こちら の公式ページを参考に、注文書のPDFファイルをダウンロードできるボタンを設置してみました。
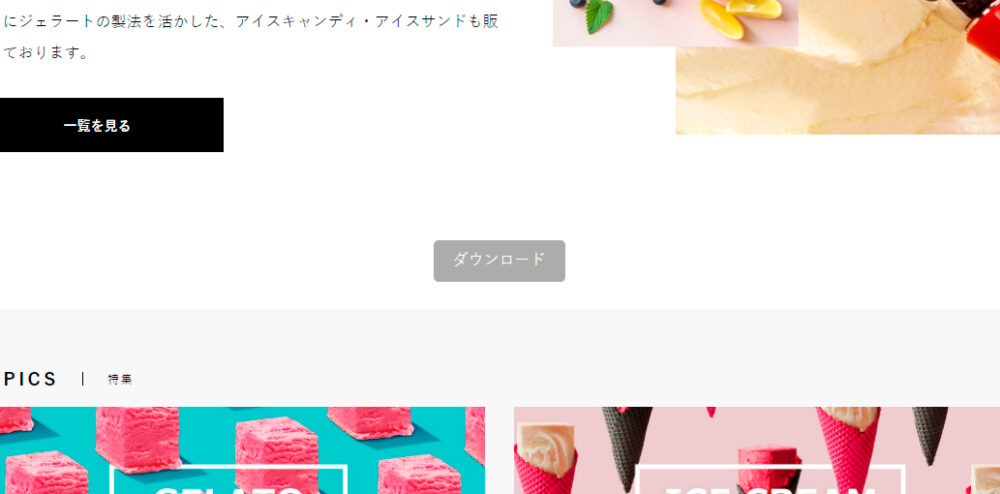
- ダウンロードボタン設置後のトップ画面
-

中央のダウンロードボタンをクリックすると、ダウンロードさせたいPDFファイルが開きます。
- ダウンロードボタンの作成手順
-
- 管理画面の「コンテンツ管理」→「ファイル管理」より、PDFファイルをアップロード。
<a href="{{ asset('xxx.pdf', 'user_data') }}">ダウンロード</a>をTwigテンプレートに記述。- assetの第一引数には、ダウンロードしたいPDF名を記述します。
target="_blank"を合わせて記述すると、PDFファイルが別タブで開きます。
- CSSでボタンをデザイン。
今回作成したTwigテンプレート(ブロック)はこちら
{% block stylesheet %}
<style>
.btn-container {
display: flex; /* フレックスボックスを使用 */
justify-content: center; /* 水平方向の中央寄せ */
align-items: center; /* 垂直方向の中央寄せ */
height: 100px; /* 必要に応じて高さを設定 */
}
.btn-container a {
display: inline-block;
background-color: #aaa;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
font-size: 16px;
border-radius: 5px;
}
.btn-container a:hover {
opacity: 0.7; /* カーソルを当てた時(ホバー時)に半透明 */
}
</style>
{% endblock %}
<div class="btn-container">
<a href="{{ asset('xxx.pdf', 'user_data') }}">ダウンロード</a>
</div>
あわせて読みたい


【CSS】押し込まれるような立体的なボタンを作る
CSSのbox-shadowプロパティやactive擬似クラスを使って、クリックしたときに実際にボタンが押されているような、立体感のあるボタンの作り方を公開します。自分の学習・…
あわせて読みたい


【CSS】各種ブロックやボタン、チェックボックスなどのレイアウトを操作する(フレックスボックス)
HTML要素の配置に便利なdisplay: flex;の基本的な使い方をまとめました。 レイアウトを考えるうえで必ず利用したい機能ですが、プロパティの種類が多く混乱しがち。本記…