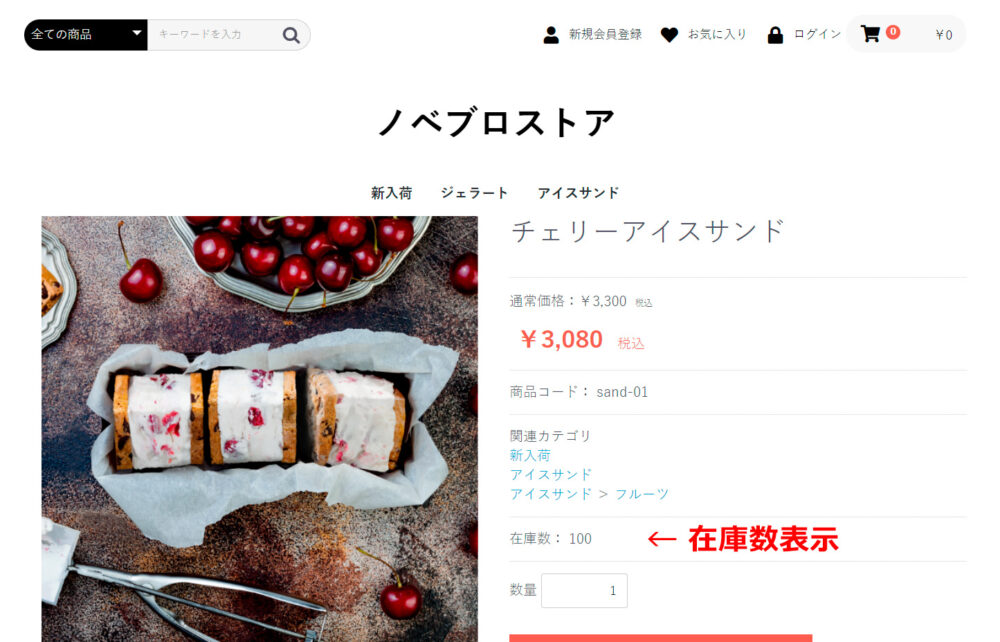
商品登録では商品ごとに「在庫数」が設定でき、在庫数を超える注文は購入できないようになっています。しかし、デフォルトの状態ではWebサイト上に在庫数は表示されないため、ユーザーがあと何個買えるかわかりません。
本記事では、以下のように商品ページに在庫数を表示させる方法を紹介します。




STEP
商品詳細ページ(detail.twig)に「在庫数を表示させるコード」を追記
商品の在庫数情報は、Product.stock_minもしくはProduct.stock_maxで取得できます。
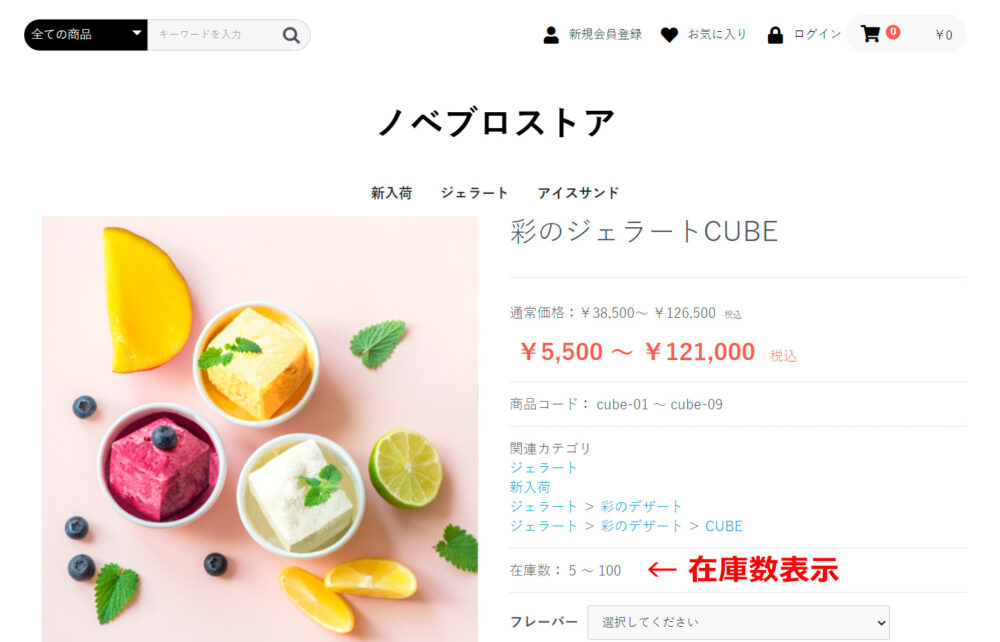
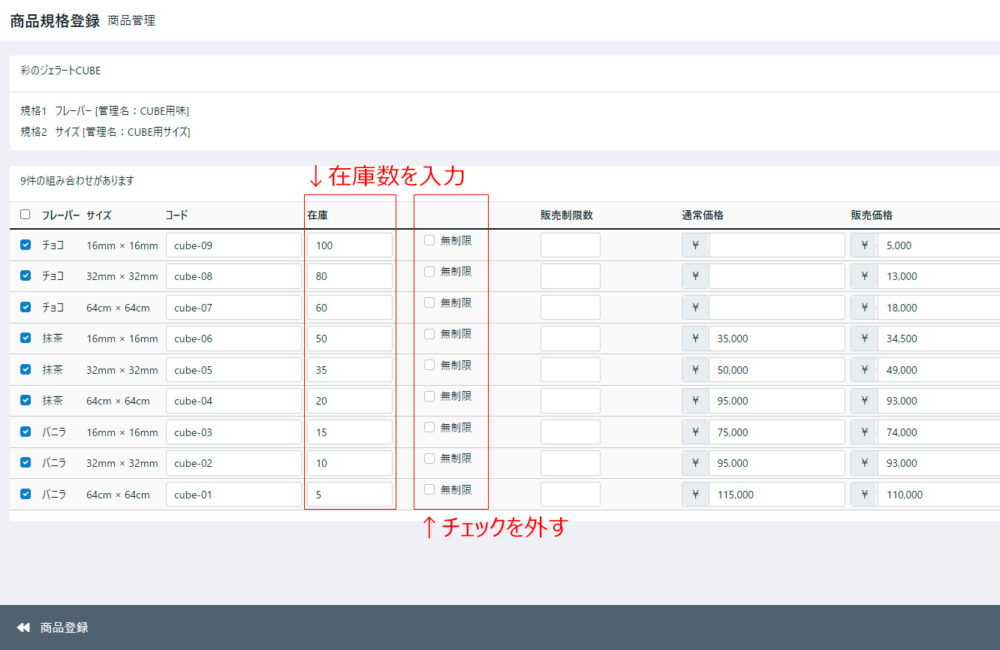
商品規格が複数ある場合は、もっとも少ない在庫数がProduct.stock_minに、もっとも多い在庫数がProduct.stock_maxに格納されます。
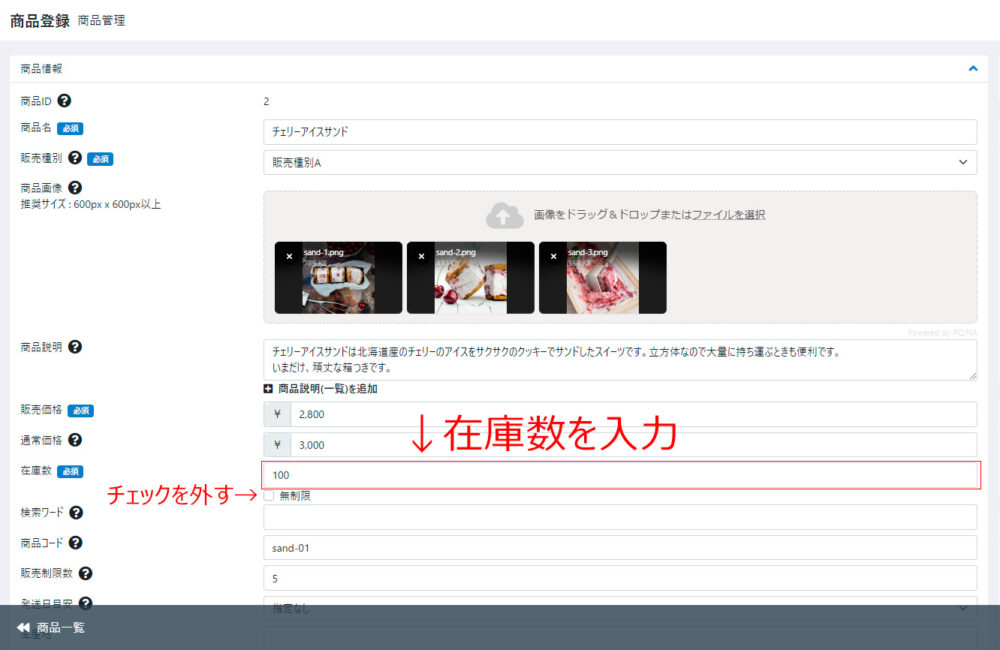
商品規格がない場合は、いずれも同じ値になります。
以上を踏まえて、以下コードを商品詳細ページ(detail.twig)に追記します。
{# 在庫数 #}
{% if Product.stock_min %}
<div class="ec-productRole__stock">
在庫数: <span>{{ Product.stock_min }}{% if Product.stock_min != Product.stock_max %} ~ {{ Product.stock_max }}{% endif %}</span>
</div>
{% endif %}コードの解説
- まずif文で、在庫数が設定されているかどうかを確認します。
