本記事では、以下2つのカスタマイズについて紹介しています。
- 管理画面から新規ページを作成する方法
- 作成済みページのドメイン名以下のURLを変更(「user_data」が入らないURLに変更)する方法
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
管理画面から新規ページを作成する方法
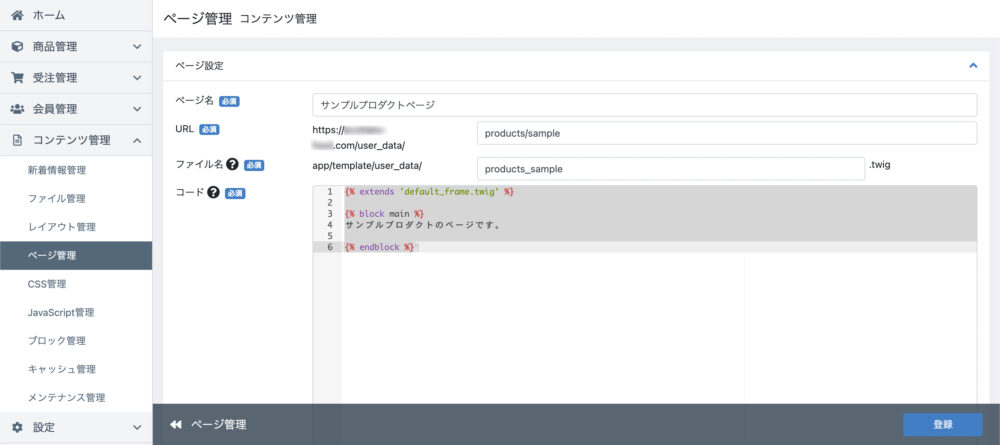
管理画面の「コンテンツ管理」→「ページ管理」と進み、新規作成ボタンをクリックします。
ページ名/URL/ファイル名を入力するフォームがあるので、例えば以下のように入力してページを作成します。


ここで作成したページは、デフォルトでは「ドメイン名/user_data/〜」となってしまいます。
「データベースから商品情報を持ってくる」といったデータベースとの連携もやりにくいため、新規ページの作成には以下の方法をお薦めしています。
より自由度の高いページを作りたい方は、参考にしてみてください。

