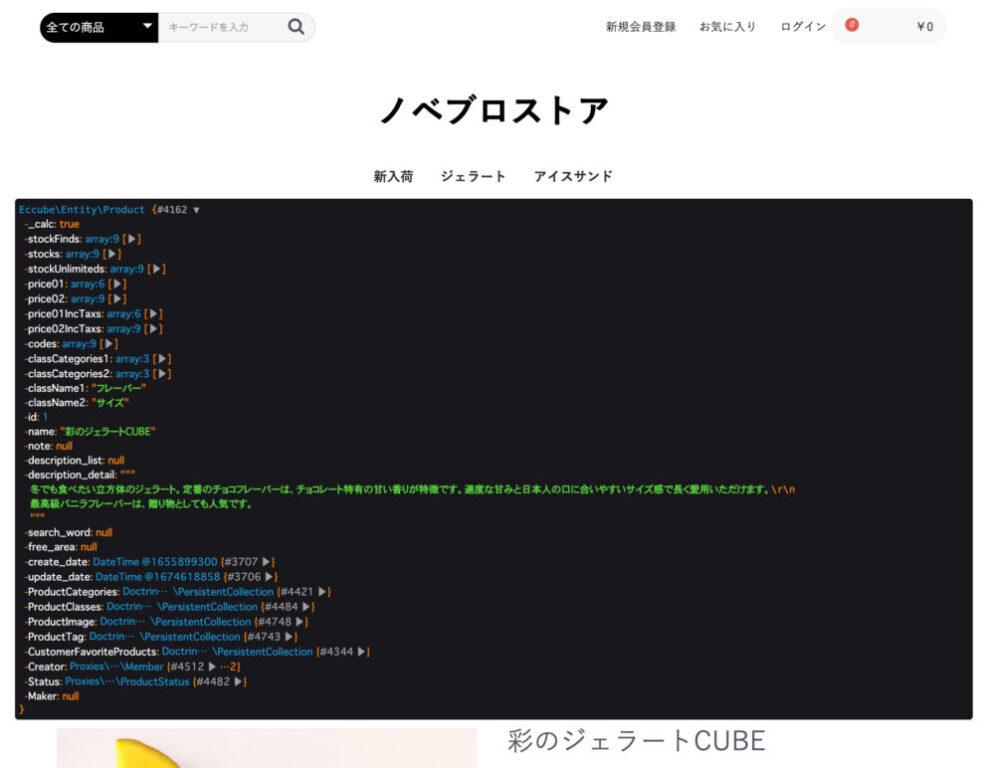
本記事では、以下画像のように変数の中身をWebで表示させる方法について紹介します。
カスタマイズされる方には必須とも言え、頻繁に利用する機能かと思います。

対象ページのTwigテンプレートに、変数を表示させるdump()関数を記述するだけでOK。(上記画像では、ProductControllerから渡された変数Productの中身を表示しています。)

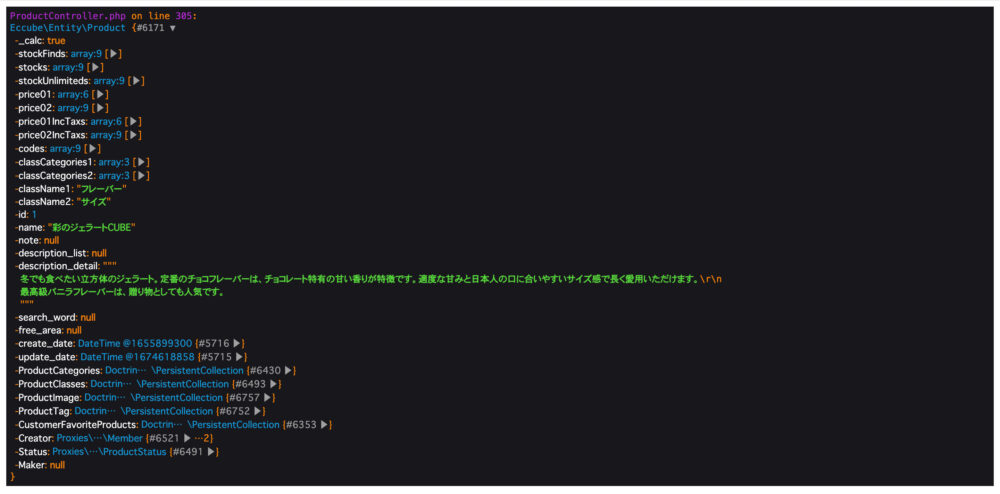
Twigファイルだけでなく、Controllerで設定した変数の中身を表示させることもできます。(上記画像では、ProductController内のdetail関数で定義した$Productの中身を表示しています。)
まずデバッグモードを設定する
変数の中身を表示させるには「デバッグモード」を設定しておく必要があります。設定していないとエラーになるので、ファイルサーバーの「.env」ファイルを修正しておきましょう。
詳しい設定方法については以下記事を参考にしてください。

