管理画面から新規ページを作成し、さらにそのページのControllerファイルを作成して、デフォルトのページと同等に扱えるようにする方法を紹介します。
(この過程で、URLから「user_data」を削除し、任意のURLを設定できます。)
管理画面から新規ページを追加しただけの状態

本記事の実装後の状態

Controllerファイルを合わせて作成するので、管理画面から作成しただけのページよりも柔軟性が高いページを作成できます。
「特定の商品だけを表示するページを作成したい」というような場合にオススメです。
デバッグモードを設定しておくと、エラーが起きたときに詳細情報が表示されるようになります。
エラー箇所を探しやすくなるので、開発前に設定しておくのをオススメします。
デバッグモードの設定方法については 以下記事 で解説しています。
カスタマイズ後は、デバッグモードの解除を忘れないように。
新規ページ作成の手順
- 「EC-CUBE 管理画面」→「コンテンツ管理」→「ページ管理」より、新規ページを作成。
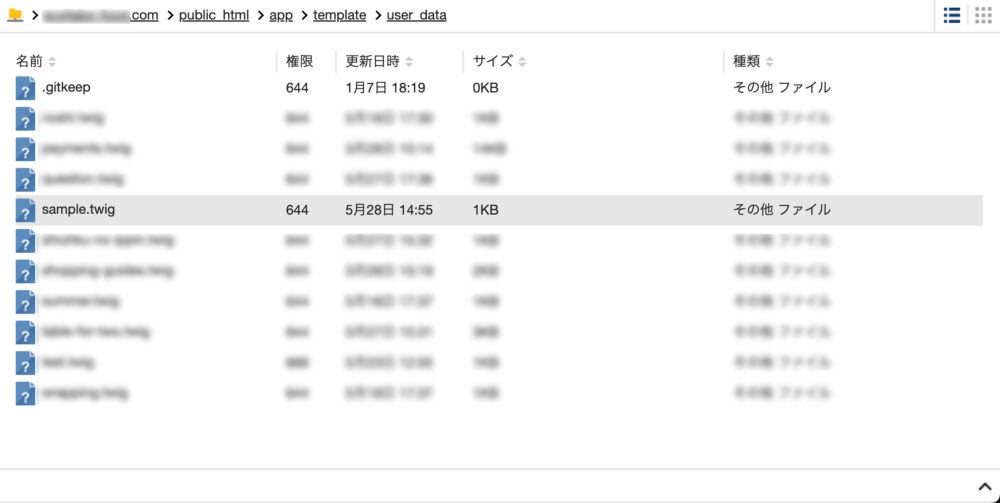
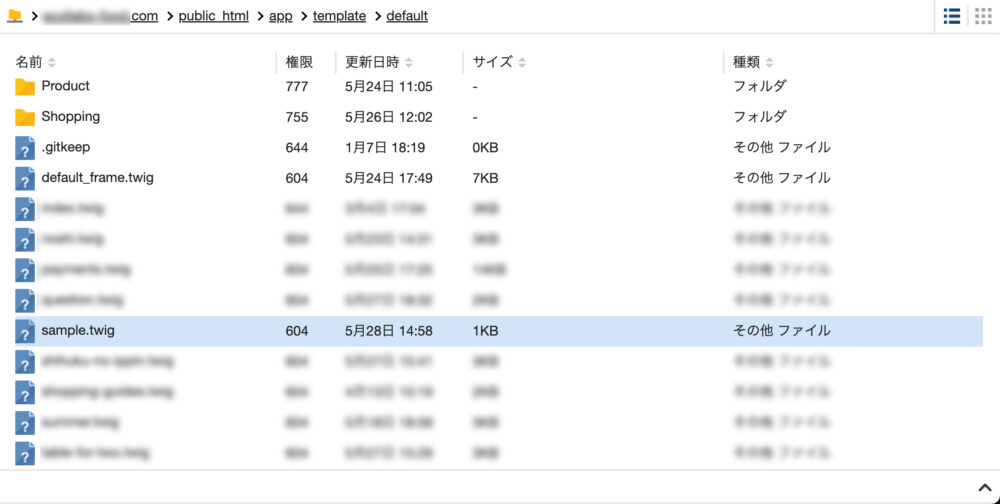
- ファイルサーバーにアクセスし、新規ページのTwigテンプレートを「app/template/default」ディレクトリにコピー。
