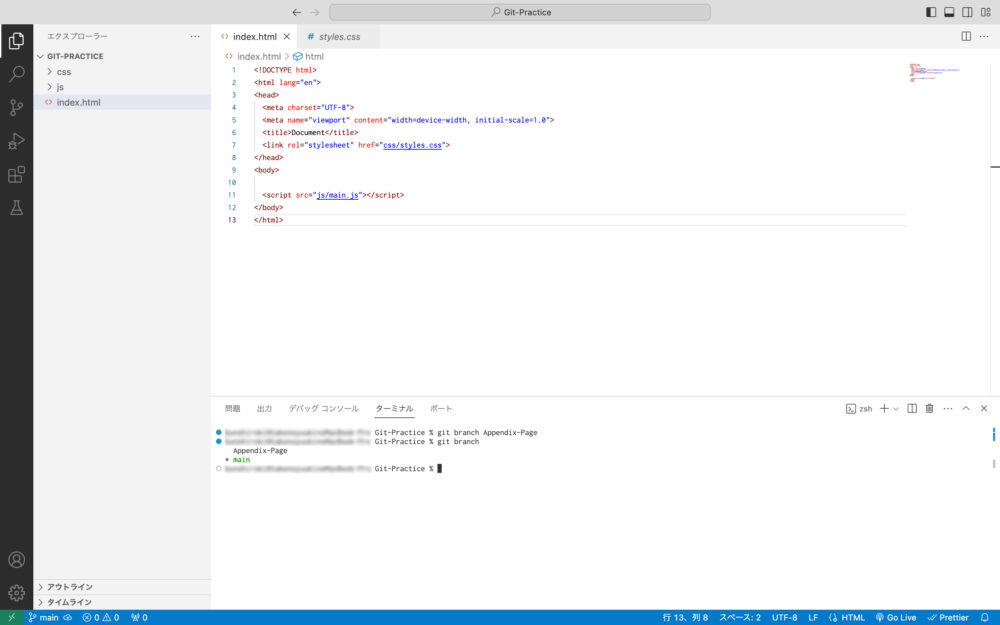
では、早速git branchで新しくブランチを作成し、ブランチがちゃんと作成されているか確認してみます。

git branch Appendix-Page「Appendix-Page」という名前のブランチを新規に作成するコマンド。
Appendixとは「付属」「後づけ」という意味で、ここでは「補足ページの開発に関するブランチ」という意味
git branch現在のブランチ全てを一覧表示するコマンド。
「Appendix-Page」というブランチが作成され、一覧にも表示されています。
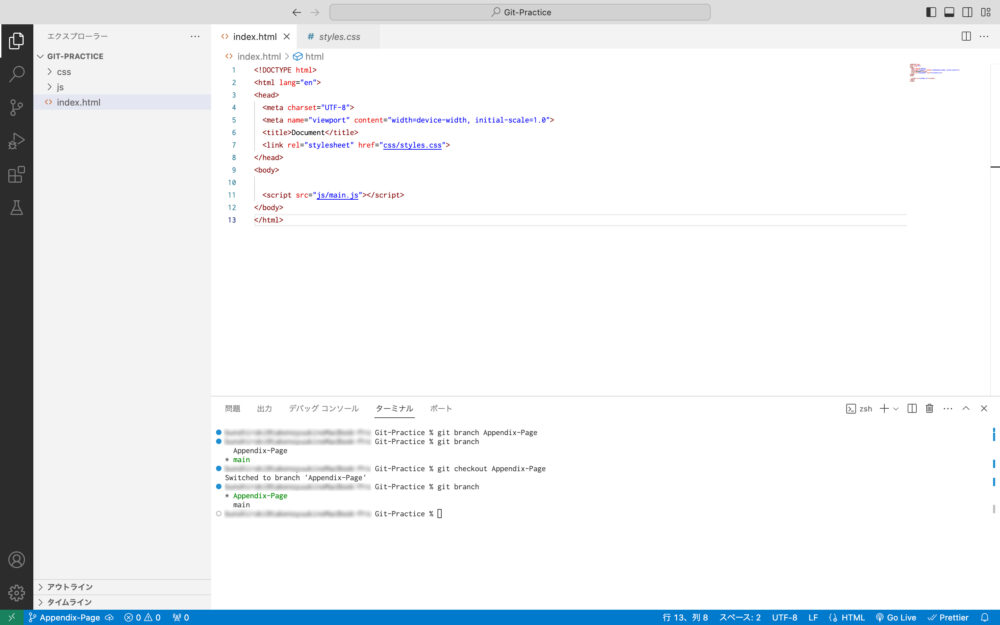
ただ、このままではブランチを作成しただけで「main」ブランチの方にいる状態(mainの方に「*」がついて緑色表示)なので、git checkoutを使ってブランチを移動します。

再度git branchで確認すると、「Appendix-Page」の方に「*」がついて緑色表示になっており、ブランチの移動を確認できました。