作成済ページのURLを変更する方法
すでに作成済ページのURLを変更したい場合、対象となるControllerの作成(修正)とデータベースの修正を行います。
ざっくりとした全体の流れは以下の通りです。
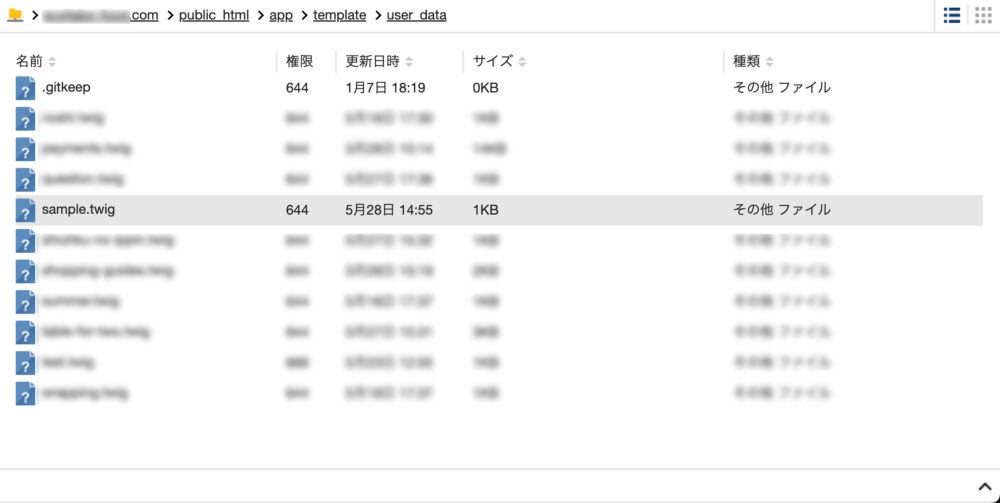
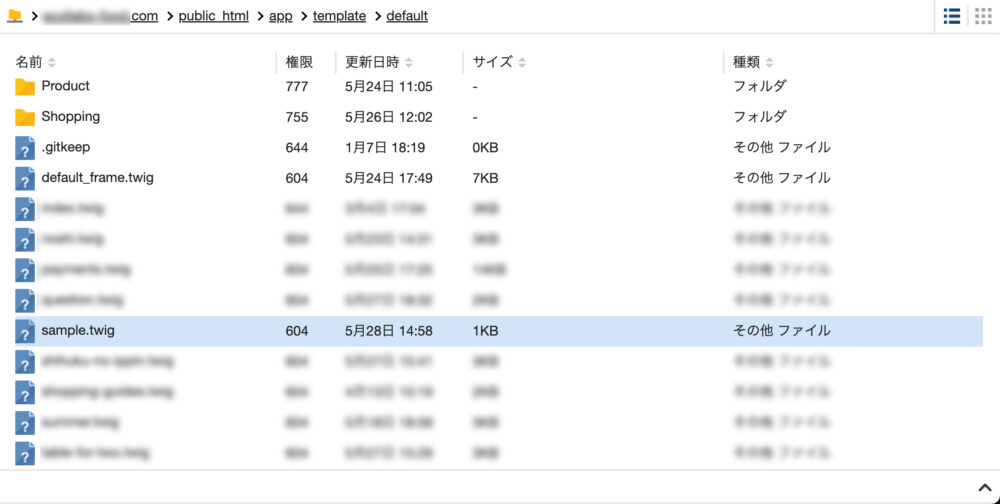
- ファイルサーバーにて、対象ページのTwigテンプレートを「app/template/default」に複製。
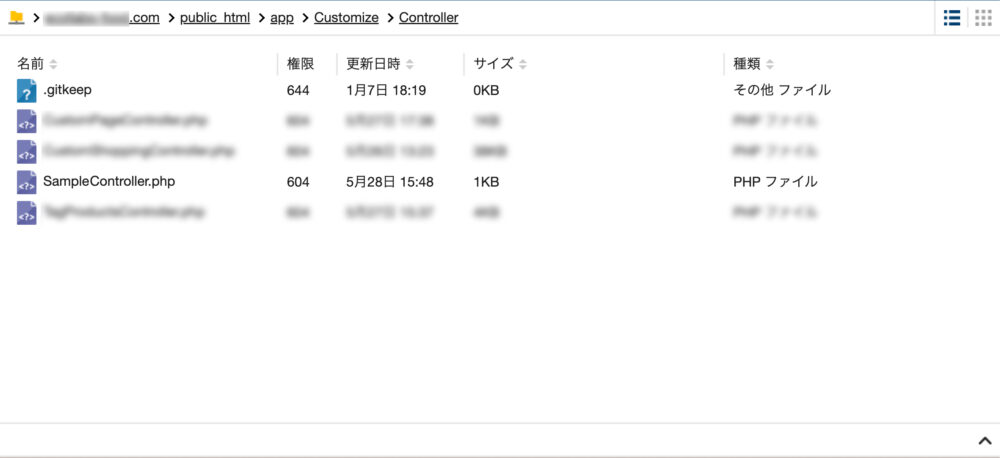
管理画面から作成したページのTwigテンプレートは「app/template/user_data」にあります。 - 変更後URLと、対象ページをつなぐためのControllerファイルを、「app/Customize/Controller」に作成。
- データベースの「dtb_page」テーブルを探し、対象ページの「url」と「edit_type」を修正。
- EC CUBE 管理画面にて、キャッシュを削除。
各手順の具体的な方法については以下の通りです。
「◯◯(ドメイン名)/sample」というURLから、
「◯◯(ドメイン名)/lists/sample」に変更するときの手順を紹介します。
元のページは こちらの記事 で作成した「user_data」削除済のサンプルページを使っています。


操作にはEC-CUBEの管理画面に加えて、ファイルサーバーとデータベースにアクセスする必要があります。
(筆者はXServerを使用しているので、以降の説明にはXServerの操作画面が出てきます。)
また、Controllerファイルを作成する必要があるので、VS Codeなどのエディターがあると便利です。
ファイルサーバーやデータベースを操作するときは、誤って他のファイルやデータを消したり変更したりしないよう注意してください!
【ファイル管理】Twigテンプレートを「app/template/default」フォルダにコピー
※前回の記事でコピー済みのため、こちらは参考まで。
ファイルサーバーにアクセスし、URLを変更したいページのTwigテンプレート(「app/template/user_data」に格納されています)を「app/template/default」に複製します。