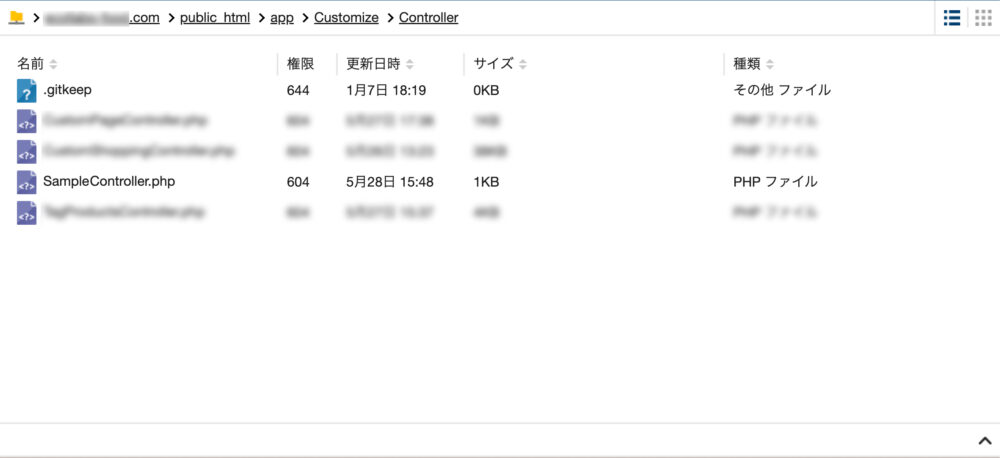
管理画面から作成したページのTwigテンプレートは「app/template/user_data」ディレクトリにあります。 - 新規ページのControllerファイルを作成し、「app/Customize/Controller」ディレクトリにアップ。
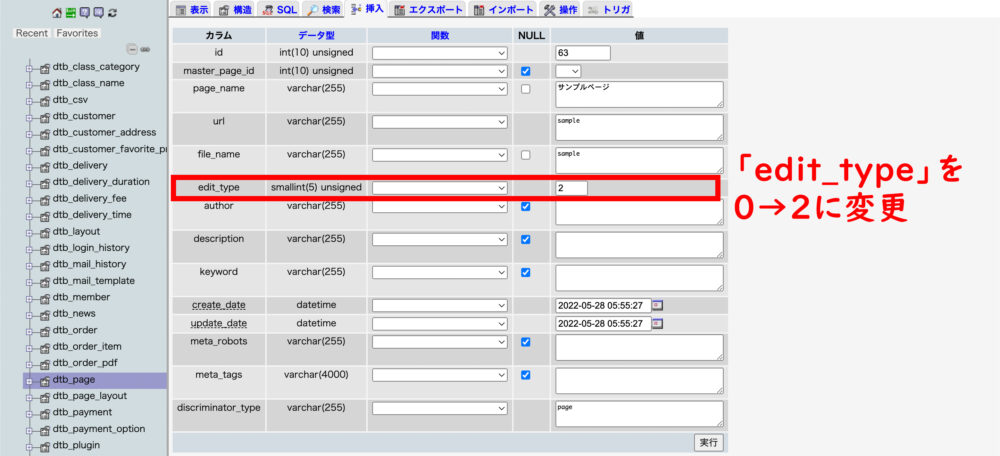
- データベースにアクセスし、新規ページの「edit_type」を”0″ → “2”に変更。
- EC-CUBE 管理画面にて、キャッシュを削除。
本カスタマイズはEC-CUBEの管理画面に加えて、ファイルサーバーとデータベースにアクセスする必要があります。
(著者はXServerを使用しているので、以降の説明にはXServerの操作画面が出てきます。)
またControllerファイルを作成する必要があるので、VS Codeなどのエディターがあると便利です。
ファイルサーバーやデータベースを操作するときは、誤って他のファイルやデータを消したり変更したりしないよう注意してください!
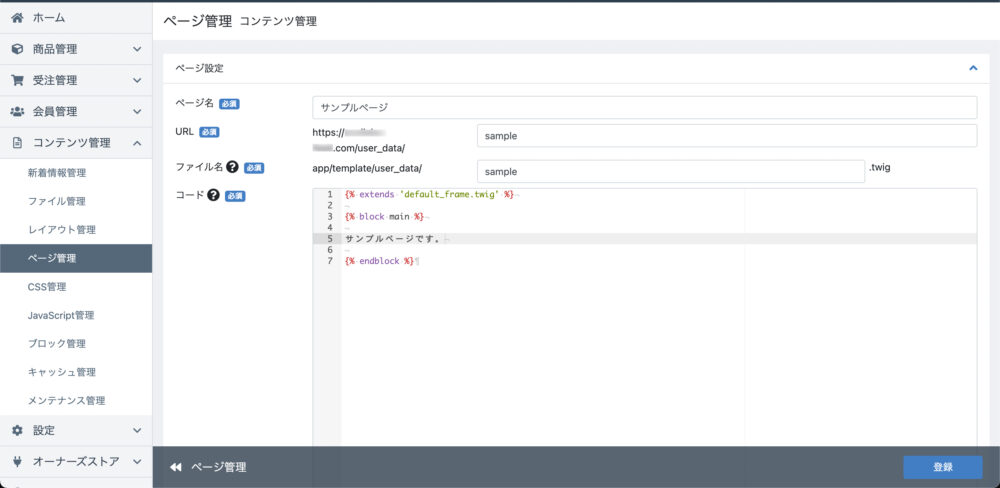
【EC-CUBE 管理画面】新規ページを作成
「コンテンツ管理」→「ページ管理」より新規ページを作成します。