【git checkout -b / git switch -c】ブランチの作成と移動を同時に実行
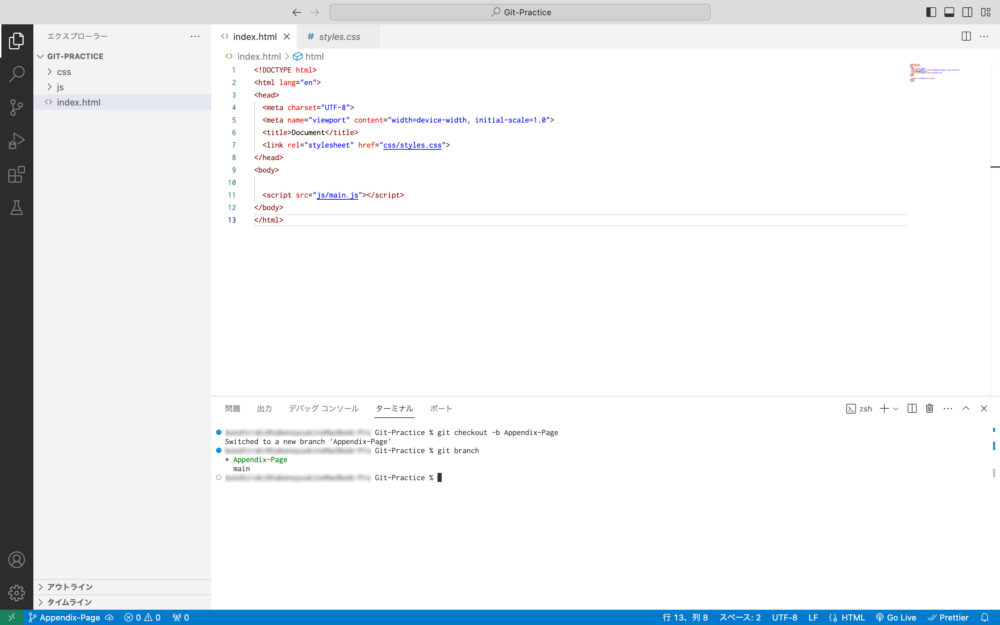
上記の操作(ブランチを作成し、そのブランチに移動)を一つに纏めたgit checkout -bというコマンドもあります。
また、Git 2.23で導入された新しいコマンドgit switch -cを使っても同様のことが行えます。

git branch -b Appendix-Page「Appendix-Page」という名前のブランチを新規に作成し、そこに移動するコマンド。
git switch -c Appendix-Page上記と同じ。Git 2.23で導入された新しいコマンドで、ブランチの切り替えをより直感的に行えるコマンド。
念のためgit branchで確認すると、新しくブランチ(Appendix-Page)が作成されており、そこに移動した状態となっています。
【git merge】ブランチでの更新内容をメインに統合(マージ)