- 設定されている場合(無制限にチェックが入っていない場合)にのみ、在庫数を表示します。
- 在庫数の表示は、
- 商品規格がない場合:
Product.stock_minの値のみ表示 - 商品規格があり、規格ごとに在庫数が異なる場合:「
Product.stock_min(最小在庫)~Product.stock_min(最大在庫)」を表示
- 商品規格がない場合:
※Twigテンプレートのif文については、以下記事で解説しています。
追記場所は「表示したい位置」となりますが、本ページ冒頭の画像(関連カテゴリ欄の下)に表示する場合は、{% if Product.ProductCategories is not empty %}~{% endif %}の直下に記述します。
STEP
スタイル(CSS)を追記
本ページ冒頭の画像と同じスタイルを適用する場合は、以下のいずれかに下記コードを追記します。
- CSS管理のカスタマイズ用CSSファイル
- 商品詳細ページのTwigテンプレート(detail.twig)内、
{% block stylesheet %}<style>~</style>{% endblock%}の間
.ec-productRole__stock {
padding: 14px 0;
border-bottom: 1px dotted #ccc;
}これで、商品コードや関連カテゴリと同様のデザインになります。
目次
まとめ
以上、商品ページに在庫数を表示させる方法をご紹介しました。Twigテンプレートの編集に慣れている方であれば簡単に実装できるので、ぜひカスタマイズしてみてください。
あわせて読みたい


【EC-CUBE 4】カスタマイズのまとめ
EC-CUBE 4について、著者自身が学習・実践してきたカスタマイズ方法をまとめています。(学習状況に合わせて随時更新中) EC-CUBEとは? ネットショップの製作や管理が…