【ファイルサーバー】Twigテンプレートを「app/template/default」にコピー
ファイルサーバーにアクセスし、先程作成したページのTwigテンプレート(app/template/user_dataに格納されています)を「app/template/default」に複製します。


【ファイルサーバー】Controllerファイルを作成し「app/Customize/Controller」にアップ
指定したURLにアクセスしたときに、STEP 2で複製したTwigテンプレートが表示されるためのコントローラ(phpファイル)を作成します。
<?php
namespace Customize\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Routing\Annotation\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Eccube\Controller\AbstractController;
class SampleController extends AbstractController
{
/**
* @Route("/sample", name="sample")
* @Template("sample.twig")
*/
public function index(Request $request)
{
return [];
}
}- ファイル名とクラス名は同じ名前にしておくこと。(違う名前にするとエラーになります。)
上の例では「SampleController」としました。 - @Route(“/sample”, name=”sample”)とすることで、「ドメイン名/sample」というURLでアクセスできるようになります。
- @Template(“sample.twig”)では、先程コピーしたTwigテンプレートを指定します。
このControllerファイルを「app/Customize/Controller」フォルダにアップします。

【データベース】新規ページの「edit_type」を変更
データベースにアクセスし「dtb_page」テーブルを開きます。
新規作成したページ情報のレコードを探し、「edit_type」を0から2に変更します。


【EC-CUBE 管理画面】キャッシュを削除
ここまでで準備完了です。
管理画面からキャッシュを削除して、ページにアクセスしてみましょう。


まとめ
以上、管理画面にて新規ページを作成し、さらにデフォルトのページと同等に扱う方法について紹介しました。
本記事で作成したControllerは、必要最低限の機能(指定したURLにアクセスすると、任意のTwigテンプレートを表示するだけ)しかありませんが、「データベースから特定の商品情報や会員情報を抽出して表示する」といった機能をもたせるなど、カスタマイズ次第で色々なページを作成できるようになります。
本サイトでは、以下のようなページの作り方も公開しているので、ぜひ合わせてご覧ください!