作成したブランチに移動した後は、基本コマンド編と同様に開発を進めていきます。
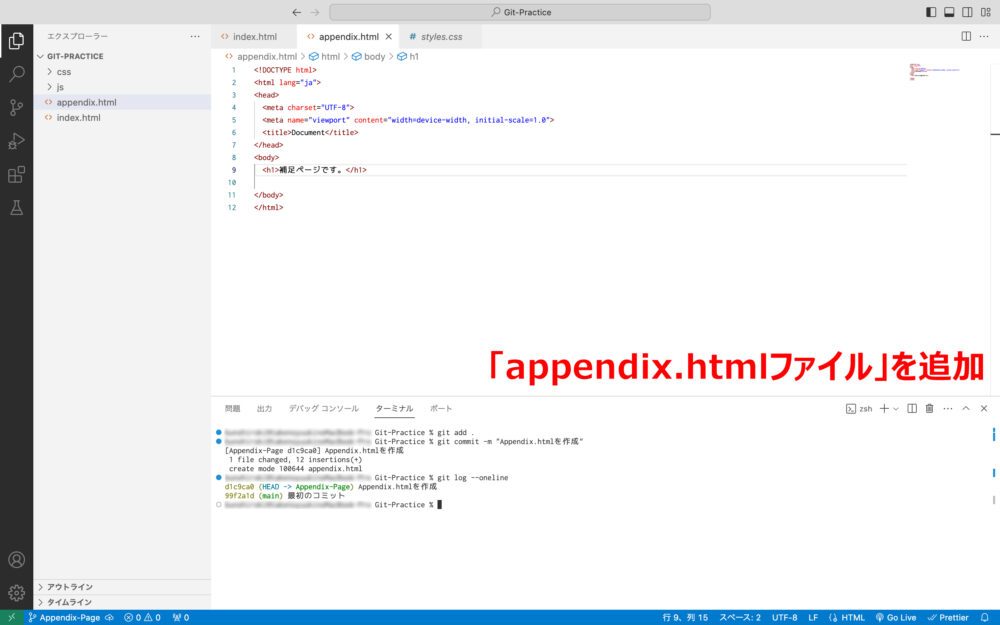
ここでは、新しく「appendix.html」というファイルを作り、簡単なページを作成しました。

git add.
git commit -m "Appendix.htmlを作成"すべてのファイルをステージングエリアに追加し、リポジトリに記録します。
git log --oneline念のため、コミット履歴に反映されているか確認します。
無事に更新内容をコミットでき、ブランチでの開発が終了したので、開発結果を「main」ブランチに統合(マージ)します。
統合されるブランチ(この場合は「Appendix-Page」ブランチ)にいる状態では統合(マージ)できないので、git checkoutまたはgit switchで「main」ブランチに移動してから、git mergeコマンドを実行します。


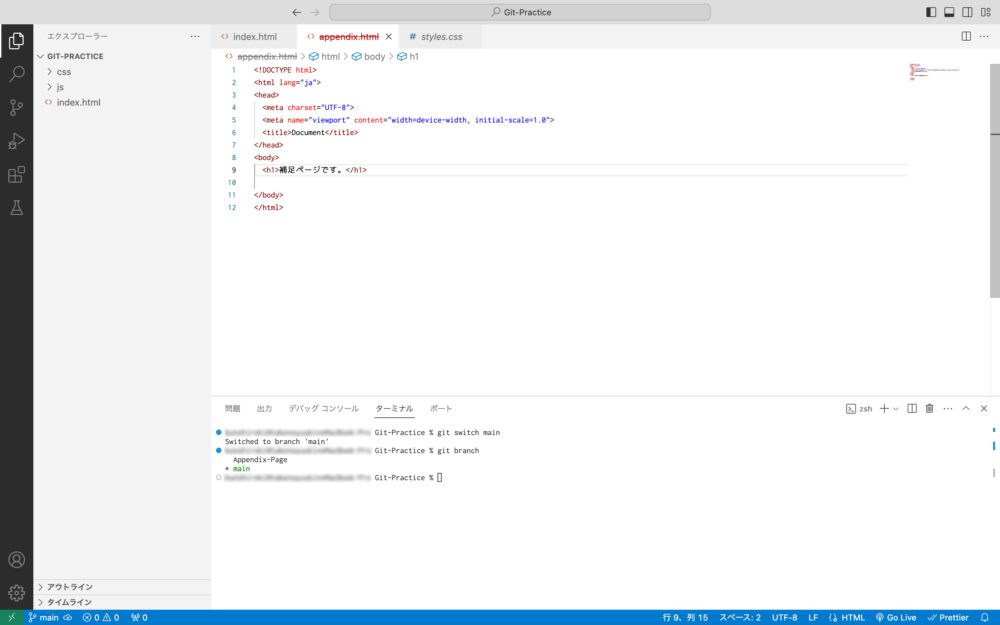