Twigテンプレート内の変数を表示する(dump()関数)
EC-CUBE 4では、コントローラからTwigテンプレートへ変数を渡すことができます。デバッグ時に渡された変数の中身を確認したい場合は、Twigの dump() 関数を使用します。
例)商品詳細ページの変数を表示する
商品詳細ページ(detail.twig)において、商品情報が格納されている Product の内容を表示するには、{% block main %} 〜 {% endblock %} 内に以下のコードを記述します。
{{ dump(Product) }}このコードを記述する場所によって、表示される位置が変わります。
たとえば、{% block main %} の直後に記述すると、ページのメイン部分の上部にデバッグ情報が表示されます。
また、特定のプロパティのみを表示することもでき、例えば商品情報に紐づいているタグ情報を表示したい場合は以下のように記述します。
{{ dump(Product.Tags) }}dump() が動作する条件
dump() はデバッグモード(APP_ENV=dev)でのみ動作します。本番環境(APP_ENV=prod)では dump() を使用するとエラーになるため、必ず開発環境でのみ利用してください。

変数が存在しない場合の挙動
dump() で指定した変数が Twigテンプレート内に存在しない場合、エラーになることがあります。
ただし、変数が null の場合はエラーにならず、nullや[] として出力されます。
変数が存在するか事前にチェックする場合は、default() フィルタを使う方法もあります。
{{ dump(Product.Tags|default('データなし')) }}Controller内の変数を表示する(dump()関数とdie()またはexit()関数)
先程の処理では、Twigテンプレートに渡した時点(つまり、ControllerからTwigテンプレートに渡した時点)の変数を確認することはできますが、ControllerからTwigテンプレートに渡す前(つまり、Controller内で処理中)の変数については確認できません。
Controller内の変数をデバッグするには、dump() 関数に加えて die()(または exit())関数を組み合わせて使用します。
dump()関数は引数に渡した変数の中身を表示します。die()関数 およびexit()関数は、スクリプトを強制終了する関数です。- この関数以降のプログラムは処理されない、ということです。
例)商品詳細ページの変数を表示
商品詳細ページを表示するためのController ProductController.php(src/Eccube/Controller 内)で、detail() メソッド内に dump() を追加することで、$Product の中身を確認できます。
Controller内で変数の内容を出力するには、確認したいタイミングで以下のコードを記述します。
dump($Product);
die(); // または exit();このコードでは、dump($Product) の後に die(); を記述することで、$Product の中身が画面に表示され、その後の処理(Twigのレンダリングなど)は実行されません。
または、Symfonyでは dump() に die() を組み合わせた dd()(dump and die)関数を使用することもできます。
dd($Product);dd() は dump() の内容を表示した後、自動的にスクリプトを停止するため、より簡潔なコードになります。
dump() の記述場所による違い
returnの前に記述 → Twigに渡す前の変数を確認- DBから取得した直後に記述 → 取得したデータが正しいか確認
$Productに値をセットした直後に記述 → 処理の途中のデータを確認
このように、dump() を記述する場所を変更することで、Controllerのどの時点で変数がどのような値を持っているのかを確認できます。
die() や exit() を使う理由
dump() だけでは、変数の中身が表示された後もControllerの処理が継続してしまい、最終的には通常通りTwigがレンダリングされてしまいます。そのため、デバッグのためにスクリプトの実行を強制終了する die() や exit() が必要です。
- 開発環境でのみ使用
dump()やdd()はデバッグ専用の関数です。本番環境で使用すると、ページが意図せず停止してしまうため、必ず開発環境(APP_ENV=dev)でのみ使用しましょう。
- 不要になったら削除する
- デバッグが完了したら、必ず
dump()/dd()/die()/exit()を削除してください。そのままではページが正常に表示されなくなります。
- デバッグが完了したら、必ず
まとめ
以上、EC-CUBEのデバッグで必須ともいえる関数dump()について紹介しました。変数を可視化できると、デバッグはもちろんシステムの理解にも繋がるので、ぜひ使ってみてください!
- Twigテンプレート内の変数を表示する方法
-
dump()を使うと、Twigテンプレート内の変数を確認できる- デバッグモード(
APP_ENV=dev)でのみ動作 し、本番環境ではエラーになる - 変数が存在しないとエラーになる場合があるが、
default()を使うことで回避できる
- Controller内の変数を表示する方法
-
- Controller内の変数を確認するには
dump()+die()(またはexit())を使う - より簡潔にするなら
dd()(dump and die)を使う - デバッグのタイミングによって
dump()の記述場所を変えると便利 - 本番環境では使用しないよう注意する
- Controller内の変数を確認するには

