プログラミングをする上で、もはや欠かせなくなった超便利AI『ChatGPT』を使って、簡単なWebアプリを作ってみました。
アプリの作成とWeb公開は WordPress が使えるので、ブログサイトなどを作ったことがある人なら誰でも気軽にチャレンジできます。
本記事では、ChatGPTの有料版「ChatGPT 4」を使い、【パーセント計算ツール】を作る過程を公開しています。
プログラミング初心者でも簡単に実装できるので、ぜひ真似してみてください!
「ある数は全体の何%?」を自動で計算してくれるツール。
ある数を入力するフォームと、全体を入力するフォームを用意し、それぞれのフォームに数値を入力すると答えが自動算出されます。
ChatGPTからHTML / JavaScriptコードを取得する
【プロンプト(ChatGPTへの指示】
ある数Aを入力するフォームと、全体Bを入力するフォームをHTMLで用意します。
それぞれのフォームに数値を入力すると、AがBの何%になるかを計算して表示するJavaScriptコードを教えてください。
※提示されたコード部分のみ抜粋
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>パーセンテージ計算</title>
</head>
<body>
<h2>数値Aが数値Bの何パーセントか計算します</h2>
<!-- 数値Aの入力フォーム -->
<label for="numberA">数値A:</label>
<input type="number" id="numberA" required>
<!-- 数値Bの入力フォーム -->
<label for="numberB">数値B:</label>
<input type="number" id="numberB" required>
<!-- 計算ボタン -->
<button onclick="calculatePercentage()">計算</button>
<!-- 計算結果の表示エリア -->
<p id="result"></p>
<script>
function calculatePercentage() {
// 入力値の取得
var numberA = document.getElementById('numberA').value;
var numberB = document.getElementById('numberB').value;
// 入力値が正しいか確認
if (numberB == 0) {
document.getElementById('result').textContent = '数値Bには0以外の値を入力してください。';
return;
}
// パーセンテージの計算
var percentage = (numberA / numberB) * 100;
// 計算結果の表示
document.getElementById('result').textContent = `結果: ${percentage.toFixed(2)}%`;
}
</script>
</body>
</html>HTMLの構造に則った形式でコードが自動出力されました!(所要時間は体感20秒ほど。)
コメントまで挿入されているのが分かりやすくて良いですね。
WordPressの記事に実装する
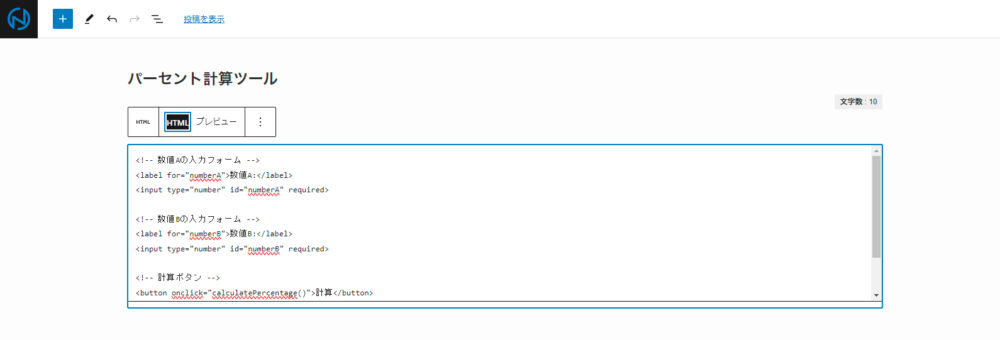
WordPressの記事投稿にある「カスタムHTML」と「カスタムJS」を使って、ChatGPTから取得したコードを貼り付けていきます。

まずカスタムHTMLブロックを挿入します。
ブロック内には、ChatGPTから取得したコードの中から<h2>と<script>を除く<body>タグ内のコードをコピー&ペースト。
WordPressの場合、<html>や<header>、<body>タグはすでにあるので不要。
<h2>タグは見出しブロックを使うので不要。<script>タグ部分は投稿画面下の「JS用コード」欄(以下)にペーストします。
ChatGPTで提供されたコードのどの部分を利用するかは、多少プログラミング経験がないと難しいかも。

記事の投稿画面下にある、カスタムJavaScript(筆者のWordPressテーマ・SWELLの場合は「JS用コード」)に<script>タグ内のコードをコピー&ペースト。
生成されたコードをざっと見る限り、特に修正点はなさそうでした。
早速期待通り動くか、プレビュー画面で確認してみましょう!
実装結果
以下が実装結果です。
数値Aには「比べられる数」を、数値Bには「元の数」を入力し、「計算」をクリックします。
コピペしただけですが、ちゃんと動きます!
まとめ
以上、WordPressで簡単な計算ツールWebアプリを作ってみました。
100%コピペだけでコアな部分ができてしまい、所要時間は1分かかったかどうか・・・というレベル。すごい。
非常に単純なコードなので、わざわざAIに頼らなくても簡単に実装できそうですが、さすがにこの短時間では無理でしょう。
あとはデザインやレイアウトなど、見栄えを調整したいところ。
これも、ChatGPTでCSSコードを書いてもらい、記事投稿画面下のカスタムCSSに貼り付ければ対応可能です。
WordPressでは、テーマによってデフォルトのCSSが反映されてしまうため、思ったような表示にならないことも多々あります。デフォルトのCSSを利用またはリセットするなり、既存ブロックを駆使するなりして、独自に組み立てる必要があります。
AIがコードを自動生成してくれるとはいっても、プログラミングの基礎くらいは勉強しておいた方が良さそうですね。
本サイトで公開しているWebツールも、コア部分のほとんどがChatGPTに書いてもらったもの。
こんなのが、素人でも短時間で作れる時代になったんですね。
WordPressを運用中の方は、執筆だけでなくWebアプリ開発にも挑戦してみてはいかがでしょうか?