git switch main
git branch「main」ブランチに移動し、念のため「main」ブランチに移動できたか確認します。
こちらでは「Appendix.html」ファイルを作成していないため、まだフォルダに存在しないことが確認できますね。
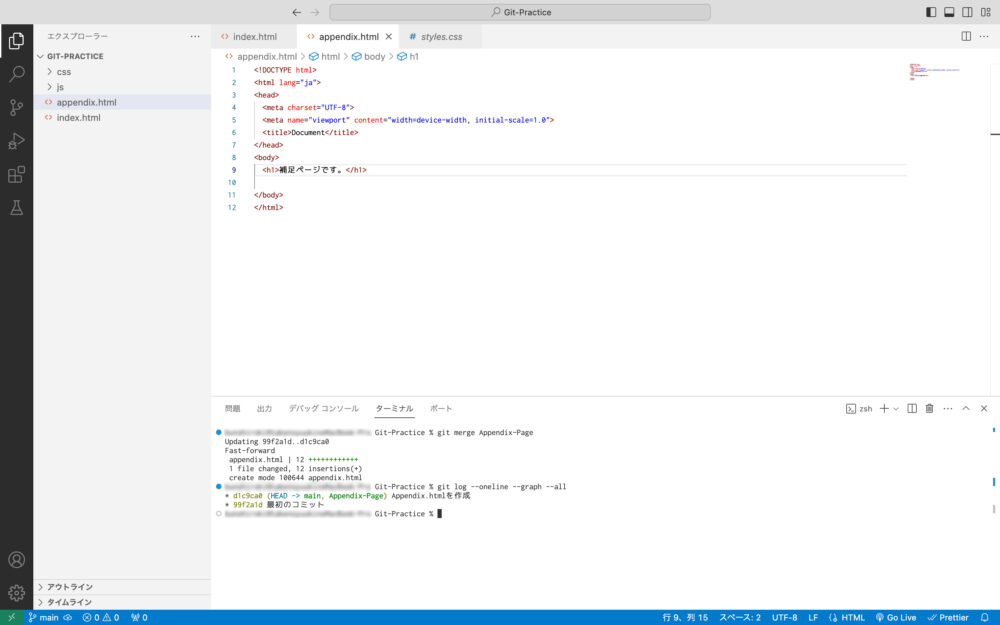
git merge Appendix-Page次に「Appendix-Page」ブランチでコミットした内容を現在のブランチ「main」に統合(マージ)します。
コマンド実行後、「Appendix.html」ファイルがフォルダに表示されました。
git log --oneline --graph --allコミット履歴を確認しておきます。オプションは--onelineのみでもOKですが、ブランチでの開発状況が視覚的にわかりやすくなる--graphオプションと、全ブランチのコミット履歴を表示する--allオプションも付けました。