【ファイル管理】Controllerファイルを作成し「app/Customize/Controller」フォルダにアップ
VS codeなどのエディター、もしくはメモ帳などを使って、以下のようなファイルを作成します。
(前回の記事 で作成済の場合は、それを修正してください。)
<?php
namespace Customize\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
class SampleController extends AbstractController
{
/**
* @Route("/lists/sample", name="lists_sample")
* @Template("sample.twig")
*/
public function index(Request $request)
{
return [];
}
}- ファイル名とクラス名は同じ名前にしておくこと。(異なる名前にするとエラーになります。)
上の例では「SampleController」とします。 - 前回の記事からの変更点は、@Route(“/lists/sample”, name=”lists_sample”) の部分です(13行目)。
Routingの表記とページ表示の方法が変わります。詳しくは以下記事を参考にしてください。
先程作成したControllerファイルを「app/Customize/Controller」フォルダにアップします。
(作成済みControllerファイルを直接修正した場合は不要)

【データベース】新規ページのデータを変更
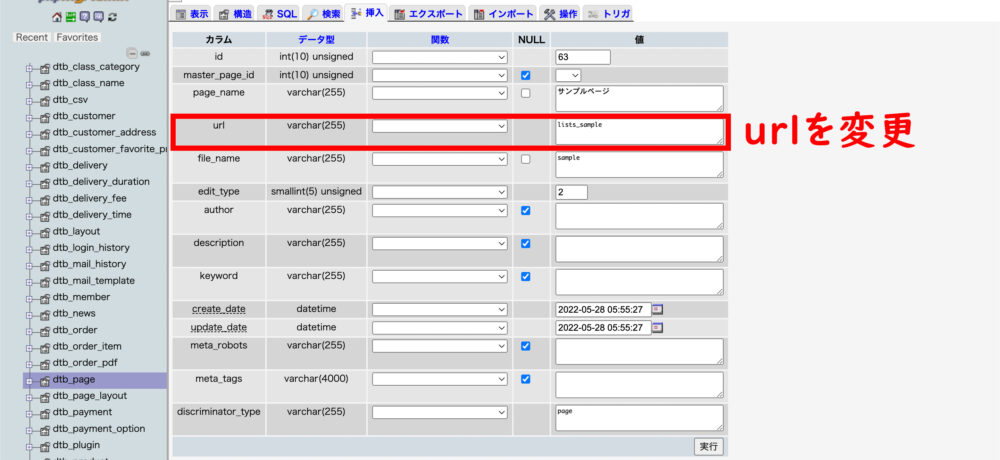
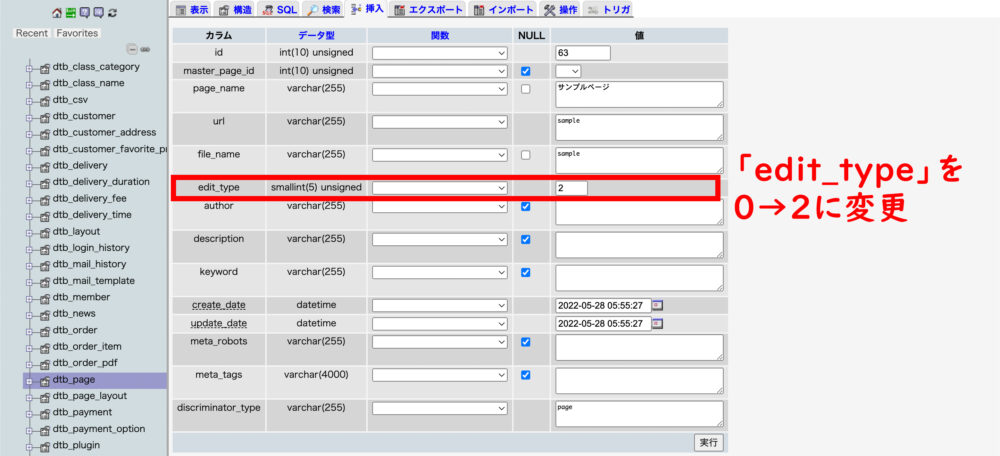
データベースにアクセスし「dtb_page」テーブルを開きます。
対象ページのレコードを探し、「url」を変更します。

「url」には、変更後のURLの “/” を “_”に変えて入力します。(lists/sample であれば lists_sample)
また、「edit_type」が “0” になっていたら “2” に変更してください。

【EC-CUBE 管理画面】キャッシュを削除
ここまでで準備完了です。
管理画面からキャッシュを削除して、ページにアクセスしてみましょう。


まとめ
以上、管理画面から作成したページのURLを変更する方法を紹介しました。
こちらの方法を応用すれば、EC-CUBEで用意されている既存ページのURLを変更することもできます。
・・・とはいえ、誤った操作をしてしまうと取り返しのつかない事態になりかねないので(特に既存ページを修正する場合は要注意)、バックアップをとっておくなどの対処はしておきましょう。

