ECサイトなどで見かける「よくある質問(FAQ)ページ」を実装してみたので、本記事にて実装までの手順を公開します。
実装後の画面(動画)
よくある質問(FAQ)ページを作成するメリット
- ユーザーサポートの向上
- 顧客が疑問に感じやすい質問とその回答を一括で提供することで、ユーザーが自己解決できる機会を増やし、問い合わせ数を減らすことができる。
- 顧客満足度の向上
- 気軽に疑問を解消できる環境を提供することで顧客満足度が上がり、リピーターになってもらいやすくなる。
- 購入促進
- 「購入前に疑問を解消したい」と考える顧客が多いため、FAQページで疑問点を解決することで購入意欲を高められる。
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
『1』新規ページ(よくある質問ページ)を作成する
まず、よくある質問を掲載するページを作ります。
新規ページの作成方法は別記事【新規ページの作成方法】にて紹介しており、こちらの手順通りに以下進めます。
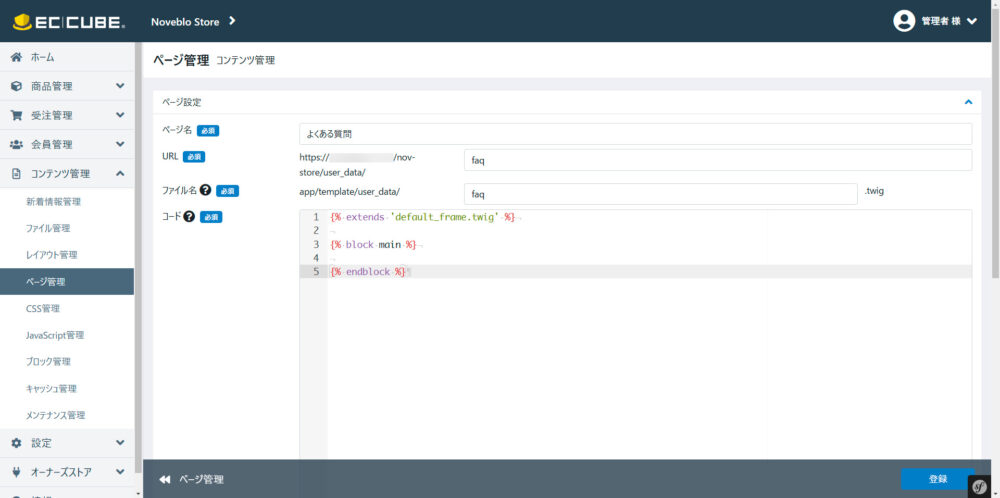
「EC-CUBE 管理画面」→「コンテンツ管理」→「ページ管理」より、新規ページを作成します。

ページ名は「よくある質問」、URLおよびファイル名は「faq」としました。
ちなみに faq は Frequently Asked Questions の頭文字をとったものです。
ファイルサーバーにアクセスし、先程作成したページのTwigファイル(app/template/user_dataに格納されています)を「app/template/default」に複製します。

よくある質問ページを表示するためのControllerファイル(下記)を作成し、「app/Customize/Controller/Admin/Content」にアップロードします。
<?php
namespace Customize\Controller\Admin\Content;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
class FaqController extends AbstractController
{
/**
* @Route("/faq", name="faq")
* @Template("faq.twig")
*/
public function index(Request $request)
{
return [];
}
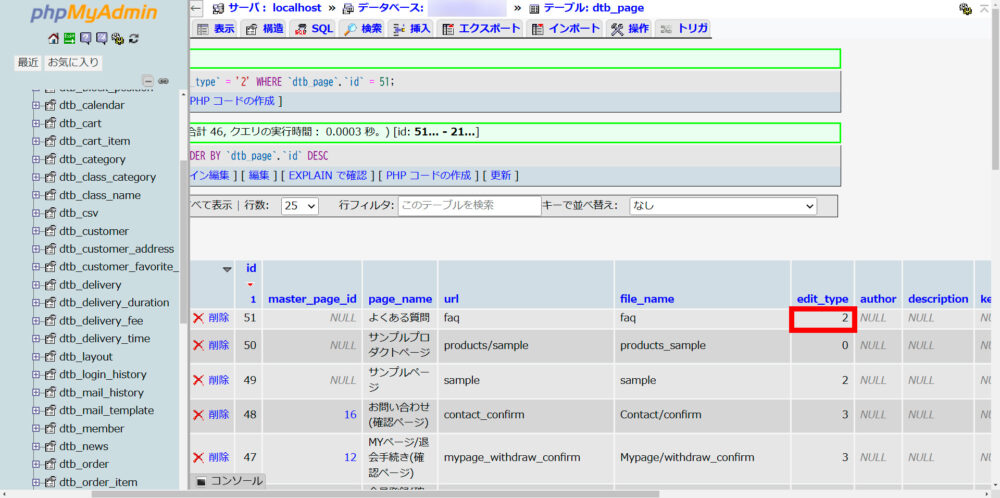
}データベースにアクセスし、「dtb_page」テーブルに保存されているよくある質問ページの「edit_type」を0から2に変更します。

以上でページ作成は完了です。(「ドメイン/faq」にアクセスすると空白のページが表示されます。)
キャッシュが残っていると何らかのエラーが生じる場合もあるため、管理画面 → コンテンツ管理 → キャッシュ管理よりキャッシュを削除しておきましょう。
次に、ページの中身を実装していきましょう!