今回、「main」ブランチの方では更新を行わずにマージしたため、あたかも「main」ブランチでそのまま開発したかのような(「Appendix-Page」ブランチのコミットが「main」ブランチに直接追加されたような)コミット履歴となりました。これを「Fast-forward」マージといいます。
これでも問題ありませんが、チーム開発などではブランチで開発したことをわかりやすく残しておきたい場合もあり、その場合はマージする際に--no-ffオプションを使用します。
git merge --no-ff Appendix-Page--no-ffオプションについては次項にて使用例があります。
【git merge –no-ff】ブランチで追加更新 & メインに統合(–no-ff)
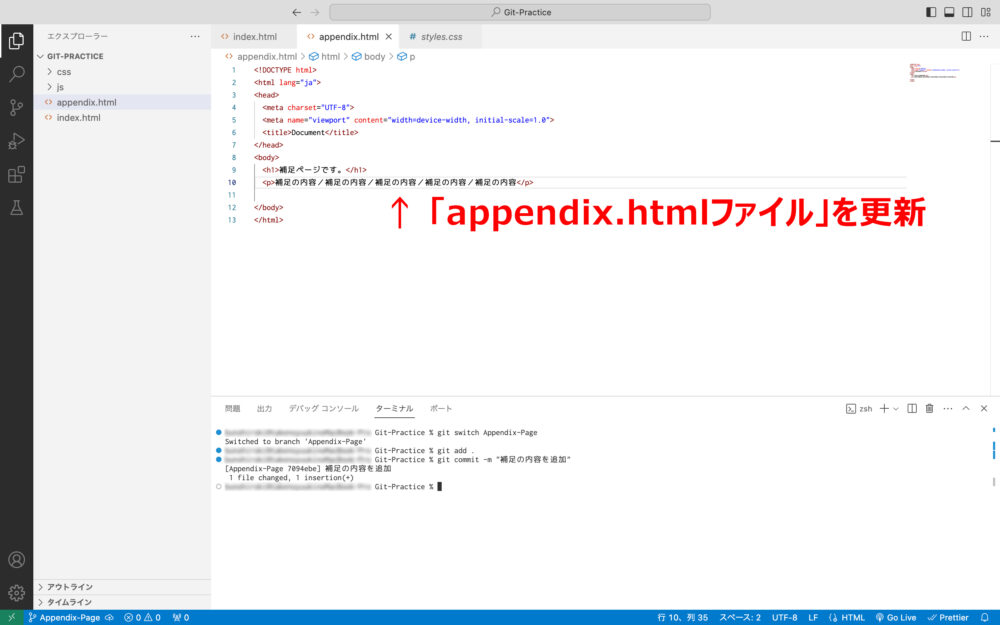
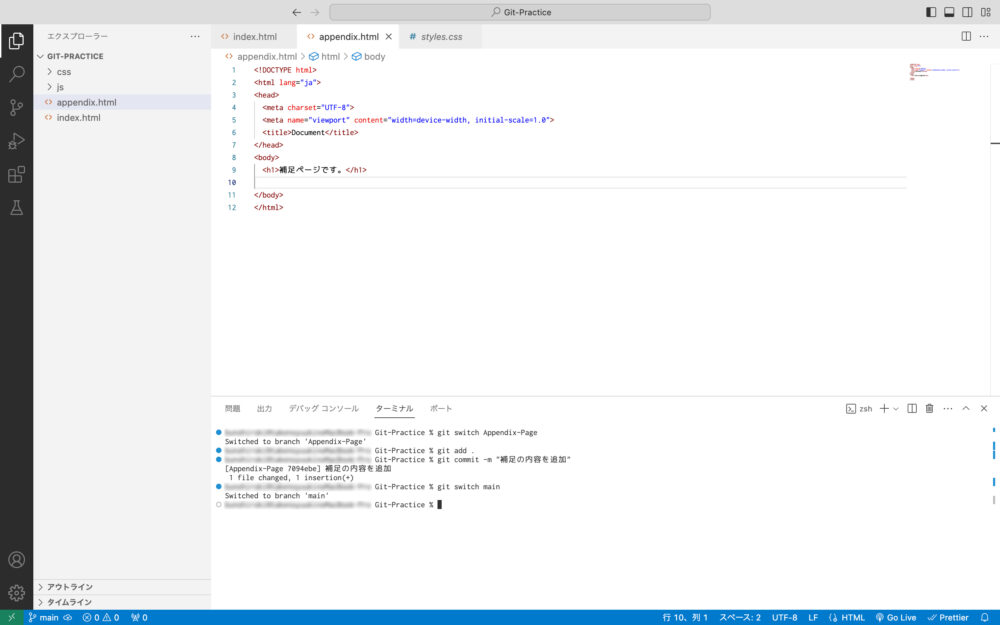
再び「Appendix-Page」ブランチにて追加開発を行います。git switchコマンドでブランチを移動し、開発を行ったあと、git addとgit commitコマンドでリポジトリに記録します。

開発終了後は「main」ブランチにマージするため、git switch mainでブランチを切り替えます。
切り替えると、前項のマージ後に開発した内容が消えます。

続いて前項同様マージを行いますが、今回は--no-ffオプションを使ってマージコミットを作り、「Appendix-Page」ブランチで開発されたことがコミット履歴に残るようにします。

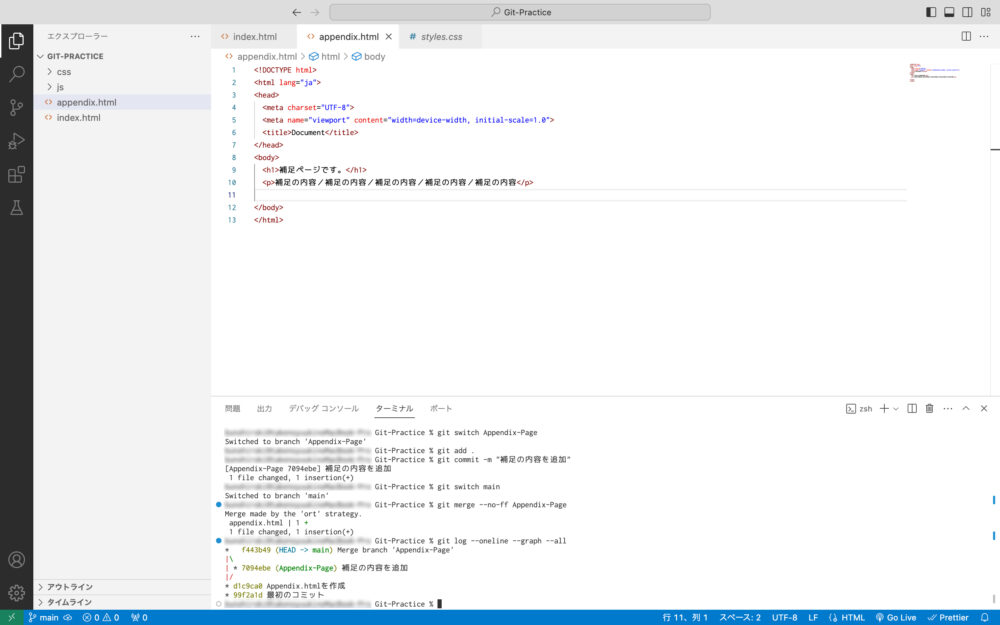
git merge --no-ff Appendix-Page--no-ffオプションを使用するとマージコミットが強制的に作られ、コミット履歴にマージされたブランチの情報が含まれるようになります。
git log --oneline --graph --all--graphオプションと--allオプションを使用することで、コミット間の分岐がわかりやすく表示されました。
【git branch -d / git branch -D】ブランチを削除
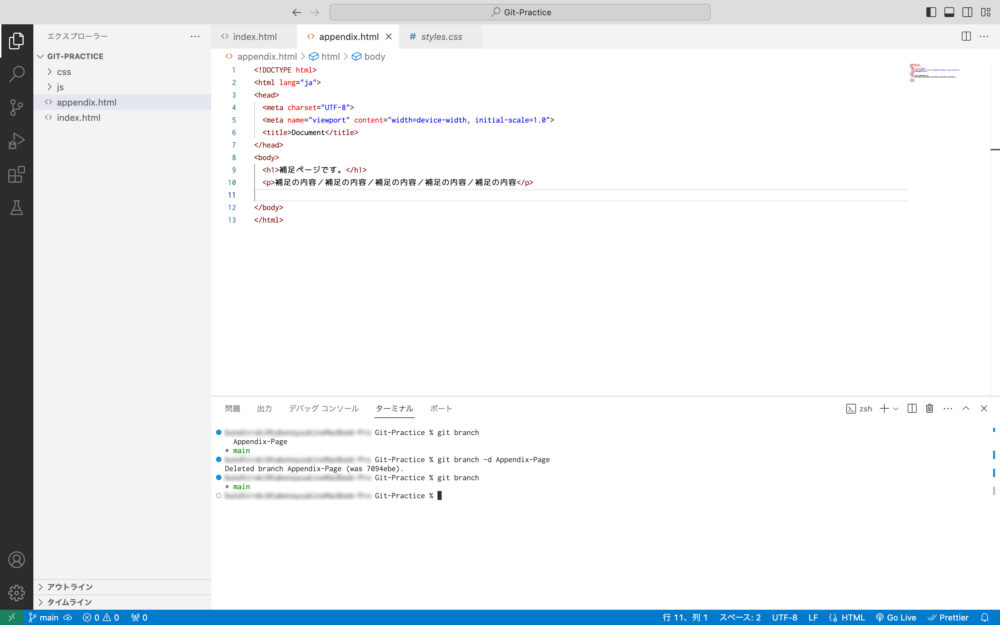
ブランチでの開発が開発が終わり用済みになったら、git branch -dコマンドで不要なブランチを削除します。

git branch -d Appendix-Page「main」ブランチにいる状態で上記コマンドを実行すると、「Appendix-Page」ブランチが削除されます。
削除対象のブランチにいる状態では実行できません。
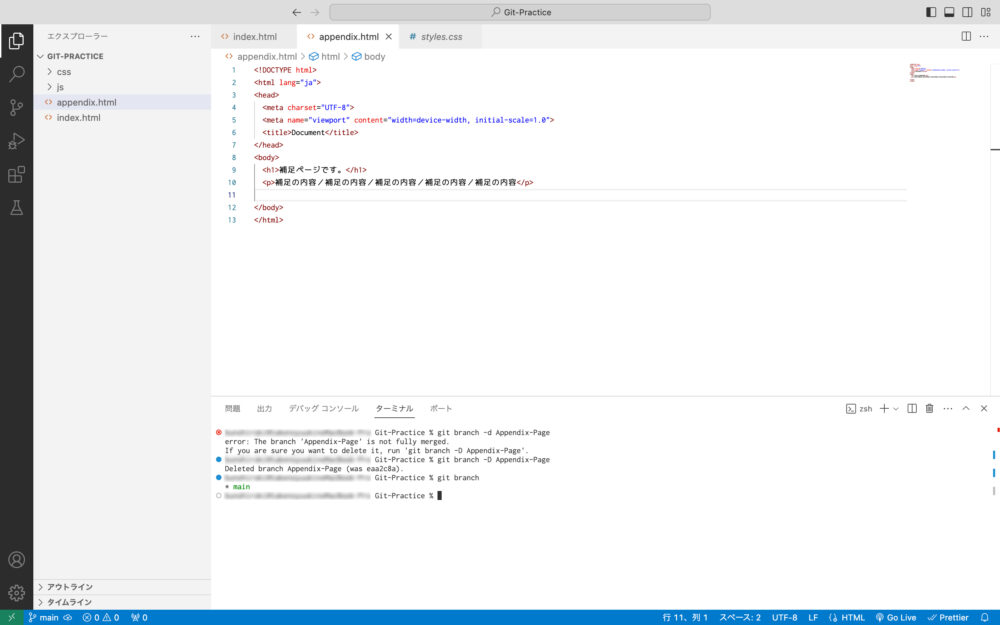
まだマージしていないブランチを削除する場合、誤入力防止措置としてエラーとなり、削除されません。
それでも強制的に削除したい場合はgit branch -Dコマンドを使うことで削除できます。

git branch -D Appendix-Pageまだマージしていないブランチでも強制削除するコマンドです。
以上、ローカル/ブランチ開発でよく使うGitコマンドの実行例をご紹介しました。
次回は、リモート開発について纏めていこうと思います!
